
WordPress教程
WordPress纯代码实现ajax评论无限加载教程
收藏
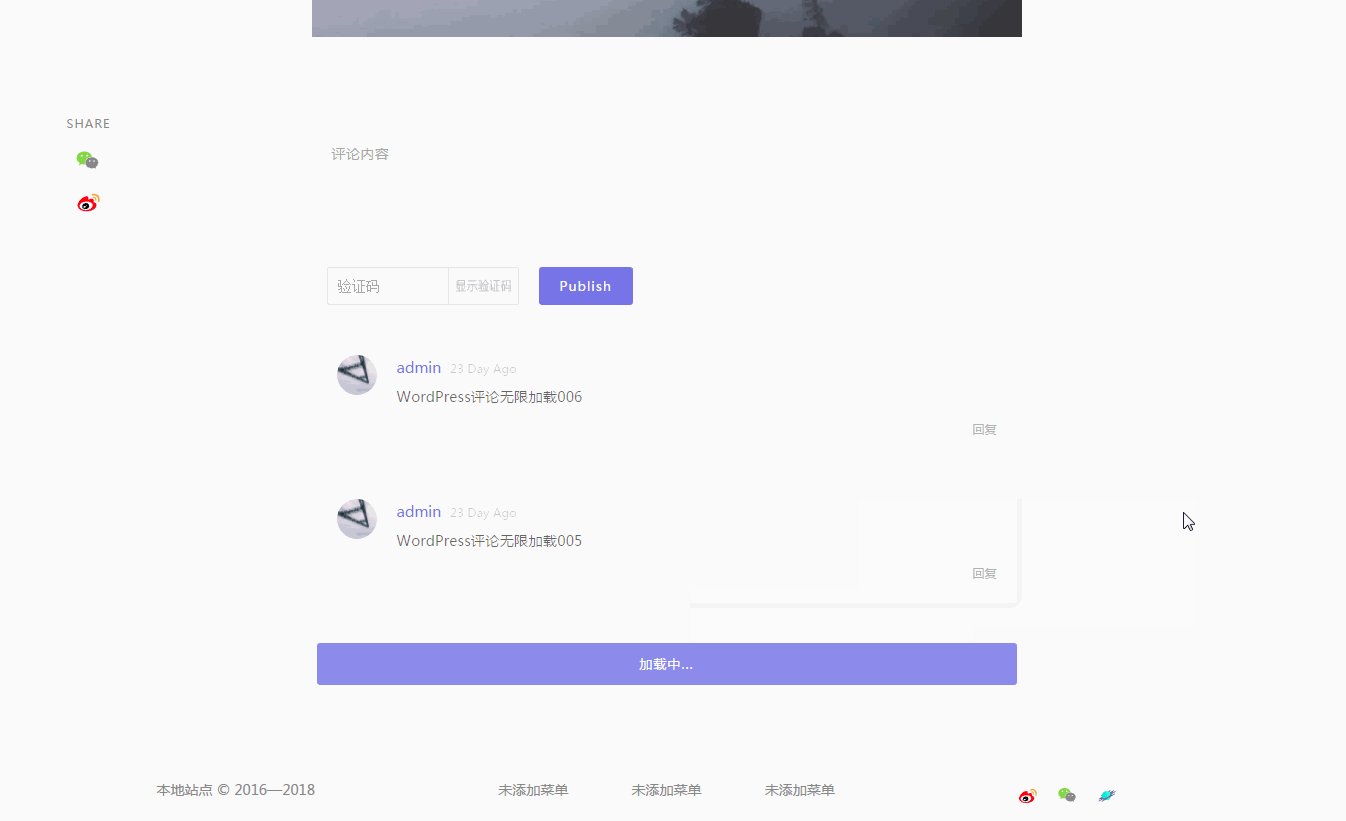
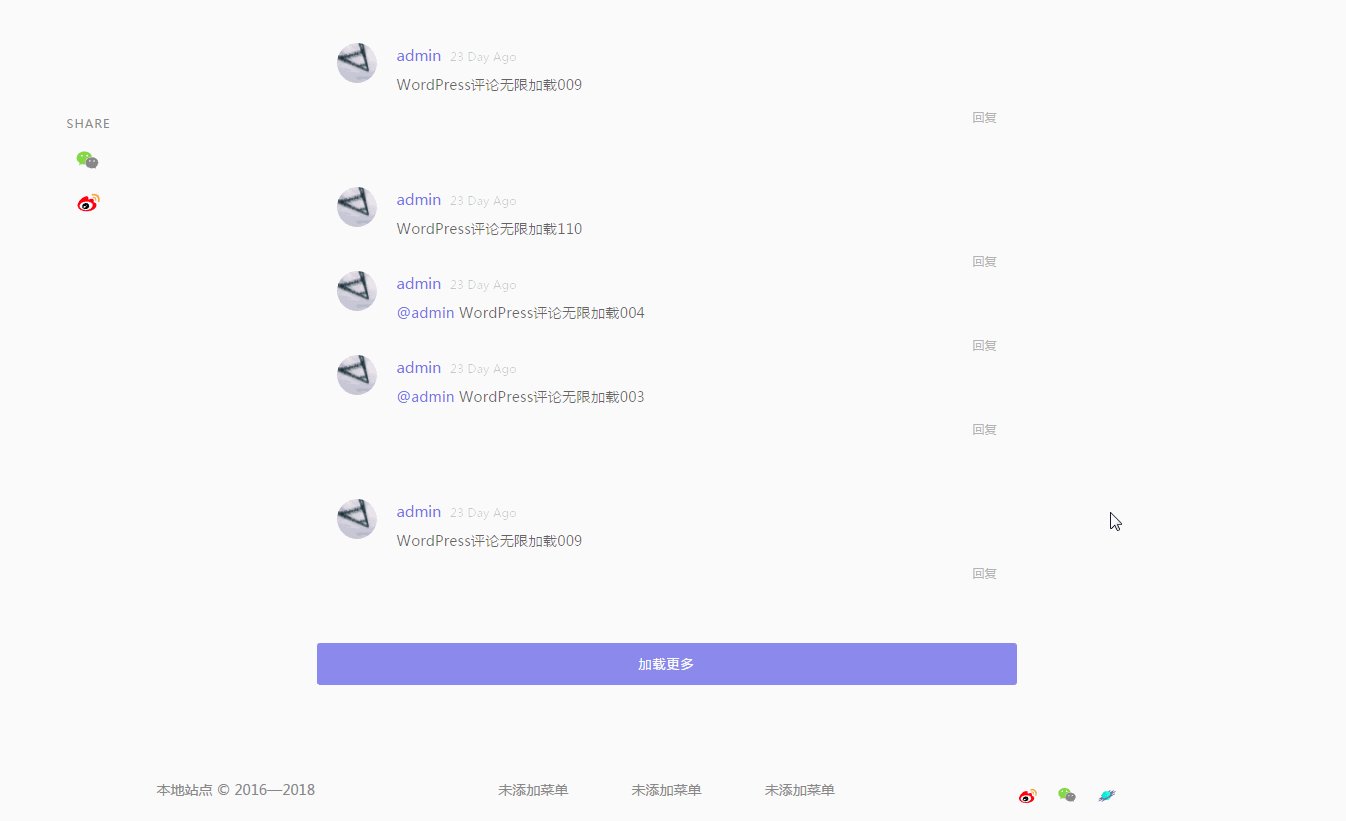
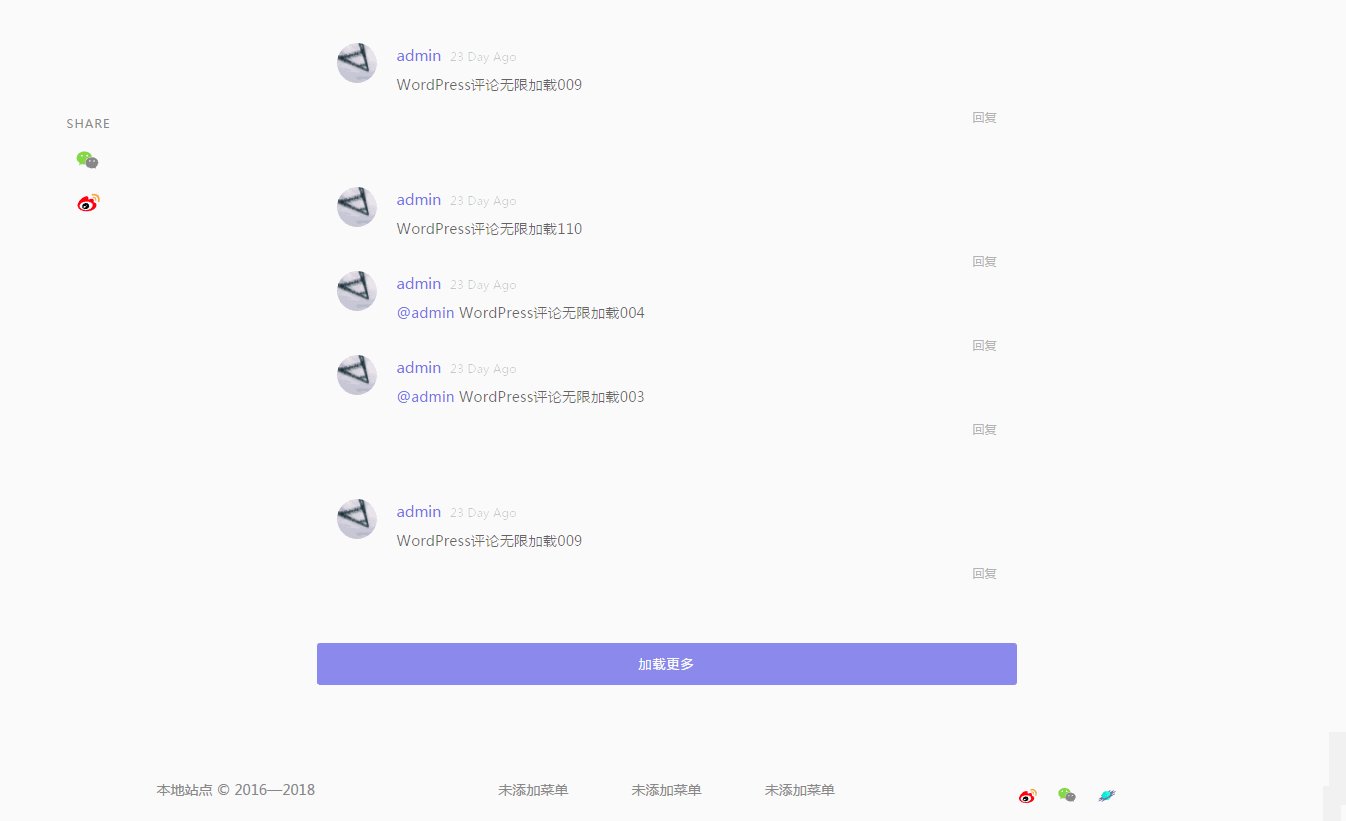
评论 AJAX 加载方式的优点在于用户体验,不用点击翻译,但是个人觉得一般站点的评论也没有多少,更不说需要翻页的。所以博主没有采用评论无限加载,但是或许有人喜欢那?所以今天就分享一篇实现 ajax 评论无限加载的 WordPress 教程,最终效果如下图所示:

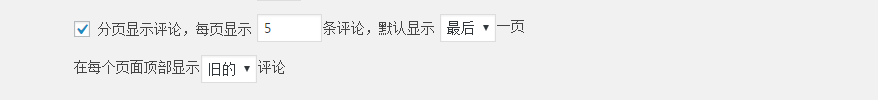
在使用 AJAX 加载评论时,需要在后台设置-评论设置,进行如下的设置(其中每页显示评论数量可以根据你的需要自定义)。

添加“加载更多”按钮
首先在你在主题中查找评论分页功能 paginate_comments_links()函数,并将其替换为以下代码。若找不到此函数,请在代码<ol class="comment-list">...</ol>后面放置代码
也想出现在这里?联系我们吧

$cpage = get_query_var('cpage') ? get_query_var('cpage') : 1;
if( $cpage > 1 ) {
echo '<div class="comment_loadmore">More comments</div>
<script>var ajaxurl = \'' . site_url('wp-admin/admin-ajax.php') . '\',
parent_post_id = ' . get_the_ID() . ',
cpage = ' . $cpage . '
</script>';
}
由于默认显示最后的评论页面,$cpage 所以等于注释页面的最大数量。条件 if( $cpage > 1 ) {意味着两件事情同时发生 - 在下列情况下输出加载更多按钮和脚本。
无限加载 jQuery
首先我们创建一个 ajax-comment.js 文件并复制下面的代码到 js 文件中:
jQuery(function($){
//加载更多按钮点击事件$('.comment_loadmore').click( function(){
var button = $(this);
//减少当前评论页面的值cpage - ;
$.ajax({
url : ajaxurl,
data : {
'action': 'cloadmore',
'post_id': parent_post_id,//当前文章
'cpage' : cpage,//当前评论页
},
type : 'POST',
beforeSend : function ( xhr ) {
button.text('加载中...');
},
success : function( data ){
if( data ) {
$('ol.comment-list').append( data );
button.text('加载更多');
//如果最后一页,则删除按钮if ( barley.cpage == 1 )
button.remove();
} else {
button.remove();
}}});
return false;
});
});
这里减少 cpage 了的值,因为评论页以降序显示。接着就是加载这个 JQ 到页面,这里就不详细说了。
实现功能
最后我们在 functions.php 中插入下面代码:
add_action('wp_ajax_cloadmore', 'comments_loadmore_handler'); // wp_ajax_{action}
add_action('wp_ajax_nopriv_cloadmore', 'comments_loadmore_handler'); // wp_ajax_nopriv_{action}
function comments_loadmore_handler(){
global $post;
$post = get_post( $_POST['post_id'] );
setup_postdata( $post );
wp_list_comments( array(
'avatar_size' => 100,
'page' => $_POST['cpage'],
'per_page' => get_option('comments_per_page'),
'style' => 'ol',
'short_ping' => true,
'reply_text' => '回复',
) );
die;
}
好了,今天的纯代码实现 ajax 评论无限加载 WordPress 教程就到此结束了,你是否成功实现效果了呢?有不懂的可以在下方评论。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

