布局框架
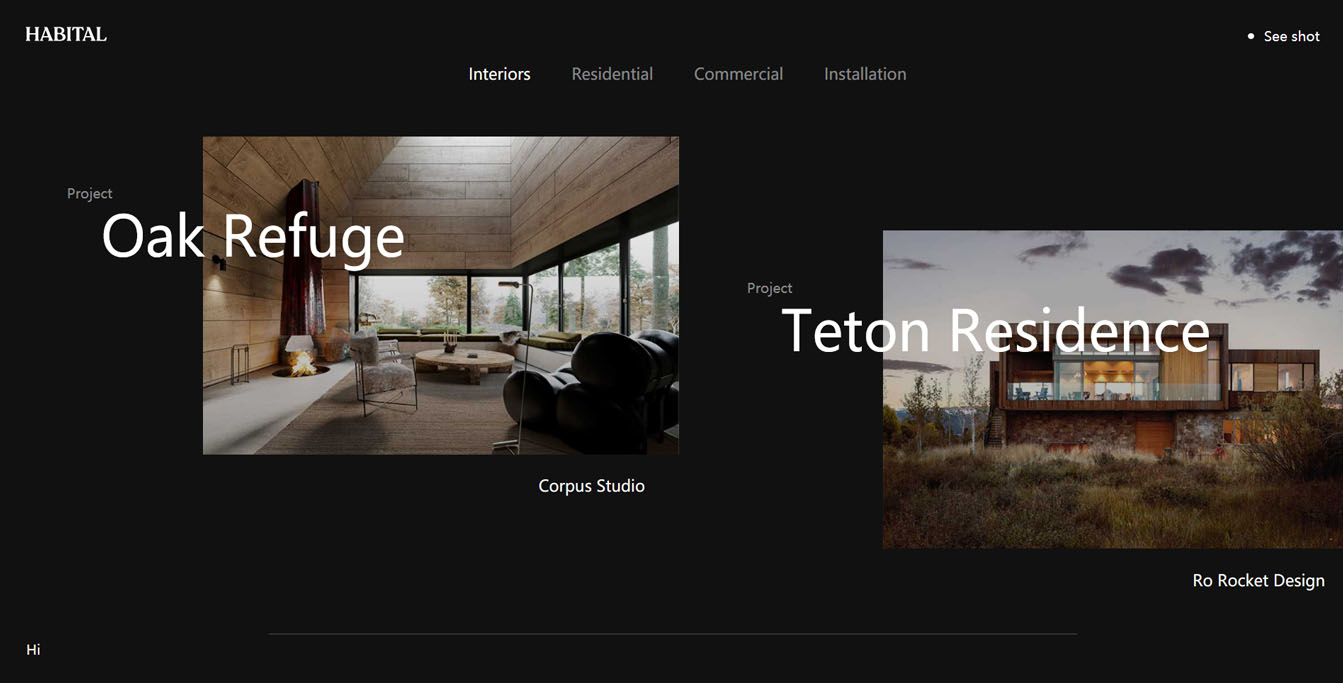
创意水平拖拽式轮播图幻灯片jQuery特效

这是一款 js 动感水平拖拽式轮播图特效。该轮播图特效通过拖拽方式切换图片,拖拽过程中图片有弹性缩放效果,非常炫酷。
使用方法
在 HTML 文件中引入
<link rel="stylesheet" href="./css/style.css"><script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js'></script><script src='js/imagesloaded.pkgd.min.js'></script><script src="./js/script.js"></script>
也想出现在这里?联系我们吧

HTML 结构
<figure class="logo logo--top js-trigger"><img src="img/logo.svg"></figure><a href="#" target="_blank" class="resize" rel="noopener noreferrer"><div class="resize__inner"><figure class="logo logo--resize"><img src="img/logo.svg"></figure><p>Please view in <span>full page</span> mode</p>
</div></a><a href="#" target="_blank" class="hi" rel="noopener noreferrer">Hi
</a><a href="#" target="_blank" rel="nofollow noopener noreferrer" class="menu-btn js-menu-btn"><div class="menu-btn__circles"><span class="menu-btn__circle menu-btn__circle--top js-menu-btn__circle--top"></span><span class="menu-btn__circle menu-btn__circle--bottom js-menu-btn__circle--bottom"></span></div><div class="menu-btn__text">See shot</div>
</a><div class="scroll" data-scroll><nav class="filter"><ul class="filter__list"><li class="filter__item"><a href="#" class="filter__link is-active js-trigger"><div class="filter__link-mask" area-hidden><span>Interiors</span></div>
Interiors
</a></li><li class="filter__item"><a href="#" class="filter__link js-trigger"><div class="filter__link-mask" area-hidden><span>Residential</span></div>
Residential
</a></li><li class="filter__item"><a href="#" class="filter__link js-trigger"><div class="filter__link-mask" area-hidden><span>Commercial</span></div>
Commercial
</a></li><li class="filter__item"><a href="#" class="filter__link js-trigger"><div class="filter__link-mask" area-hidden><span>Installation</span></div>
Installation
</a></li></ul></nav><div class="scroll-content" data-scroll-content><article class="slide slide--1 js-slide"><div class="slide__inner"><div class="slide__img js-transition-img"><figure class="js-transition-img__inner"><img src="img/project-one.png" draggable="false"></figure></div></div></article><article class="slide slide--2 js-slide"><div class="slide__inner"><div class="slide__img js-transition-img"><figure class="js-transition-img__inner"><img src="img/project-two.png" draggable="false"></figure></div></div></article><article class="slide slide--3 js-slide"><div class="slide__inner"><div class="slide__img"><figure><img src="img/project-three.png" draggable="false"></figure></div></div></article><article class="slide slide--1 js-slide"><div class="slide__inner"><div class="slide__img"><figure><img src="img/project-one.png" draggable="false"></figure></div></div></article><article class="slide slide--2 js-slide"><div class="slide__inner"><div class="slide__img"><figure><img src="img/project-two.png" draggable="false"></figure></div></div></article><article class="slide slide--3 js-slide"><div class="slide__inner"><div class="slide__img"><figure><img src="img/project-three.png" draggable="false"></figure></div></div></article></div><div class="scroll-content scroll-content--last" data-scroll-content><article class="slide slide--1 js-slide"><div class="slide__inner"><div class="slide__sub-title"><span>Project</span></div>
<h1 class="slide__title"><div class="js-transition-title">Oak Refuge</div></h1>
<div class="slide__img slide__img--proxy"></div><div class="slide__project">Corpus Studio</div>
</div></article><article class="slide slide--2 js-slide"><div class="slide__inner"><div class="slide__sub-title"><span>Project</span></div>
<h1 class="slide__title"><div class="js-transition-title">Teton Residence</div></h1>
<div class="slide__img slide__img--proxy"></div><div class="slide__project">Ro Rocket Design</div>
</div></article><article class="slide slide--3 js-slide"><div class="slide__inner"><div class="slide__sub-title"><span>Project</span></div>
<h1 class="slide__title">Oak Refuge</h1>
<div class="slide__img slide__img--proxy"></div><div class="slide__project">Corpus Studio</div>
</div></article><article class="slide slide--1 js-slide"><div class="slide__inner"><div class="slide__sub-title"><span>Project</span></div>
<h1 class="slide__title">Teton Residence</h1>
<div class="slide__img slide__img--proxy"></div><div class="slide__project">Ro Rocket Design</div>
</div></article><article class="slide slide--2 js-slide"><div class="slide__inner"><div class="slide__sub-title"><span>Project</span></div>
<h1 class="slide__title">Oak Refuge</h1>
<div class="slide__img slide__img--proxy"></div><div class="slide__project">Corpus Studio</div>
</div></article><article class="slide slide--3 js-slide"><div class="slide__inner"><div class="slide__sub-title"><span>Project</span></div>
<h1 class="slide__title">Teton Residence</h1>
<div class="slide__img slide__img--proxy"></div><div class="slide__project">Ro Rocket Design</div>
</div></article></div><div class="scrollbar" data-scrollbar><div class="scrollbar__handle js-scrollbar__handle"></div></div></div><div class="mask js-mask"><div class="mask__slice js-mask__slice"></div><div class="mask__slice js-mask__slice"></div><div class="mask__slice js-mask__slice"></div><div class="mask__inner"><figure class="logo logo--mask"><img class="js-logo" src="img/logo.svg"></figure><div class="mask-line js-mask-line"><div class="mask-line__inner js-mask-line"></div></div></div></div>
Codepen 网址:https://codepen.io/ReGGae/pen/QZxdVX
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ