图片/图形
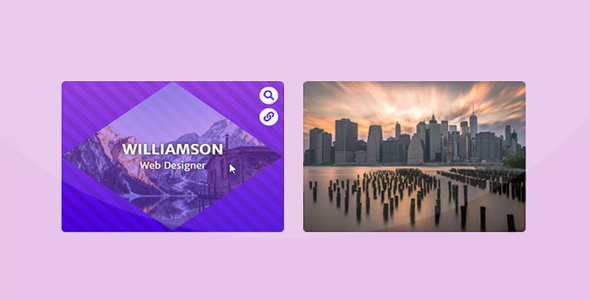
jQuery鼠标移入方向感知图片遮罩动画特效代码
jQuery 鼠标移入方向感知显示文字特效,鼠标经过图片时滑动显示遮罩背景和文字内容,图片本身不带链接,鼠标悬停到图片上出现遮罩背景跟文字链接。可以感知鼠标指针进入按钮的方向,动画效果从鼠标进入的方向开始出现。原理是为每一张图添加一个鼠标移上去的事件,后再为当前鼠标移上去的层加上移入 div 信息层的效果,鼠标移开即回复原始状态。这里发现每一张图鼠标从哪个方向移入则鼠标移出时会往那个方向移回去。
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<ul id="container" class="clearfix">
<li>
<img class="img" src="images/t1.png">
<p>
<span>《A-10》VR 是一款非常精致的FPS游戏,游戏画面精美度与沉浸感都非常的舒适,UI布局非常的有条理,戴上虚拟头盔进入游戏无丝毫眩晕的效果,背景音乐旋律非常的有动感,与精美的画面结合在一起,会让你立马喜欢上这款第一人称射击游戏。</span>
<i></i>
</p>
</li>
<li>
<img class="img" src="images/t2.png">
<p>
<span>《鬼开棺》是一款第一人称单机次世代vr冒险解密类游戏。游戏使用unity3d引擎开发,采用自主开发的游戏底层技术开发,并结合了3Glasses的虚拟头盔技术开发的虚拟现实游戏。游戏描述了一名盗墓贼,进入虚拟的古墓内,破解重重机关,杀死守护墓穴的怪物,最终获得终极宝藏。</span>
<i></i>
</p>
</li>
<li style="width:400px; height:530px; margin:10px 0 0 0;">
<img class="img" src="images/t7.png" style="width:400px !important; height:530px !important;">
<p>
<span>欢迎来到《Cloudlands:VR Minigolf!》在云端你将会体验到前所未有的迷你虚拟现实高尔夫运动。你将会被转送到一个在云上的美丽群岛。
</span>
<i></i>
</p>
</li>
<li style="margin-top:-260px;">
<img class="img" src="images/t3.png">
<p>
<span>《热舞节拍》为深圳火花幻境虚拟现实技术有限公司自主研发的一款VR音乐游戏,具有偏观赏性、简单易上手、难精通等特点。
</span>
<i></i>
</p>
</li>
<li style="margin-top:-260px;">
<img class="img" src="images/t4.png">
<p>
<span>《隐秘地牢》是一款潜行玩法的第一人称设计游戏。在科幻的迷宫中,玩家必须前进,一个房间一个房间的进行探索,在时间用尽,一切爆炸之前找到正确的出路。许多的机器人在阴暗的走廊上巡逻;镭射警报器也需要注意;灯光要被摧毁,以便潜行于黑暗;还有许多们必须打开。最后还有一个必须按的按钮。</span>
<i></i>
</p>
</li>
<li style=" margin:0 10px 10px 0;">
<img class="img" src="images/t5.png">
<p>
<span>《自体悖论》是一款与自己对抗的游戏。当时间机器发疯之后会发生什么?为了避免可怕的时间悖论,你唯一的希望就是在时间的螺旋中修好这台机器。
</span>
<i></i>
</p>
</li>
<li style=" margin:0 10px 10px 0;">
<img class="img" src="images/t6.png">
<p>
<span>《疯狂鬼魅》是一款第一人称恐怖游戏。你将扮演主角凯瑟琳,一位年轻的女孩迷失在了她认为是她的学校的走廊里。她开始意识到她身处的迷宫开始慢慢的扭曲她的思维;她必须逃出去,重获自由。</span>
<i></i>
</p>
</li>
<li style=" margin:0 ">
<img class="img" src="images/t1.png">
<p>
<span>《意能释放》是一款特别为VR量身打造的第一人称科幻射击游戏。以扮演一个机器人,要尽力在落基山脉中的一个秘密军事基地里生存下来,在这场史诗般的挑战中,你将被未来科幻的场景所环绕,你要尽一切可能生存下来,与那些机械军团作战。</span>
<i></i>
</p>
</li>
</ul>
<script type="text/javascript" src="js/script.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ