JQuery/PHP
jQuery点击按钮复制内容代码(兼容PC、手机端)
收藏
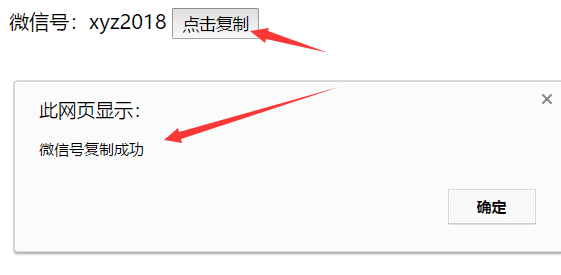
在学习网站制作课程时,有同学咨询如何实现点击网页上的按钮,可以复制指定的内容。这是一种 jquery 点击按钮复制内容功能,通过 JQUERY 可以实现点击后自动复制内容。效果如下图:

下面是 jquery 点击按钮复制内容代码,它是兼容 PC 端和手机端的。示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/clipboard.js/1.5.12/clipboard.min.js"></script>
<title>复制按钮</title>
</head>
<body>
微信号:<span id="target">xyz2018</span>
<button class="btn" data-clipboard-action="copy" data-clipboard-target="#target" id="copy_btn">
点击复制
</button>
</body>
<script>
$(document).ready(function(){
var clipboard = new Clipboard('#copy_btn');
clipboard.on('success', function(e) {
alert("微信号复制成功",1500);
e.clearSelection();
console.log(e.clearSelection);
});
});
</script></html>
也想出现在这里?联系我们吧

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ