HTML/CSS
几行代码搞定CSS项目名称两端对齐
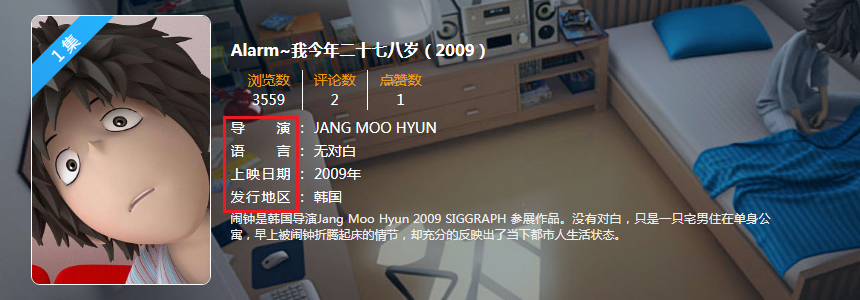
最近这两天因为疫情的原因闲下来了,无聊又调整了调整自己的主题,在调整过程中因为有些项目需要两端对齐,所以便有了这篇文章,说到两端对齐,大家并不陌生,在 word、powerpoint、outlook 等界面导航处,其实都有一个两端对齐(分散对齐)的按钮,平时使用的也不多,我们更习惯与左对齐、居中对齐、右对齐的方式来对齐页面的文本或模块。响应式网页设计出现以来,更多是使用百分比布自适应布局,特别是在移动端,两端对齐的方式显得越来越重要。那么,如何使用 css 实现两端对齐,相信很多同学会文本对齐的 text-align:justify,这是今天要讲的其中一种方式,最终实现效果如下:

实现方式是使用的 CSS 中的 text-align 属性,具体代码如下:
.video-banner .content .info p label{
display: inline-block;
width: 80px;
margin: 0 auto 10px;
font-size: 16px;
text-align: justify;
text-align-last: justify;
}
也想出现在这里?联系我们吧

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ