HTML/CSS
图片懒加载 lazyload.js ( jquery.lazyload.js ) 使用详解
lazyload.js 既 jquery.lazyload.js,作者 Mika Tuupola 。2.0 版本后插件不再依赖 jQuery ,之前的版本是依赖 jQuery 的,之前的默认使用自定义的 data-original (可修改)保存真实图片地址,2.0 之后新版本使用 data-src 保存真实图片地址,另外,设置参数调整较多。
对于一些图片使用比较多的网站,可能网页加载会比较慢,同时过多的请求也会造成服务器压力。 lazyload.js 可以很好地实现对于一些长网页,当网站用户未滑动到底部时不加载图片,直到用户滑动到指定位置时再发出请求,加载指定的图片。

lazyload.js 的实现说来也简单,它通过将 img 的 src 属性设置为一张公用的小尺寸图片,然后将真实图片链接存入到 data-src 属性中,直到触发加载时向服务器发送请求加载真实图片并将其设置为 src 属性来实现图片的懒加载。下面我们简单说下 lazyload.js 的使用方法。

引入 lazyload.js 文件
照常例,使用 lazyload.js 之前我们需要先引入它:
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.js"></script>
编辑 HTML 文件
引入之后编辑适当的 HTML 代码即可,只需要在 img 标签中添加 data-src 属性及 lazyload 类即可,如下所示:
<img class="lazyload" data-src="img/example.jpg" width="765" height="574" /><img class="lazyload" src="img/example-thumb.jpg" data-src="img/example.jpg" width="765" height="574" />
基本上是这两种方式,不过如果未设置 src 属性的话可能导致网站布局错乱,为此可以预加载一张缩略图占位。
lazyload.js 实现图片懒加载
使用如下工厂方法对插件进行初始化,如果未设置图像元素筛选需要懒加载的图像的话,默认插件会查找 lazyload 类名对所有图像进行懒加载。
lazyload();
当然你也可以为其制定具体的元素,如下所示:
let images = document.querySelectorAll(".branwdo");
lazyload(images);
当然,使用构造函数的方式也可以:
let images = document.querySelectorAll(".branwdo");
new LazyLoad(images);
而且你还可以向其传递一些参数哦:
new LazyLoad(images, {
root: null,
rootMargin: "0px",
threshold: 0
});
额外的 API
lazyload.js 提供了一些额外的 API 使用这些 API 前需要先声明一下:
let lazy = lazyload();
要强制加载所有图片可以:
lazy->loadImages();
要停止使用 lazyload 可以:
lazy->destroy();
需要注意的是 destroy() 不会继续加载可视区域外的图像,想要加载这些图像可以用 loadAndDestroy():
lazy->loadAndDestroy();
jQuery 框架使用方法
如果使用了 jquery 则可以使用老方法调用 lazyload ,值得注意的是以前的版本使用 data-original 保存的真实图片地址。
<img class="lazyload" data-original="img/example.jpg" width="765" height="574"><img class="lazyload" src="img/example-thumb.jpg" data-original="img/example.jpg" width="765" height="574">
$("img.lazyload").lazyload();
2.x 之前版本使用方法
上面基本是按照作者 2.x 新版本源文档翻译过来的,2.x 新版本尚未正式发行,因为主题基于 jQuery ,WordPress 也使用了 jQuery ,所以还是说下基于 jQuery 的老版本的设置方法吧!
同样的引入方法:
<script src="jquery-1.11.0.min.js"></script><script src="jquery.lazyload.js?v=1.9.7"></script>
HTML 书写方式:
<img class="thumb" src="img/example-thumb.jpg" data-original="img/example.jpg">
懒加载调用方法:
$("img.thumb").lazyload();
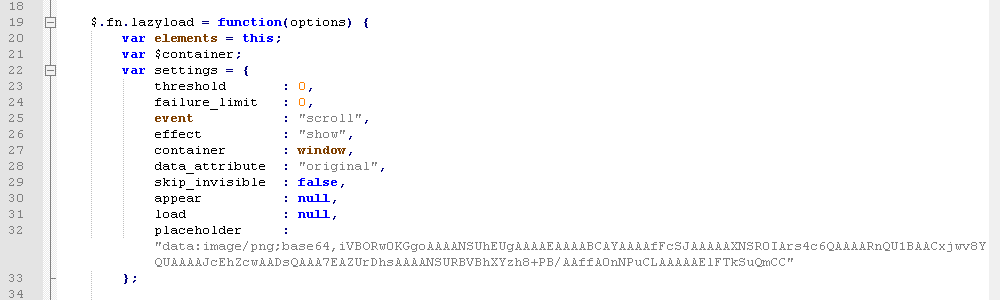
截取了 Version: 1.9.7 源码的默认配置界面大家可以简单看下,主要讲下这几个参数的配置

- threshold:设置距离窗口底部或右侧多少像素时开始预加载图片,默认为 0 ,即出现在可视区时加载
- failure_limit:控制加载顺序,一般情况下在文档流中的图片会按顺序逐一加载,复杂布局的可适当上调此值,默认为 0 ,即按文档流逐一加载
- event:处理图片延迟加载的事件,默认的是 scroll ,即滚动到指定位置
- effect:图片加载效果,默认 show ,即直接显示
- container:在指定容器内使用 Lazyload ,默认 window 即窗体内所有查找到的图片
- data_attribute:图片延迟加载的图片地址属性后缀,data 为前缀,默认为 original ,即真实图片存放在 data-original 中
- skip_invisible:显示隐藏的图片(visibility: hidden;),默认 false ,即忽略隐藏图片
- appear:在图片加载之前到显示图片之间的处理函数,一般用于展示加载动画,默认为空
- load:图片加载完毕之后执行的函数,默认为空
- placeholder:显示图片之前的图片占位符,默认 base 64 图片编码
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ