其他代码
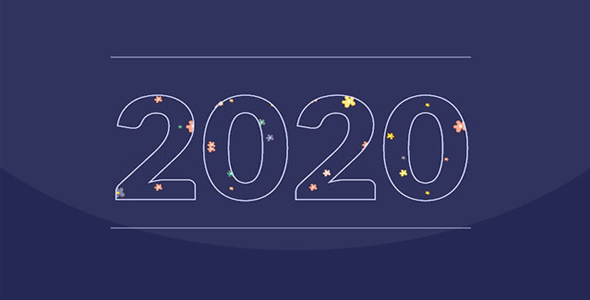
CSS剪裁GIF背景图片动画特效

这是一款 css 剪裁 GIF 背景图片动画特效。该特效利用 css 的 background-clip 技术,将 gif 图片剪裁为文字效果,非常炫酷。
HTML 结构
<div class= "wrapper"><div class= "text" data-text= "2020">2020</div>
<div>
也想出现在这里?联系我们吧

CSS 样式
.wrapper{background: #252854;
width: 100%;
height:500px;
border-radius: 5px;
position: relative;
}.text{flex: 0 0 100%;
font-size: 14rem;
font-weight: 900;
color: #00000000;
text-align: center;
font-family: 'Lato', sans-serif;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-bottom: 1px solid #d4d7ff;
border-top: 1px solid #d4d7ff;
background: url(./img/source.gif);
background-clip: text;
-webkit-background-clip: text;
}.text:after{
content: attr(data-text);
-webkit-text-stroke: 1.5px #d4d7ff;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -49%);
background: url(./img/source.gif);
background-clip: text;
-webkit-background-clip: text;
background-size: 43%;
}
Codepen 网址:https://codepen.io/TajShireen/pen/wvBmXVN
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ