WordPress教程
如何构建自定义的 WordPress 登录页面
我相信,许多人都熟悉的 WordPress 登录页面 wp-login.php。它看起来不错,并且工作正常。但是,在为客户创建网站时,您可能需要一个自定义的登录页面,以便与整个网站设计很好地集成。此外,拥有自定义的登录页面还可以使您的客户对您的技能有良好的印象。如果这是您要在网站上实现的目标,则可以通过以下方法构建完全自定义的 WordPress 登录页面。
自定义登录页面
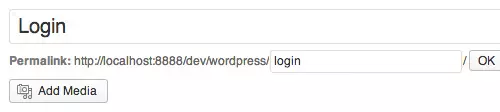
首先,我们需要为登录页面创建一个自定义页面模板。为此,您可以创建一个新的页面模板并为其命名,例如 page-login.php。然后,从 WordPress 后端创建一个新页面,并将永久链接设置为,login 以便 WordPress 自动获取 page-login.php 该页面的模板。


登录表格
将 wp_login_form 标记放在 page-login.php 页面模板中以显示登录表单。
<?php wp_login_form(); ?>
以下是可选的,但在某些情况下可能有用。您可以为登录表单配置一些内容,例如在用户成功登录后指定 URL 重定向,更改用户名 ID 和密码输入字段。
<?php$args = array(
'redirect' => home_url(),
'id_username' => 'user',
'id_password' => 'pass',
);?>
<?php wp_login_form( $args ); ?>
此外,您还可以添加一些东西。例如,它可能是您的网站 logo 和网站的一些描述。
<div class="login-branding">
<a href="#" class="login-logo">iowen.cn</a>
<p class="login-desc">
iowen.cn 一为忆
</p>
</div>
<div class="login-form">
<?php$args = array(
'redirect' => home_url(),
'id_username' => 'user',
'id_password' => 'pass',
);?>
<?php wp_login_form( $args ); ?>
</div>
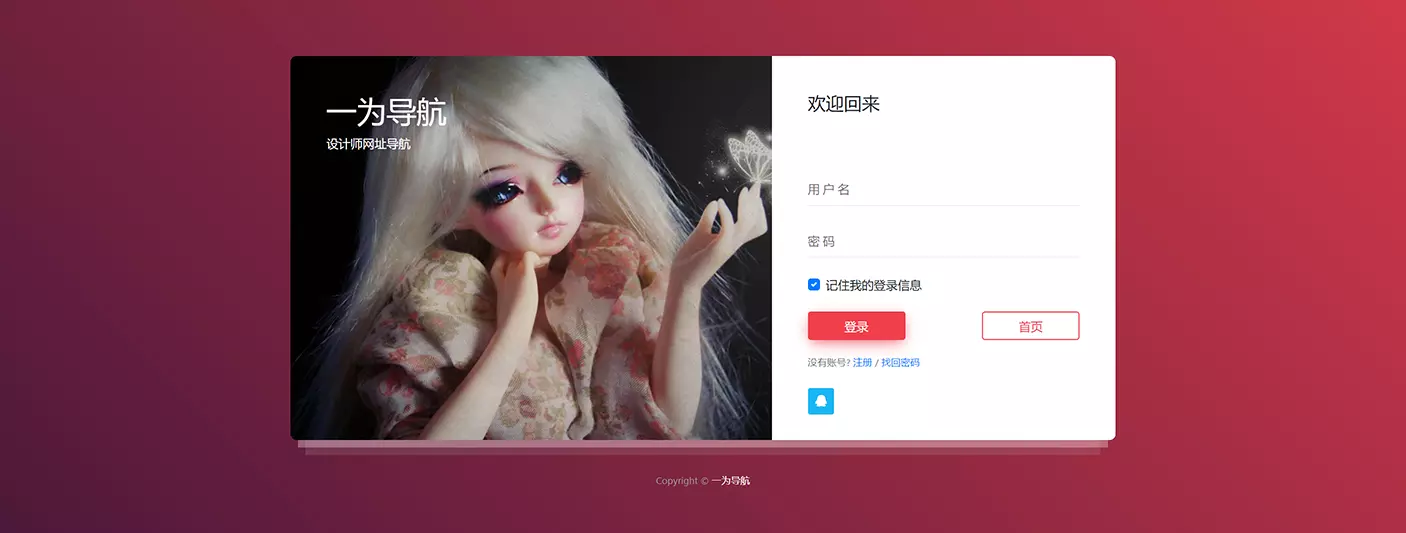
现在,您可以根据站点要求自行构建 CSS。在此示例中,这是我的登录表单的外观。

验证方式
至此,登录页面已经可以使用了。我们可以尝试登录,如果成功,我们将被重定向到 redirect 上面参数中指定的 URL。但是,我们需要解决一些问题。首先,该 wp-login.php 页面仍可访问。最好将重定向 wp-login.php 到我们的新登录页面,以便为客户提供统一的体验。为此,您可以在 functions.php 主题的中添加以下代码。
function redirect_login_page() {
$login_page = home_url( '/login/' );
$page_viewed = basename($_SERVER['REQUEST_URI']);
if( $page_viewed == "wp-login.php" && $_SERVER['REQUEST_METHOD'] == 'GET') {
wp_redirect($login_page);
exit;
}}add_action('init','redirect_login_page');
切记将$login_page 变量更改为您自己的登录页面。
其次,成功登录后,登录页面可以按预期工作。但是,如果发生错误(例如,提交无效的用户名和密码组合或提交空白字段时),就会离开 wp-login.php 页。要解决此问题,请在 functions.php 中添加以下功能。
function login_failed() {
$login_page = home_url( '/login/' );
wp_redirect( $login_page . '?login=failed' );
exit;
}add_action( 'wp_login_failed', 'login_failed' );
function verify_username_password( $user, $username, $password ) {
$login_page = home_url( '/login/' );
if( $username == "" || $password == "" ) {
wp_redirect( $login_page . "?login=empty" );
exit;
}}add_filter( 'authenticate', 'verify_username_password', 1, 3);
这两个功能执行两项任务。他们将在失败时重定向用户,并将 login 查询字符串附加到 URL,取值 failed 或 empty。

最后一个问题是,当我们从站点注销时,我们还将被重定向到 wp-login.php。因此,我们还需要在注销时指定重定向 URL,就像这样。
function logout_page() {
$login_page = home_url( '/login/' );
wp_redirect( $login_page . "?login=false" );
exit;
}add_action('wp_logout','logout_page');
错误信息
我们将显示一条错误消息,向用户显示错误。要从上面的登录查询字符串中获取值,我们可以使用$_GET。将此代码放在下面的登录页面模板中。
$login = (isset($_GET['login']) ) ? $_GET['login'] : 0;
上面的代码将检查 login 变量是否包含值,否则将设置为 0。然后,我们将根据$error 的值显示不同的通知消息,如下所示。
if ( $login === "failed" ) {
echo '<p class="login-msg"><strong>ERROR:</strong> Invalid username and/or password.</p>';
} elseif ( $login === "empty" ) {
echo '<p class="login-msg"><strong>ERROR:</strong> Username and/or Password is empty.</p>';
} elseif ( $login === "false" ) {
echo '<p class="login-msg"><strong>ERROR:</strong> You are logged out.</p>';
}
结论
我们可以做一些事情来改善我们的登录页面,例如添加“ 忘记密码”链接,“ 注册链接 ”和个性化的错误消息。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ