WordPress教程
WordPress 古腾堡编辑器可重用区块(重复内容)终极指南
WordPress 可重用区块是古腾堡编辑器中的一项强大功能。感觉不如经典编辑器好用,有很强的不适感,但用了一些时间之后,就慢慢感觉到了新的官方编辑器的强大与易用。可重用的区块使您可以快速保存您经常使用的任何 WordPress 区块。然后,您可以立即在整个 WordPress 网站的其他页面和文章中重复使用保存的区块。
“区块”(Block)是古腾堡编辑器处理编辑内容的基本单位。现在很多比较先锋的编辑器和 App 都开始使用区块,比如 WordPress 的古腾堡编辑器、Notion、印象笔记的网页版等。一个标题、一个段落、一个张图片、一个视频、一个表格……都是一个区块。上述编辑器都支持对区块进行非常方便的添加、编辑、调整格式等操作,区块这个基本单位给编辑器的操作提供了很大的想象空间和发挥空间,操作更加直观、灵活,在“简单易用”和“功能强大”这个两难选题中找到了一个很好的平衡点。

在本文中,我们将探讨在 WordPress 区块编辑器中创建 WordPress 可重用区块的方法。今天,我用一个古腾堡编辑器中一个容易被人忽视的“可重用区块”为例,来给大家做一个小小的展示。
什么是 WordPress 可重用区块?
在 WordPress 块编辑器中,可重用区块是一种可以将其保存,然后在文章或页面中重复使用 WordPress 区块。可重复使用的区块可以在编写内容时为您节省大量时间,因为您最常用的块及其块设置可以保存在特殊的可重复使用块“库”中。
如果您是经常在 WordPress 文章和页面中使用相同内容片段的 WordPress 用户类型,则 WordPress 可重用区块将成为您最好的朋友之一。
而且,如果您是在多个 WordPress 网站上工作的开发人员,则可重用区块可以从一个站点导出并在其他站点上使用。
WordPress 可重用区块介绍
试问一下:您在设计中不断“重新制造轮子”浪费了多少设计时间?WordPress 可重用区块功能可以大大介绍您的时间,同时还可以使您的网站和设计保持一致。
对于 WordPress 设计师和博客作者来说,将相同的内容片段添加到不同的文章或页面内容中是很常见的。一个很好的例子是您希望在撰写每篇文章的结尾都使用特定的号召性用语块设计。此号召性用语可能是加入您的电子邮件列表的邀请、产品或服务页面的链接或在社交媒体页面上关注您的链接。

过去,您可能已经将这些单独的内容片段保存为文本文件在计算机上的某个位置,然后在想要再次使用它们时将其复制并粘贴。但是,借助 Gutenberg 编辑器中的可重用区块,您将无需再参与这个古老的过程。现在,您需要做的就是将片段保存在编辑器中,您可以立即在其他地方使用它们。
可重用区块示例
以下是两个不同的场景,这些场景说明了使用 WordPress 可重用区块如何提高效率:
- 在所选文章和页面上自动添加内联推介横幅
- 保存并快速重用相同的表
- 只需一次单击即可将反馈表单添加到多个页面
- 在所有相关页面和文章上添加功能强大的号召性用语按钮
- 要求读者在每篇博客文章的结尾处发表评论
- 在每篇文章的底部显示“作者简介”
- ……
一旦开始使用 WordPress 可重用区块,您将看到它们的使用实际上是无限的。
WordPress 可重用区块的好处
到现在为止,您已经看到了几种使用 WordPress 可重用区块的方法,它们可以使您的生活更轻松并保持网站品牌的一致性。这是可重用区块功能的一些最大优点,以及为什么下次登录 WordPress 后台时应开始使用它。WordPress 可重用区块的好处绝不仅仅这些。实际上,它的用途几乎是无限的。但是,归根结底,任何使用可重用区块的 WordPress 开发人员都知道,它可以节省时间并摆脱重复的工作。
如何在 WordPress 中添加可重用区块?
在古腾堡块编辑器中创建可重用区块也非常容易。首先,必须了解每个 WordPress 区块都是 WordPress 编辑器中的单个内容元素,这一点很重要。可以将每个单独保存为一个区块,以便以后重用。
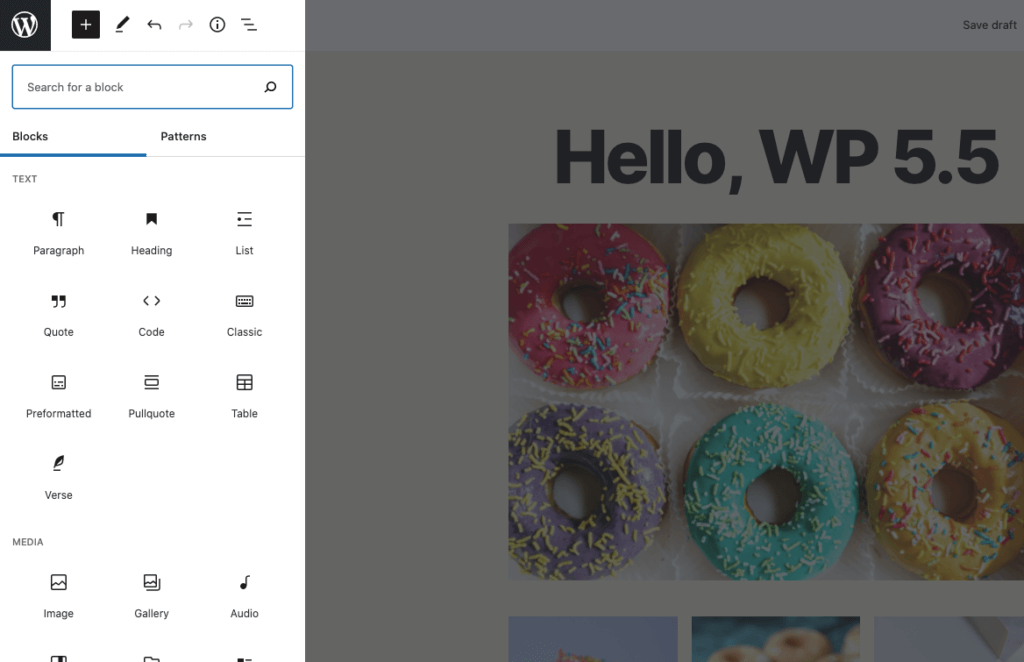
首先创建一个全新的文章,或者找到一个您可以编辑的最新文章。在查看文章编辑屏幕时,您首先要单击“添加区块”按钮。之后,只需选择适合您要保存的内容类型的块类型即可。

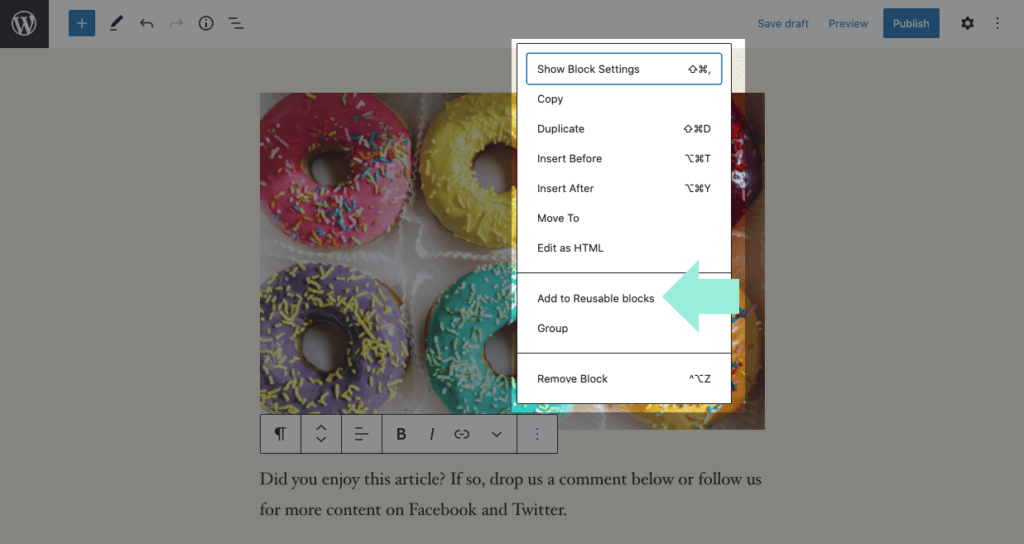
对于此示例,我们将假装在段落块中保存几行纯文本。添加区块后,开始在其他文章和页面上添加您打算重复使用的内容。假设您希望文字阅读如下内容:“您喜欢这篇文章吗?如果喜欢样,请在下面给我们留言,或关注我们以获取 Facebook 和 Twitter 上的更多内容。” 在段落块中键入此文本后,请使用块设置和块工具栏中的格式和样式选项。

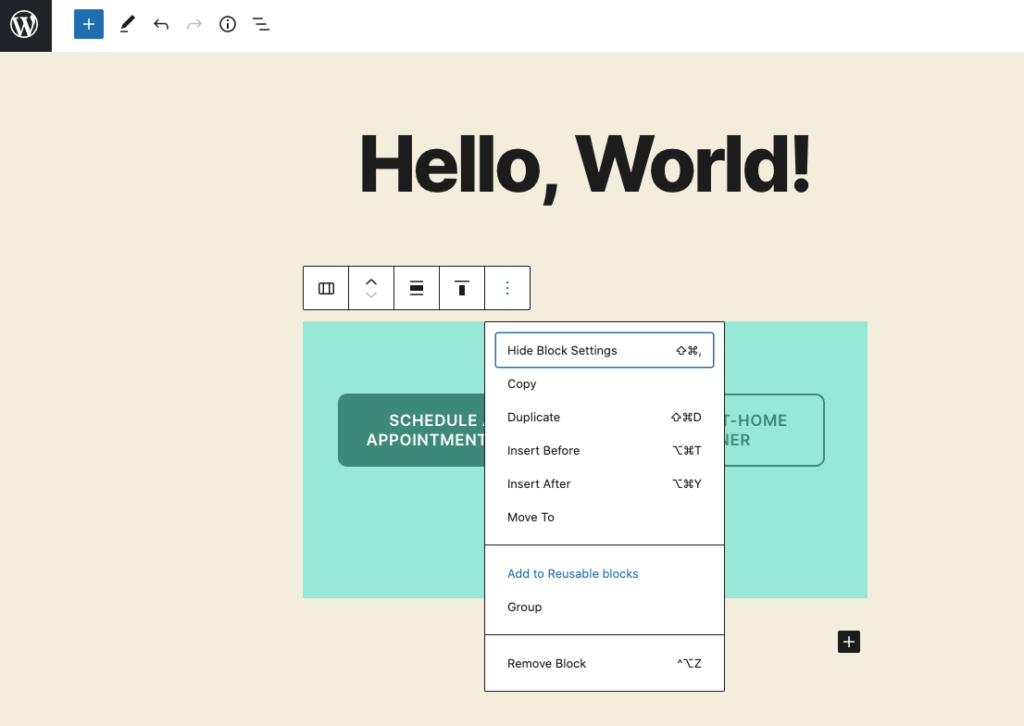
编辑完成后,您要做的就是单击带有三个点的菜单按钮(在工具栏中),然后选择状态为“ Add to Reusable Blocks 添加到可重用区块”的选项。然后,WordPress 将提示您为刚刚创建的可重用区块输入一个新名称。当然,最好选择一个名称,以便在您要再次使用它时可以快速识别该块。本示例区块的好名字就是“号召性社交媒体”。

最后,只需单击“保存”,您的可重用块及其所有设置将存储在 WordPress 数据库中,以备将来使用。
如何使用可重用区块?
您现在已经看到创建 WordPress 可重用区块是多么容易。接下来要学习的是如何在 WordPress 的页面和文章中使用可重用区块。为此,您将再次想要编辑一个现有的文章(您要在其中添加新的可重用块的位置)或创建一个新的文章。在编辑屏幕上时,单击“添加区块”按钮。如果您知道要查找的区块的名称,则可以通过在搜索框中键入特定的名称来找到它。

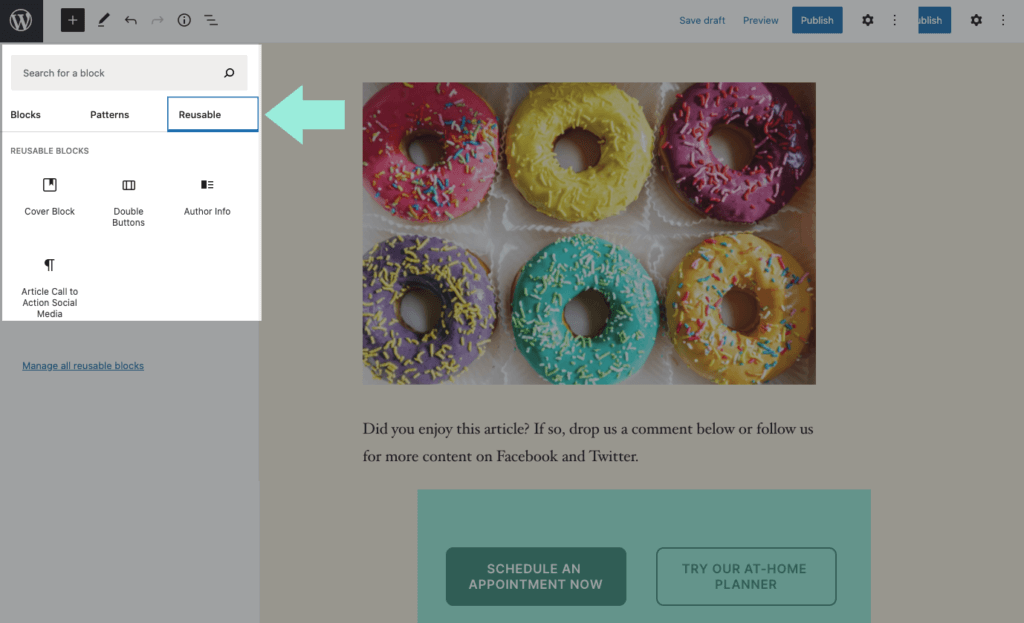
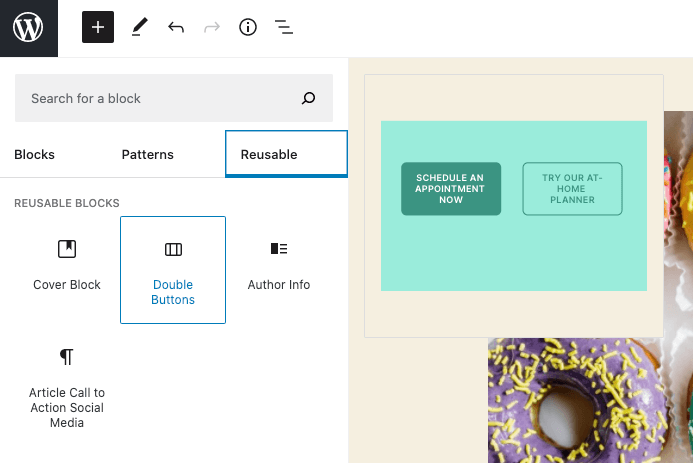
如果您不记得自己给区块指定的名称,或者只是想浏览所有区块,则可以单击“可重用”选项卡。在这里,您将看到当前所有的 WordPress 可重用区块。您会注意到,当您将鼠标悬停在列表中的一个区块上时,WordPress 将为您显示区块预览。这使您可以确认您正在选择要使用的区块。

继续,然后单击将其插入您的文章中。然后,可重用区块就会出现在编辑器中。
如何编辑可重用区块?
WordPress 可重用区块的优点在于,您可以在文章或页面上分别对其进行编辑,也可以对它进行全局编辑,以使它们可以在整个站点范围内立即得到更新。

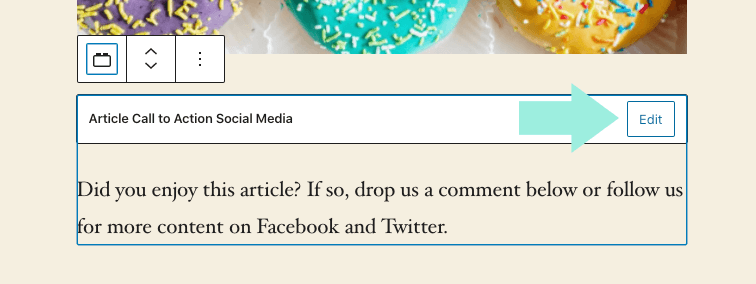
编辑可重用区块所需要做的就是单击区块上的编辑按钮。
编辑可重用区块与转换为常规区块
注意:当您对 WordPress 可重用区块进行编辑时,它将改变该区块在您使用过的每个位置上的显示方式。
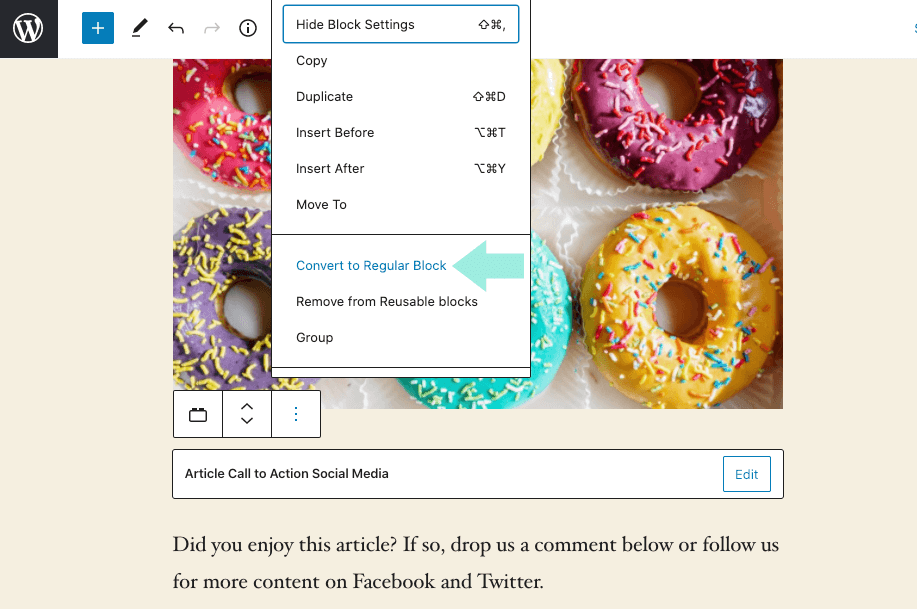
如果您只想在一个特定页面或文章上进行更改,则首先需要将其转换为该位置的常规区块。为此,您需要做的就是在区块工具栏中单击带有三个点的菜单,然后从菜单中选择“转换为常规区块”选项。

此过程将文章的可重用区块转换为常规区块。现在,您可以单独修改这个区块,而不会影响可重用区块或更改其在站点中其他文章和页面上的显示方式。
在 WordPress 编辑器中管理您的可重用区块
在使用 WordPress 可重用区块功能一段时间后,您可能会有几个不再使用的区块。对于某些区块,您可能希望将其重命名为更具描述性或更易于在搜索功能中找到的名称。块编辑器使您可以从一个屏幕管理所有 WordPress 可重用区块。而且过程很容易。为了管理区块,单击“添加区块”按钮。然后,您需要查找显示“可重用”选项卡。

在这里,您将看到“管理所有可重用区块”链接,该链接将您带到一个页面,您可以在其中管理可重用区块。
如何为可重用区块添加自定义样式?
如果您想在可重用区块中添加一些自定义样式,该怎么办?例如,也许您想用适合您 WordPress 网站其余部分的样式和流程的特定边框来包装它们。
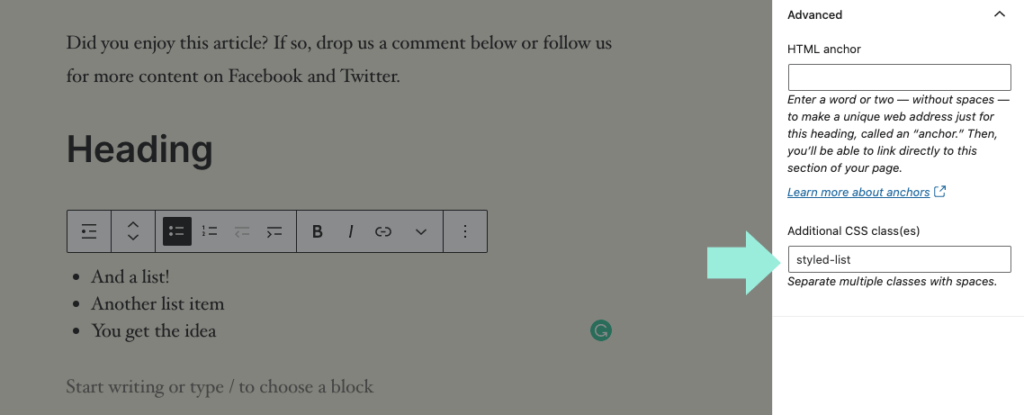
有没有办法可以做到这一点?还是可重用区块就像普通的区块一样,您必须分别对它们进行样式设置?值得庆幸的是,有一种方法可以将通用样式添加到您的可重用区块中。在区块的右侧边栏上,进入“高级”区域。在这里,您可以为其提供一个自定义类。您分配的类将应用于整个区块,以便 CSS 可以将其作为目标。

注意:在将额外的 CSS 类添加到区块时,此处的关键是在使其可重用之前设置区块的类。当您这样做时,也会同时保存类字段。当需要重用该区块时,它将具有相同的类。
该附加的 CSS 类,让你可以为该可重用区块设置自定义样式。您应用的样式将在所有将来的区块用途中应用。
总结
现在,您已经对 WordPress 可重用区块及其用途有全面的了解,是时候开始集思广益,您可以将这种强大功能完全运用到您的网站中了。但是,您可能会发现,使用可重用区块的用途与本文给出的示例完全不同。毕竟,多功能性和自定义功能使 WordPress 成为开发人员的强大工具,不同的需求,就会有不同的实现方式。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ