图片/图形
Canvas 图片倒影波纹特效代码

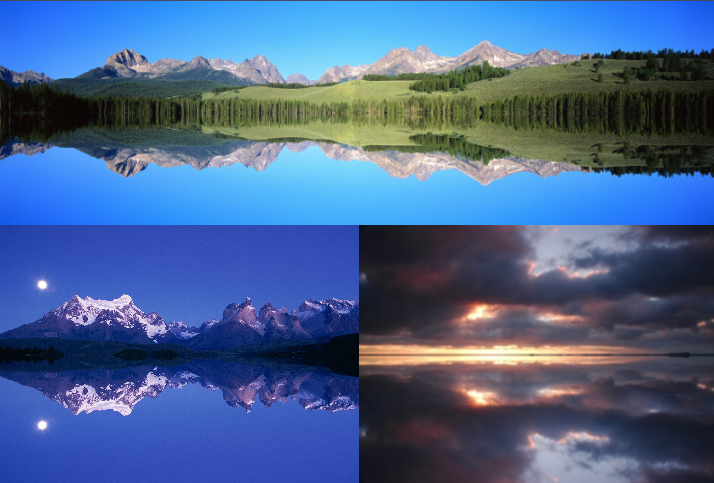
Canvas 图片倒影波纹特效是一款效果精美的山水风景水波纹动画特效下载,在 canvas 中模拟水波扩散,分析并计算水波的能量分布,并通过振幅模拟水波对图像的折射效果,最后实现水波特效。水波纹效果反映到图像上,其本质就是像素的偏移,相当于很多缩放的结合。因此对图像的处理就转化为如何移动图像上的像素点,从而模拟和表现出水波纹的效果。下面是本文将会实现的水波纹特效。建议使用支持 HTML5 与 css3 效果较好的火狐或谷歌等浏览器预览本源码。
<link rel="stylesheet" type="text/css" href="css/reset.css" /><link rel="stylesheet" type="text/css" href="css/demo.css"><script type="text/javascript" src="js/jquery-1.11.0.min.js"></script><script type="text/javascript" src="js/lake.js"></script><div id="container"><div id="lakes"><img id="lake-img" src="img/lake.png" style="display: none;"><img id="lake-img2" src="img/lake2.png" style="display: none;"><img id="lake-img3" src="img/lake3.png" style="display: none;"></div></div><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ