WordPress教程
Contact Form 7 联系表单7中复选框设计
收藏
通常,一个网站基本的需求页面将是简单的联系页面,那要怎样用最简单的方式建立这个页面,请继续阅览下文。
在创建 WordPress 电子邮件表单时,我们可以使用名为 Contact Form 7 的插件,但是最近我们在工作中为复选框的设计而苦恼,因此这次我们将其作为备忘录。

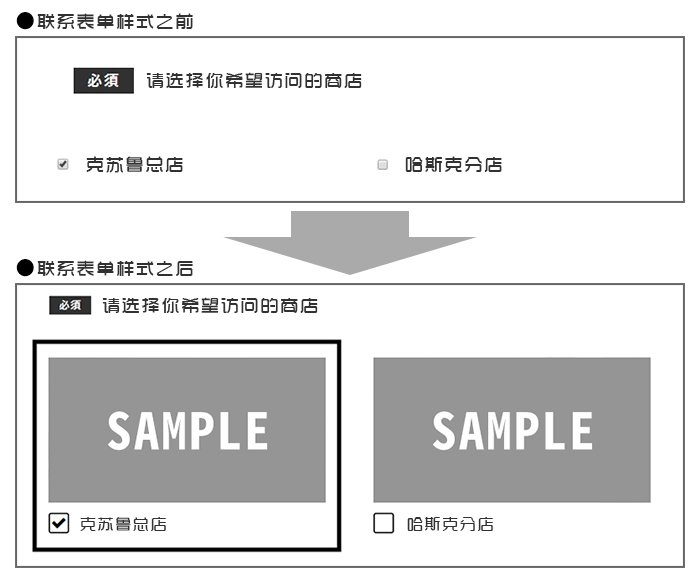
如果要设计上述电子邮件表单共有的复选框,请输入以下 HTML 代码。
也想出现在这里?联系我们吧

<div><input type="checkbox" id="checkbox01"><label for="checkbox01">克苏鲁总店</label>
</div><div><input type="checkbox" id="checkbox02"><label for="checkbox02">哈斯克分店</label>
</div>
Google 经常在文章中将其描述为”复选框@设计”。但是,使用联系表单 7 需要一些创新。由于 Contact Form 7 不允许你直接输入 HTML 代码,因此你需要在下面输入自己的简码。
[checkbox checkbox class:wpcf7-exclusive-checkbox use_label_element exclusive "克苏鲁总店" "哈斯克分店"]
从该简码中发出的 HTML 代码如下。
<label><input type="checkbox" name="checkbox" value="克苏鲁总店"><span class="wpcf7-list-item-label"></span></label><label><input type="checkbox" name="checkbox" value="哈斯克分店"><span class="wpcf7-list-item-label"></span></label>
在这里对比两个 HTML 代码。
・经常看到的复选框
<div><input type="checkbox" id="checkbox01"><label for="checkbox01">克苏鲁总店</label>
</div>・联络表单7的复选框
<label><input type="checkbox" name="checkbox" value="哈斯克分店"><span class="wpcf7-list-item-label"></span></label>
从对比中可以看到,在你经常看到的复选框中,div 元素围绕着 label 元素和 input 元素,并且 label 元素使用:before 和:checked 编码。对于所涉及的联系表单 7,标签元素围绕输入元素和跨度元素。因此,无法执行使用标签元素(如经常看到的复选框)进行编码。结果,当人们不习惯使用以下代码进行编码:check 时,这会感到麻烦,频繁尝试和会出现出错。而笔者得到的答案…通过查看 HTML 代码,你可以轻松地做到最好。实际上,你可以使用输入框下方的 span 元素中的 before 和:check 来设计复选框,就像 label 元素一样。一旦了解了此相关规范,就很容易。实际的源代码如下。
[checkbox checkbox class:wpcf7-exclusive-checkbox use_label_element exclusive "克苏鲁总店" "哈斯克分店"]
input[type="checkbox"] {
display: none;
}#form .form-item-checkbox .form-item-ttl {
margin: 0 2% 70px;
}.wpcf7-form-control-wrap {
display: block;
}.form-item-checkbox {
border-bottom: solid 3px #898989;
padding-bottom: 60px;
}.wpcf7-exclusive-checkbox01 {
display: flex;
width: 100%;
}.wpcf7-exclusive-checkbox01 .wpcf7-list-item {
flex-basis: 50%;
width: 100%;
margin: 0;
position: relative;
}.wpcf7-exclusive-checkbox01 .wpcf7-list-item.first {
margin-right: 4%;
}.wpcf7-list-item-label {
color: #000;
font-size: 1.8rem;
font-weight: 500;
letter-spacing: 0.05rem;
line-height: 1.5;
display: inline-block;
margin: 0 4%;
cursor: pointer;
}.wpcf7-list-item.first label:before {
content: "";
background: url(../img/sample01.jpg) no-repeat;
background-position: 50% 50%;
width: 92%;
height: 240px;
display: inline-block;
margin: 0 4% 20px;
transition: 0.3s;
}.wpcf7-list-item.first label:hover:before {
opacity: 0.7;
}.wpcf7-list-item.last label:before {
content: "";
background: url(../img/sample02.jpg) no-repeat;
background-position: 50% 50%;
width: 92%;
height: 240px;
display: inline-block;
margin: 0 4% 20px;
transition: 0.3s;
}.wpcf7-list-item.last label:hover:before {
opacity: 0.7;
}input[type="checkbox"] + .wpcf7-list-item-label:before {
content: "\f00c";
border: 2px solid #000;
border-radius: 4px;
color: #fff;
display: inline-block;
width: 30px;
height: 28px;
margin: -4px 20px 0px 0;
padding: 2px 0 0 0;
vertical-align: top;
font: normal normal normal 26px FontAwesome;
text-align: center;
transition: 0.3s;
}input[type="checkbox"]:checked + .wpcf7-list-item-label:before {
color: #000;
}input[type="checkbox"] + .wpcf7-list-item-label:after {
content: "";
width: 100%;
height: 340px;
border: solid 7px rgba(0,0,0,0);
position: absolute;
top: -30px;
left: -7px;
right: 0;
margin: 0 auto;
z-index: 100;
transition: 0.3s;
}input[type="checkbox"]:checked + .wpcf7-list-item-label:after {
border: solid 7px #000;
}
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ