图片/图形
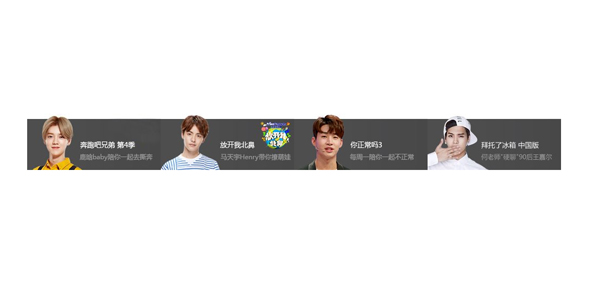
鼠标悬停经过滑过图片展开滑动jQuery特效代码

代码结构
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script><div class="wamp"><div class="box_w"><dl><dt><a><img src="img/1.jpg"/></a></dt><dd><a><img src="img/6.jpg"/></a></dd></dl><dl><dt><a><img src="img/2.jpg"/></a></dt><dd><a><img src="img/7.jpg"/></a></dd></dl><dl><dt><a><img src="img/3.jpg"/></a></dt><dd><a><img src="img/9.jpg"/></a></dd></dl><dl><dt><a><img src="img/4.jpg"/></a></dt><dd><a><img src="img/8.jpg"/></a></dd></dl></div></div><script type="text/javascript">$(function(){$('.box_w dl').mouseover(function(){var aa=$(this).index();
var aac=-aa*250
$(this).parent('.box_w').stop().animate({left:aac},600)$(this).stop().animate({width:"1000px"},600).siblings('dl').stop().animate({width:"250px"},600);})
$('.box_w dl').mouseout(function(){$(this).parent('.box_w').stop().animate({left:"0px"},600)$(this).stop().animate({width:"250px"},600)})
})
</script><div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ