
WordPress教程
给WooCommerce结算回执页面添加打印按钮
在 WooCommerce 订单接收页面和查看订单页面添加打印按钮功能,这会将”打印页面”链接添加到 WooCommerce”已收到订单”页面(收据页面)。还可将链接也添加到”查看订单”页面。客户可以在”帐户”区域的”最近订单”列表中看到”查看订单”页面。
示例 1
这会在两个页面(”已收到订单”页面和客户的”查看订单”页面)的”订单详细信息”部分的正右上方添加”打印收据”链接按钮,将以下代码粘贴到 functions.php 文件。

/*** Add "Print receipt" link to Order Received page and View Order page*/function isa_woo_thankyou() {
echo '<a href="javascript:window.print()" id="wc-print-button">打印页面</a>';
}add_action( 'woocommerce_thankyou', 'isa_woo_thankyou', 1);
add_action( 'woocommerce_view_order', 'isa_woo_thankyou', 8 );
示例 2
注意:示例 1 在”谢谢,你的订单已收到”之后和”订单详细信息”之前语句添加了打印链接按钮。在”收到的订单”页面上,可以选择将”打印收据”按钮链接移到”谢谢”上方的顶部。要将你的按钮移到那里,请使用该按钮代替上面的代码(这仍会将打印链接添加到与上面的代码相同的位置的”查看订单”页面上):
function isa_get_wc_print_receipt_link() {
return '<a href="javascript:window.print()" id="wc-print-button">打印页面</a>';
}/*** 将"打印页面"链接添加到WooCommerce查看订单页面*/function isa_woo_view_order_print_receipt() {
echo isa_get_wc_print_receipt_link();
}add_action( 'woocommerce_view_order', 'isa_woo_view_order_print_receipt', 8 );
/*** 将"打印页面"链接添加到WooCommerce收到的订单页面顶部*/function isa_woo_order_print_receipt_top( $text, $order ) {
$out = isa_get_wc_print_receipt_link();
return $out . ' ' . $text;
}add_filter( 'woocommerce_thankyou_order_received_text', 'isa_woo_order_print_receipt_top', 999, 2);
设置打印收据链接的样式,使其看起来像一个按钮,添加此 CSS 来设置”打印回执”链接按钮的样式,使其看起来像一个常规的主题自带的功能按钮。
#wc-print-button {
display: inline-block;
text-decoration:none;
margin: 8px 10px 8px 0;
padding: 5px 15px;
border:0;
color: #fff;
background-color: #6496c8;
border-radius: 17px;
box-shadow: 1px 1px 1px #888;
float: right;
}#wc-print-button:hover {
opacity: .7;
color: #fff;
}
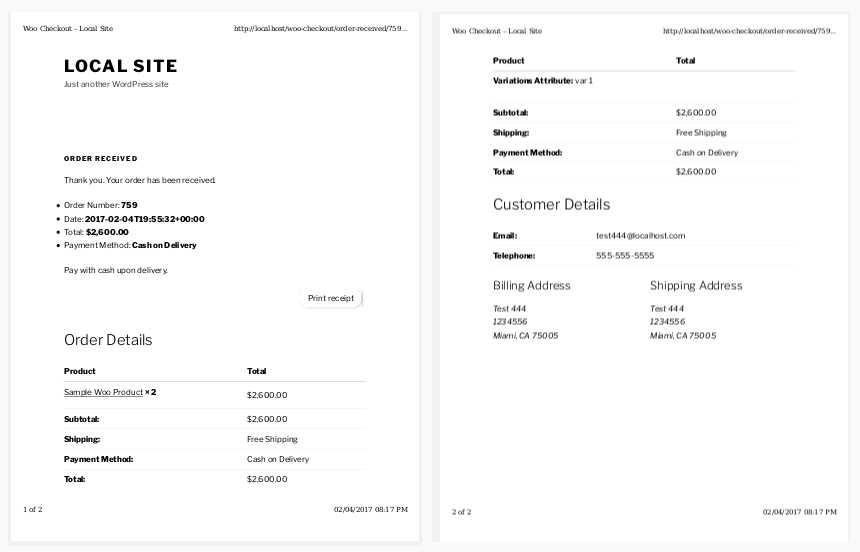
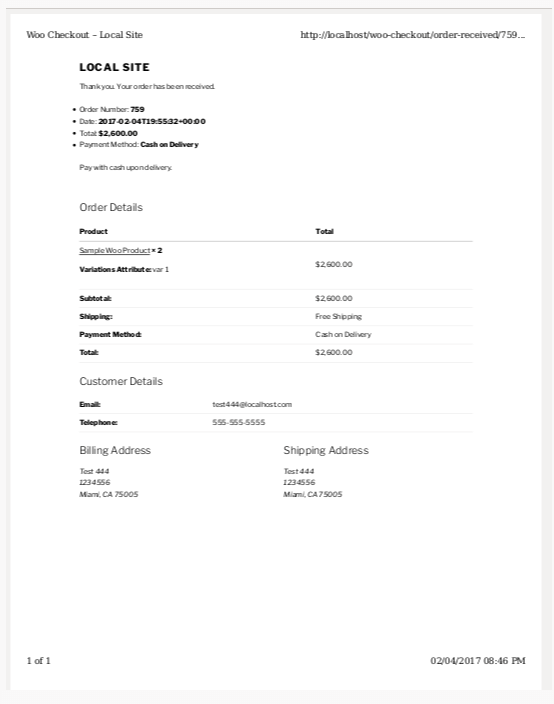
通过添加针对打印版面的 CSS 媒体查询,可以使打印的收据看起来更好看。以下 CSS 示例特定于 WordPress Twenty Seventeen 主题。如果使用”Twenty Seventeen 主题”,此 CSS 将使 WooCommerce 打印的收据看起来更好。通过减小字体大小,减少空白和换行符,它可以完全适合页面。在使用这些 CSS 样式之前和之后,打印后的收据的前后图像请参见下文。
@media print {
body{font-size: 11px;
}.site-title,.site-description,h2,h3{font-size: 12pt;
}.custom-header-media,.entry-title,#wc-print-button,
.site-description{display: none !important;
}.site-branding,.custom-header,.page:not(.home) #content,
#content .site-content {
margin:0 !important;
padding:0 !important;
}}
WooCommerce 订单(Twenty Seventeen 主题)的印刷收据长 2 页。

添加 CSS @print media query 后,相同 WooCommerce 订单的打印收据。请注意,现在收据已最小化以适合一页。

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ


