WordPress教程
免插件实现WordPress文章中插入表格效果附CSS样式
收藏
今天遇到一个小伙伴,用表格方式放文字广告,自己也试过多种方法在 WordPress 文章里面插入表格,有代码也有插件的方式,各有利弊。WordPress 作为博客系统来说,插入表格还是比较少用的。但也有朋友会有这个需求,今天分享一下的一个 css+html 代码实现在 WordPress 中插入表格的效果,有时间了可以再把博客折腾一下,为此我弄了下给大家看看方案。
一、增加表格样式
如果在 wordrpess 中没有表格样式,就需要自己增加一个样式到 style.css 当中了:(以下内容增加到主题的样式文件: style.css )
也想出现在这里?联系我们吧

.table{width:100%;border-top:1px solid #d8d8d8;border-left:1px solid #d8d8d8;margin-bottom:20px}
.table th{text-align:center;background-color:#f6f5f2;font-weight:normal}
.table td,.table th{text-align:center;padding:10px 15px;font-size:14px;border-right:1px solid #d8d8d8;border-bottom:1px solid #d8d8d8}
二、复制 word 表格
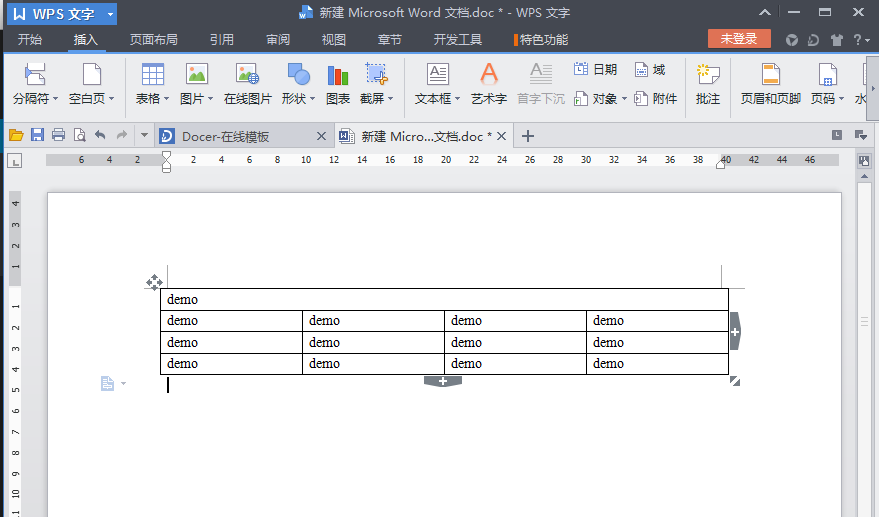
你可以使用 word 文档,把你需要的表格编辑好

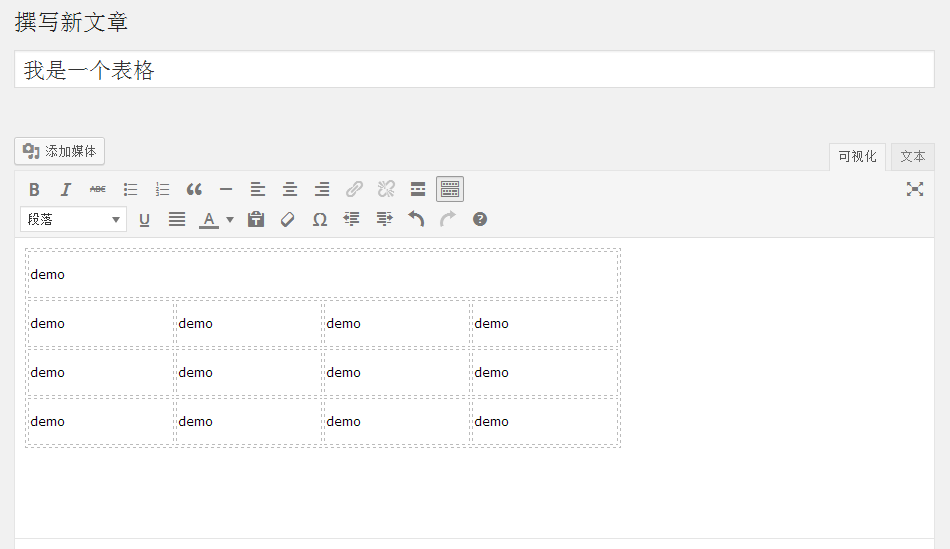
直接复制粘贴到你的文章里面去,注意要在可视化模式下添加

三、添加 css 样式
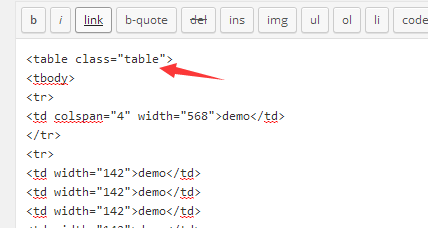
切换到文本模式,给 table 添加一个样式 class="table"

当然,你也可以根据自己的需要,对 css 进行一定的美化,让表格的样式更丰富,更美观。

当然,如果是和我一样懒到一定境界,不愿意进入 wordpress 后台修改的话,可以增加以下代码至 functions.php ,自动将所有 <table >变成 <table class="table">:(以下内容增加到主题的样式文件: functions.php )
// 所有 <table> 变成 <table class="table">function wp_replace_text($text_wp){
$replace = array(
// '原始文字' => '替换为这些''<table>' => '<table class="table">',
);
$text_wp = str_replace(array_keys($replace), $replace, $text_wp);
return $text_wp;
}add_filter('the_content', 'wp_replace_text'); //正文
以上就是免插件实现 WordPress 文章中插入表格效果附 CSS 样式的实现方法,其实很简单基本不需要编程基础。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ