
WordPress教程
WordPress 5.4可将自定义字段添加到菜单项
收藏
WordPress 5.4 引入了两个新动作钩子,可用于在菜单屏幕和外观定制器的菜单编辑器中向菜单项添加自定义字段。现在可以使用以下钩子:
菜单管理屏幕
新的 wp_nav_menu_item_custom_fields 动作钩子将在菜单编辑器中的导航菜单项的移动按钮之前触发。
也想出现在这里?联系我们吧

您可以分配五个参数:
$item_id:菜单项 ID(整数)$item:菜单项数据对象(object)$depth:菜单项的深度(整数)$args:菜单项参数的对象(对象)$id:导航菜单 ID(整数)
这是一个简单的示例:
function wporg_my_custom_field() {
esc_html_e( 'Howdy! WordPress 5.4 is coming!', 'wporg' );
}add_action( 'wp_nav_menu_item_custom_fields', 'wporg_my_custom_field' );
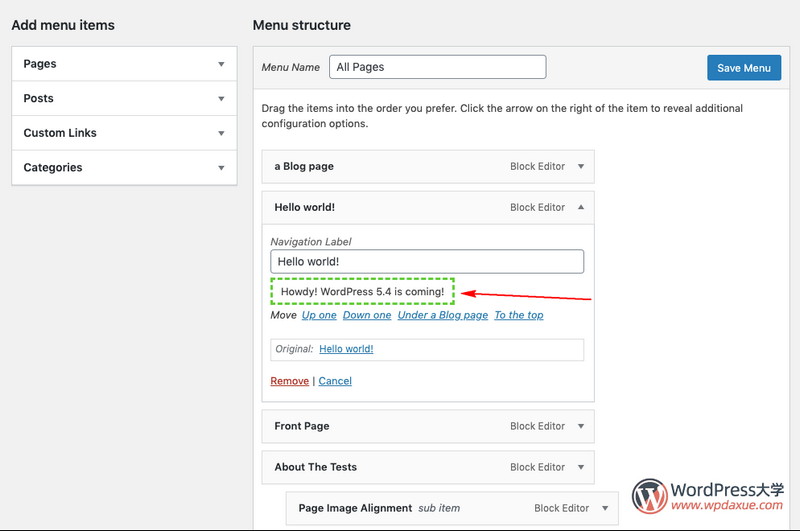
结果如下(绿色虚线框突出显示):

外观定制器的菜单编辑器
新的 wp_nav_menu_item_custom_fields_customize_template 动作钩子将在定制器中导航菜单项的表单字段模板的末尾触发。
该钩子使您可以在那里渲染其他字段并使用 JavaScript 进行管理。
这和 wp_nav_menu_item_custom_fields 动作钩子是一样的。
这些新的动作钩子可以代替您在导航菜单字段中使用的自定义 walkers。您将需要检查现有代码,以了解在何处进行替换。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ



