图片/图形
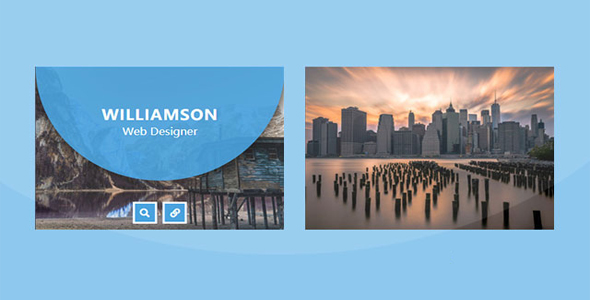
CSS3鼠标悬停图片遮罩层变形动画特效

这是一款 CSS3 鼠标悬停图片遮罩层变形动画特效。该特效在鼠标悬停在图片上面的时候,遮罩层会变形为半圆形,同时出现提示标题等信息。
使用方法
在 HTML 文件中引入
<link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" /><link href="https://cdn.bootcss.com/font-awesome/5.11.2/css/all.min.css" rel="stylesheet">
也想出现在这里?联系我们吧

HTML 结构
<div class="demo"><div class="container"><div class="row"><div class="col-md-4 col-sm-6"><div class="box"><img src="images/img-1.jpg"><div class="box-content"><h3 class="title">Williamson</h3>
<span class="post">Web designer</span>
</div><ul class="icon"><li><a href="#"><i class="fa fa-search"></i></a></li><li><a href="#"><i class="fa fa-link"></i></a></li></ul></div></div><div class="col-md-4 col-sm-6"><div class="box"><img src="images/img-2.jpg"><div class="box-content"><h3 class="title">Miranda Roy</h3>
<span class="post">Web developer</span>
</div><ul class="icon"><li><a href="#"><i class="fa fa-search"></i></a></li><li><a href="#"><i class="fa fa-link"></i></a></li></ul></div></div><div class="col-md-4 col-sm-6"><div class="box"><img src="images/img-3.jpg"><div class="box-content"><h3 class="title">Steve Thomas</h3>
<span class="post">Web developer</span>
</div><ul class="icon"><li><a href="#"><i class="fa fa-search"></i></a></li><li><a href="#"><i class="fa fa-link"></i></a></li></ul></div></div></div></div></div>
CSS 样式
.demo{padding: 50px 0;}
.box{font-family: 'Ubuntu', sans-serif;
overflow: hidden;
position: relative;
}.box:before{
content: '';
background: #3498db;
width: 100%;
height: 100%;
opacity: 0;
position: absolute;
top: 0;
left: 0;
z-index: 1;
transition: all 0.4s ease;
}.box:hover:before{
height: 70%;
border-radius: 0 0 250px 250px;
box-shadow: 0 0 20px #000;
opacity: 0.9;
}.box img{
width: 100%;
height: auto;
transition: all 0.45s;
}.box:hover img{
opacity: 0.8;
filter: hue-rotate(180deg);
}.box .box-content{
color: #fff;
text-align: center;
width: 100%;
padding: 0 30px;
opacity: 0;
transform: translateX(-50%);
position: absolute;
top: 25%;
left: 50%;
z-index: 1;
transition: all 0.4s ease;
}.box:hover .box-content{ opacity: 1; }
.box .title{
font-size: 23px;
font-weight: 800;
letter-spacing: 1px;
text-transform: uppercase;
margin: 0 0 2px;
}.box .post{
font-size: 16px;
text-transform: capitalize;
}.box .icon{
padding: 0;
margin: 0;
list-style: none;
transform: translateX(-50%);
position: absolute;
left: 50%;
bottom: 10px;
}.box .icon li{
display: inline-block;
margin: 0 2px;
transform: translateX(-200px);
transition: all 0.4s ease;
}.box .icon li:nth-child(2){ transform: translateX(200px); }
.box:hover .icon li{ transform: translateX(0); }
.box .icon li a{
color: #fff;
background-color: #3498db;
font-size: 14px;
text-align: center;
line-height: 30px;
height: 35px;
width: 35px;
border: 3px solid #fff;
display: block;
transition: all 0.3s;
}.box .icon li a:hover{
color: #3498db;
background-color: #fff;
border-radius: 50%;
}@media only screen and (max-width:990px){
.box { margin: 0 0 30px; }
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ