HTML/CSS
jQuery 实现点击选中改变当前样式
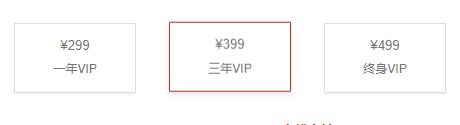
在做网站时,有些栏目元素有选择性,当我们点击某个栏目时,它会显示出不同于其它的样式,而没有被点击的,就恢复正常样式。效果如下图:

怎么在自己做网站时,实现这样的点击后改变当前样式的效果呢?这就需要使用 JQUERY 代码了。以下是 JQUERY 实现点击选中改变当前样式代码。
<script>$("#meau_nav>div").click(function(){var index = $(this).index();
$(this).addClass("active").siblings().removeClass("active");$(".redpacket-con").eq(index).show().siblings(".redpacket-con").hide();});
</script>
也想出现在这里?联系我们吧

代码解释:
#meau_nav>div 是 id 名为 meau_nav 的父 DIV 下面的 DIV,它是被控制的对象;active 是样式类,需要在 CSS 里添加 active 的样式代码;当鼠标点击#meau_nav>div 的某一项时,就会自动添加 active 样式类,其它的 DIV 自动取消 active 样式类。这样就实现了点击后当前样式改变的效果了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ