表单/表格
CSS3扁平风格价格表样式特效代码

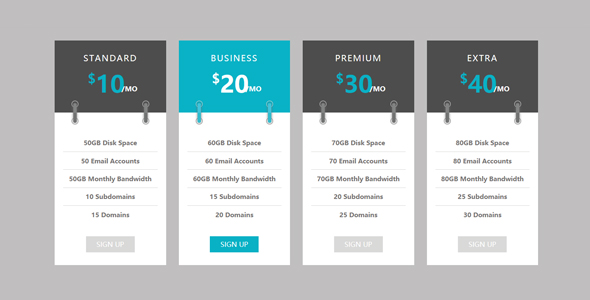
CSS3 扁平风格价格表样式代码是一款精美好看的扁平化设计 CSS3 价格表特效,该价格表基于 Bootstrap 网格系统来进行布局,通过简单的 css3 代码来美化价格表,样式非常的时尚。
<link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" /><link rel="stylesheet" type="text/css" href="css/demo.css"><link rel="stylesheet" href="css/font-awesome.min.css"><script src="http://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script><div class="demo" style="background:#c0bfbf;padding: 1em 0;"><div class="container"><div class="row"><div class="col-md-3 col-sm-6"><div class="pricingTable"><div class="pricingTable-header"><h3 class="heading">Standard</h3>
<span class="price-value"><span class="currency">$</span> 10
<span class="month">/mo</span>
</span></div><div class="pricing-content"><ul><li>50GB Disk Space</li>
<li>50 Email Accounts</li>
<li>50GB Monthly Bandwidth</li>
<li>10 Subdomains</li>
<li>15 Domains</li>
</ul><a href="#" class="read">sign up</a>
</div></div></div><div class="col-md-3 col-sm-6"><div class="pricingTable"><div class="pricingTable-header"><h3 class="heading">Business</h3>
<span class="price-value"><span class="currency">$</span> 20
<span class="month">/mo</span>
</span></div><div class="pricing-content"><ul><li>60GB Disk Space</li>
<li>60 Email Accounts</li>
<li>60GB Monthly Bandwidth</li>
<li>15 Subdomains</li>
<li>20 Domains</li>
</ul><a href="#" class="read">sign up</a>
</div></div></div><div class="col-md-3 col-sm-6"><div class="pricingTable"><div class="pricingTable-header"><h3 class="heading">Premium</h3>
<span class="price-value"><span class="currency">$</span> 30
<span class="month">/mo</span>
</span></div><div class="pricing-content"><ul><li>70GB Disk Space</li>
<li>70 Email Accounts</li>
<li>70GB Monthly Bandwidth</li>
<li>20 Subdomains</li>
<li>25 Domains</li>
</ul><a href="#" class="read">sign up</a>
</div></div></div><div class="col-md-3 col-sm-6"><div class="pricingTable"><div class="pricingTable-header"><h3 class="heading">Extra</h3>
<span class="price-value"><span class="currency">$</span> 40
<span class="month">/mo</span>
</span></div><div class="pricing-content"><ul><li>80GB Disk Space</li>
<li>80 Email Accounts</li>
<li>80GB Monthly Bandwidth</li>
<li>25 Subdomains</li>
<li>30 Domains</li>
</ul><a href="#" class="read">sign up</a>
</div></div></div></div></div></div><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ