布局框架
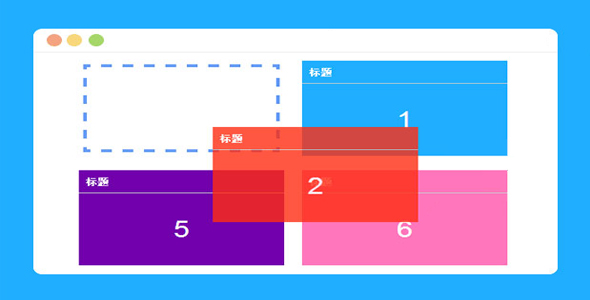
magnet 拖拽拖动排序jQuery插件

magnet.js 是一款 jQuery 拖拽插件。它可以是实现 DOM 元素的拖拽、分组拖拽、对齐等功能,非常强大。
使用方法
jQuery 版本在 HTML 文件中引入
<script src="//code.jquery.com/jquery.min.js"></script><script src="jquery-magnet.min.js"></script>
也想出现在这里?联系我们吧

初始化插件
let magnet = new Magnet();
添加拖拽元素
<div class="magnet">...
</div>
magnet.add(document.querySelectorAll('.magnet'));
设置元素吸附距离
magnet.distance(30);
magnet.distance(30); // get
是否允许元素对齐
magnet.enabledAlignOuter(true);
magnet.enabledAlignInner(true);
magnet.enabledAlignCenter(true);
magnet.enabledAlignParentCenter(false);
magnet.enabledAlignOuter();
限制元素在指定父元素中
magnet.stayInParentEdge(true);
Github 网址:https://github.com/lf2com/magnet.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ