WordPress教程
免密钥在 WordPress 页面中插入高德地图
我们在企业建站中经常需要加入地图等区位介绍,以直观地标识某个位置的所在地。当然可以用一张地图的截图,但引用地图则可让用户不必离开页面,就能详细地查看更多地图信息。对比了百度地图、高德地图、腾讯地图,引用的时候基本都需要注册账号,然后申请 key ,引用都很麻烦,这里简绍一个不需要密钥的 api —— 高德地图。

获取高德地图引用代码
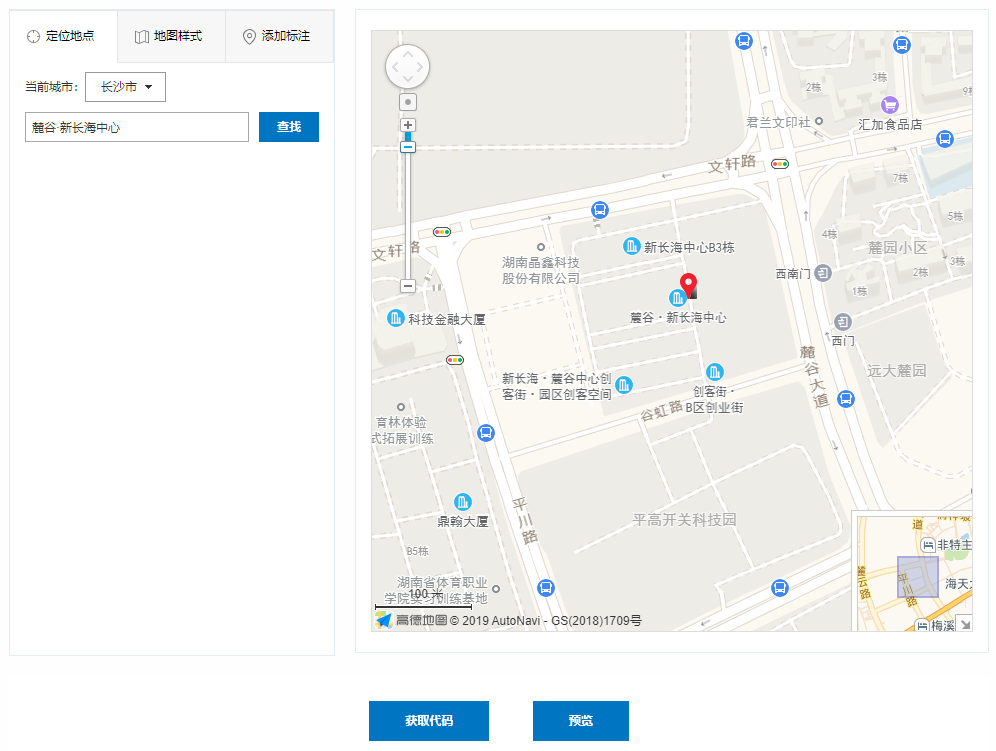
打开高德地图生成器:高德地图,按步骤创建地图,功能很丰富。

可以编辑地图样式,按照自己的喜好修改地图的外观,地图的宽和高、地图上显示的按钮(缩放、缩略图、比例尺)、鼠标和键盘对地图的操作等,一般默认即可。

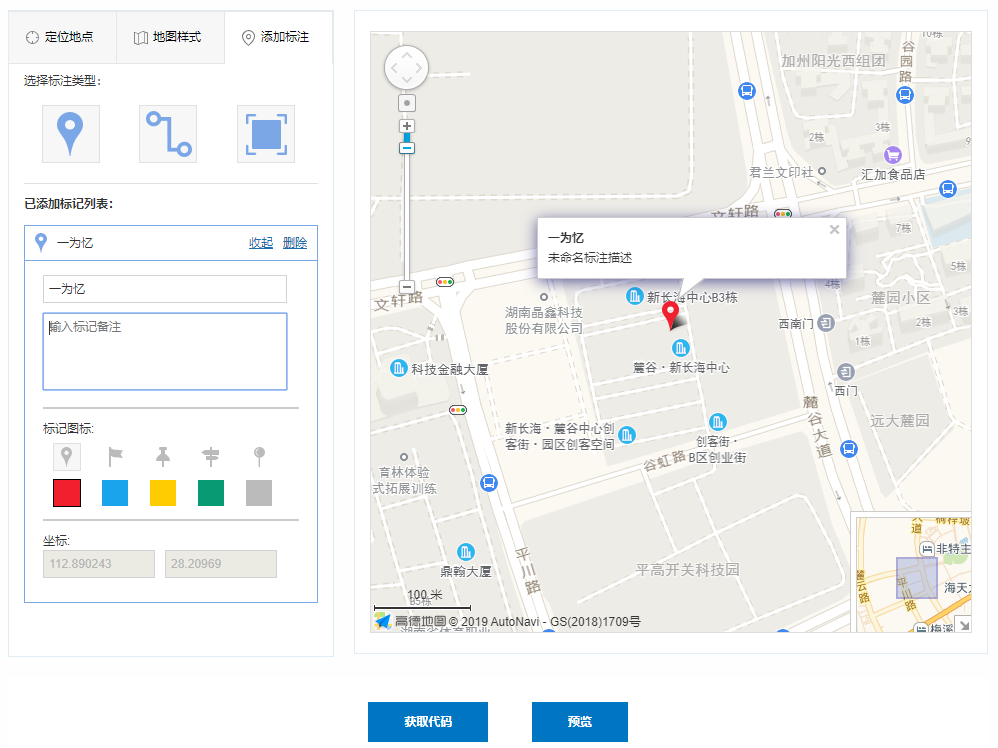
添加标签,可以添加自己想要标注的位置和信息。

第一个是点标记,用于标记我们相对更准确的位置,可以加入名称和备注,用于展示个性化信息。第二个是线标记,可用于标记行走路线的指引。第三个是区块标记,可用于在地图标记区块大小等。

设置好后点击“获取代码”按钮,生成地图引用代码,内容如下:
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="keywords" content="高德地图,DIY地图,高德地图生成器"><meta name="description" content="高德地图,DIY地图,自己制作地图,生成自己的高德地图"><title>高德地图 - DIY我的地图</title>
<style>body { margin: 0; font: 13px/1.5 "Microsoft YaHei", "Helvetica Neue", "Sans-Serif"; min-height: 960px; min-width: 600px; }.my-map { margin: 0 auto; width: 600px; height: 600px; }.my-map .icon { background: url(http://lbs.amap.com/console/public/show/marker.png) no-repeat; }.my-map .icon-cir { height: 31px; width: 28px; }.my-map .icon-cir-red { background-position: -11px -5px; }.amap-container{height: 100%;}</style></head><body><div id="wrap" class="my-map"><div id="mapContainer"></div></div><script src="//webapi.amap.com/maps?v=1.3&key=8325164e247e15eea68b59e89200988b"></script><script>!function(){var infoWindow, map, level = 17,
center = {lng: 112.889943, lat: 28.209936},features = [{type: "Marker", name: "一为忆", desc: "", color: "red", icon: "cir", offset: {x: -9, y: -31}, lnglat: {lng: 112.890243, lat: 28.20969}}];function loadFeatures(){for(var feature, data, i = 0, len = features.length, j, jl, path; i < len; i++){data = features[i];switch(data.type){case "Marker":feature = new AMap.Marker({ map: map, position: new AMap.LngLat(data.lnglat.lng, data.lnglat.lat),zIndex: 3, extData: data, offset: new AMap.Pixel(data.offset.x, data.offset.y), title: data.name,content: '<div class="icon icon-' + data.icon + ' icon-'+ data.icon +'-' + data.color +'"></div>' });break;
case "Polyline":
for(j = 0, jl = data.lnglat.length, path = []; j < jl; j++){path.push(new AMap.LngLat(data.lnglat[j].lng, data.lnglat[j].lat));}feature = new AMap.Polyline({ map: map, path: path, extData: data, zIndex: 2,strokeWeight: data.strokeWeight, strokeColor: data.strokeColor, strokeOpacity: data.strokeOpacity });break;case "Polygon":for(j = 0, jl = data.lnglat.length, path = []; j < jl; j++){path.push(new AMap.LngLat(data.lnglat[j].lng, data.lnglat[j].lat));}feature = new AMap.Polygon({ map: map, path: path, extData: data, zIndex: 1,strokeWeight: data.strokeWeight, strokeColor: data.strokeColor, strokeOpacity: data.strokeOpacity,fillColor: data.fillColor, fillOpacity: data.fillOpacity });break;default: feature = null;}if(feature){ AMap.event.addListener(feature, "click", mapFeatureClick); }}}function mapFeatureClick(e){if(!infoWindow){ infoWindow = new AMap.InfoWindow({autoMove: true}); }var extData = e.target.getExtData();infoWindow.setContent("<h5>" + extData.name + "</h5><div>" + extData.desc + "</div>");
infoWindow.open(map, e.lnglat);
}
map = new AMap.Map("mapContainer", {center: new AMap.LngLat(center.lng, center.lat), level: level});loadFeatures();
map.on('complete', function(){map.plugin(["AMap.ToolBar", "AMap.OverView", "AMap.Scale"], function(){map.addControl(new AMap.ToolBar);
map.addControl(new AMap.OverView({isOpen: true}));map.addControl(new AMap.Scale);
});
})
}();
</script></body></html>
生成引用地图 HTML 文件
把上一步生成的代码保存为一个 HTML 文件,如 amap.html,我们把它上传到网站的根目录下,在浏览器中打开,就可以看到自己定义的高德地图了。
将地图插入 WordPress 页面中
打开你想要插入地图的页面,输入以下代码,如果你使用的古腾堡编辑器,更改区块格式为“自定义 HTML”,然后输入以下代码:
<iframe src="amap.html" width="600" height="600" frameborder="0" scrolling="no"></iframe>
这样我们就吧地图嵌入到网页中了,当然地图的宽高、在网页中显示的位置可自己写 CSS 调整,也可简单地像我只调整宽和高。
在 amap.html 文件中将 width:600px 修改为 width:100%,如下:
.my-map { margin: 0 auto; width: 100%; height: 600px; }
在页面的引用中,也作相应调整,如下:
<iframe src="amap.html" width="100%" height="600" frameborder="0" scrolling="no"></iframe>
进阶个性化
设置地图主题,在上面的 amap.html 中的 loadFeatures();下添加代码 map.setMapStyle() ,如下(只需要添加第 3 行):
loadFeatures();
map.setMapStyle('amap://styles/whitesmoke');//添加主题样式
map.on('complete', function(){
//...})
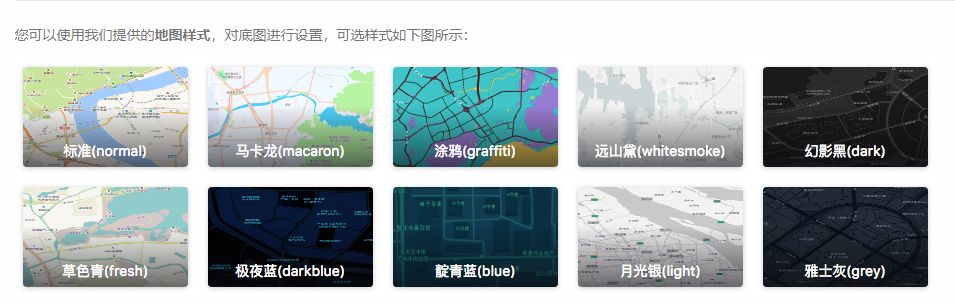
添加官方的主题样式,可以到官网体验-->电梯

换主题只需要修改上面代码中的'amap://styles/whitesmoke'后面的 whitesmoke 为上图中文名称后面括号内的内容就可以了。
好了,这样就可以无需注册开发者账号和 key 就可以在网址中加入地图模块了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ