WordPress教程
禁止WordPress古腾堡编辑器加载谷歌字体
收藏
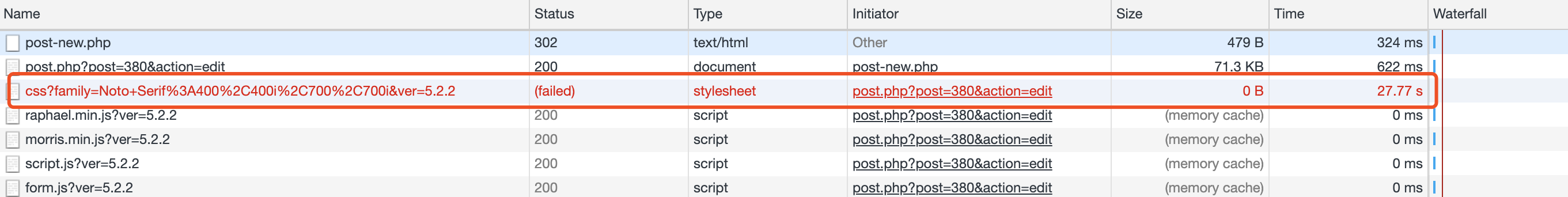
禁止 WordPress 古腾堡编辑器加载谷歌字体,用习惯了 WordPress 的古腾堡编辑器,真的不想再用回经典编辑器了。近日看到很多用户说古腾堡编辑器加载好慢,后台发布个文章都费事,无奈之下又换回了经典编辑器。这是因为古腾堡编辑器加载了谷歌字体 CSS(如下图所示),众所周知,国内是无法访问谷歌资源的,所以禁止加载谷歌字体就好了。

废话不多说了,直接上代码,将以下代码添加至当前使用的 WordPress 主题的 functions.php 里面。
// 禁用WP Editor Google字体cssfunction xintheme_remove_gutenberg_styles($translation, $text, $context, $domain)
{if($context != 'Google Font Name and Variants' || $text != 'Noto Serif:400,400i,700,700i') {
return $translation;
}return 'off';
}add_filter( 'gettext_with_context', 'xintheme_remove_gutenberg_styles',10, 4);
也想出现在这里?联系我们吧

通过一些插件也可以禁止加载谷歌字体,但是,能不用插件就不用插件,你懂的...
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ