导航菜单
jQuery 滑块导航顶部固定特效代码

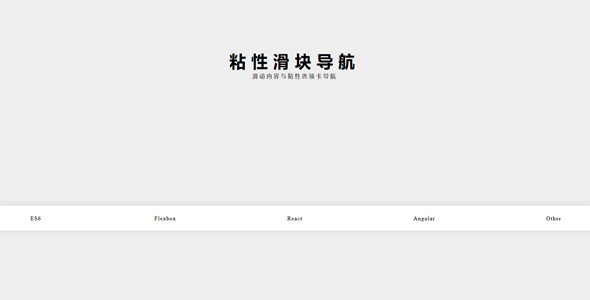
jQuery 滑块导航顶部固定特效代码,在页面滚动的时候固定一个元素到浏览器窗口的顶部,让其总是保持在视图中可见。这款导航的特点是初始位于顶部下面一百个像素,当鼠标滚动时到下方,导航一直处于顶部。这个插件作用于多页的网站,但是对于单页的布局有额外的功能。借助 CSS,还可以实现当前视图关联的导航菜单的高亮显示功能。非常符合时下网页的审美需求,支持鼠标下拉滑动,欢迎对此段代码有兴趣的朋友前来下载使用。
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.min.js"></script>
<script src="js/script.js"></script>
<section class="et-hero-tabs">
<h1>粘性滑块导航</h1>
<h3>滑动内容与粘性选项卡导航</h3>
<div class="et-hero-tabs-container">
<a class="et-hero-tab" href="#tab-es6">ES6</a>
<a class="et-hero-tab" href="#tab-flexbox">Flexbox</a>
<a class="et-hero-tab" href="#tab-react">React</a>
<a class="et-hero-tab" href="#tab-angular">Angular</a>
<a class="et-hero-tab" href="#tab-other">Other</a>
<span class="et-hero-tab-slider"></span>
</div>
</section>
<!-- Main -->
<main class="et-main">
<section class="et-slide" id="tab-es6">
<h1>ES6</h1>
<h3>something about es6</h3>
</section>
<section class="et-slide" id="tab-flexbox">
<h1>Flexbox</h1>
<h3>something about flexbox</h3>
</section>
<section class="et-slide" id="tab-react">
<h1>React</h1>
<h3>something about react</h3>
</section>
<section class="et-slide" id="tab-angular">
<h1>Angular</h1>
<h3>something about angular</h3>
</section>
<section class="et-slide" id="tab-other">
<h1>Other</h1>
<h3>something about other</h3>
</section>
</main>
<script src="js/jquery.min.js"></script>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ