其他代码
js批量上传文件特效代码

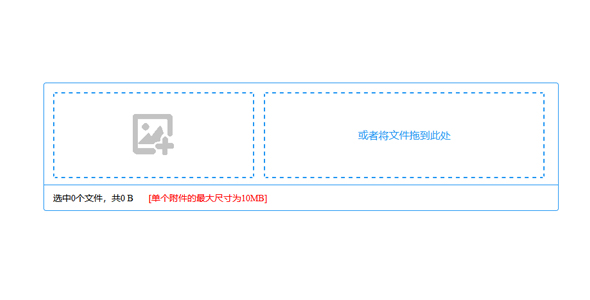
今天接受项目中要完成文件批量上传文件而且还要显示上传进度,一开始觉得这个应该不是很麻烦,当我在做的时候遇到了很多问题,很头疼啊。不过看了别人写的代码,自己也测试过,发现网上好多都存在一些问题,并不是自己想要的,可实现删除,图片预览,文件批量上传,显示文件大小等功能。
<script src="js/vue.min.js"></script>
<div id="app">
<div class="hello">
<div class="upload">
<div class="upload_warp">
<div class="upload_warp_left" @click="fileClick">
<img src="img/upload.png">
</div>
<div class="upload_warp_right" @drop="drop($event)" @dragenter="dragenter($event)" @dragover="dragover($event)">
或者将文件拖到此处
</div>
</div>
<div class="upload_warp_text">
选中{{imgList.length}}个文件,共{{bytesToSize(this.size)}}
<span class="ml20 c-red">[单个附件的最大尺寸为10MB]</span>
</div>
<input @change="fileChange($event)" type="file" id="upload_file" multiple style="display: none">
<div class="upload_warp_img" v-show="imgList.length!=0">
<div class="upload_warp_img_div" v-for="(item,index) of imgList">
<div class="upload_warp_img_div_top">
<div class="upload_warp_img_div_text">
{{item.file.name}}
</div>
<img src="img/del.png" class="upload_warp_img_div_del" @click="fileDel(index)">
</div>
<img :src="item.file.src">
</div>
</div>
</div>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data () {
return {
imgList: [],
size: 0
}},
methods: {
fileClick(){
document.getElementById('upload_file').click()
},
fileChange(el){
if (!el.target.files[0].size) return;
this.fileList(el.target.files);
el.target.value = ''
},
fileList(files){
for (let i = 0; i < files.length; i++) {
this.fileAdd(files[i]);
}},
fileAdd(file){
this.size = this.size + file.size;//总大小
let reader = new FileReader();
reader.vue = this;
reader.readAsDataURL(file);
reader.onload = function () {
file.src = this.result;
this.vue.imgList.push({
file});
}},
fileDel(index){
this.size = this.size - this.imgList[index].file.size;//总大小
this.imgList.splice(index, 1);
},
bytesToSize(bytes){
if (bytes === 0) return '0 B';
let k = 1000, // or 1024
sizes = ['B', 'KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB'],
i = Math.floor(Math.log(bytes) / Math.log(k));
return (bytes / Math.pow(k, i)).toPrecision(3) + ' ' + sizes[i];
},
dragenter(el){
el.stopPropagation();
el.preventDefault();
},
dragover(el){
el.stopPropagation();
el.preventDefault();
},
drop(el){
el.stopPropagation();
el.preventDefault();
this.fileList(el.dataTransfer.files);
}}})
</script><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ