
HTML/CSS
轻松解决 li 标签上边缘间隙问题
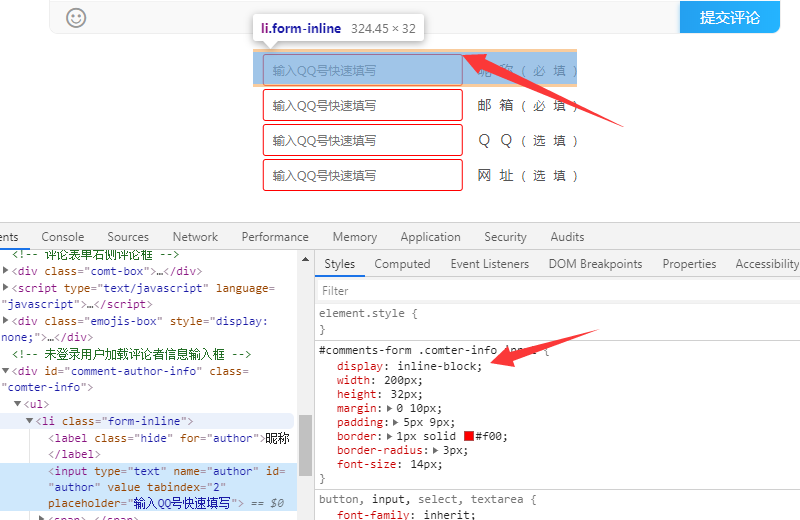
今天在调整网站评论模块样式的时候,发现 <li> 标签中上边缘有一个小小的间隙,虽然影响不大,但是对于一个有着深度强迫症的伪程序员,当然是要解决它。具体问题如下:

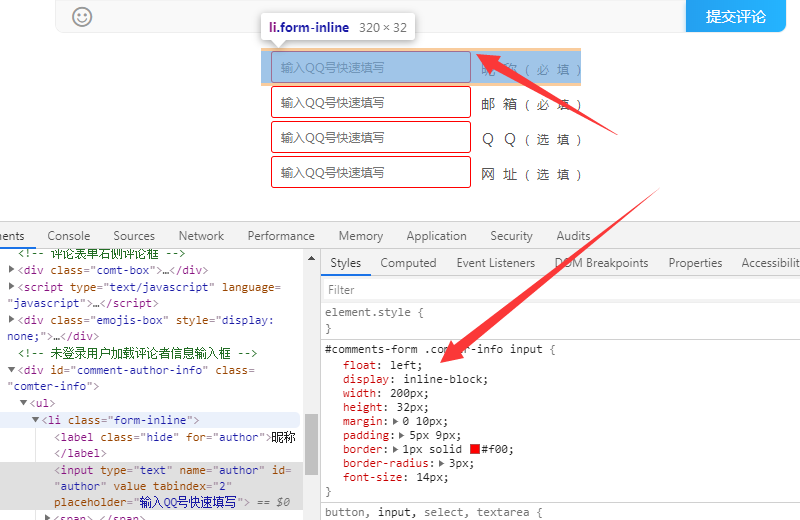
原因好像是插入的 <input> 标签的影响,解决方式也很简单,直接设置 CSS 为 float: left; 即可。解决完的效果如下:

也想出现在这里?联系我们吧

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

