布局框架
基于Bootstrap的可拖拽式网格系统插件

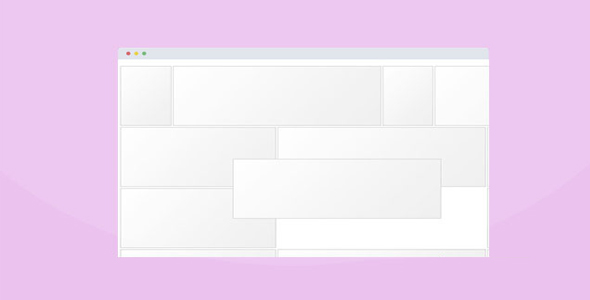
jquery.gridstrap.js 是一款基于 Bootstrap 的可拖拽式网格系统插件。该插件可以快速生成基于 bootstrap 响应式网格的、可以自由拖拽的网格布局。
使用方法
在 HTML 文件中引入。
<link href="dist/jquery.gridstrap.min.css" rel="stylesheet"><script src="//code.jquery.com/jquery-3.2.1.js"></script><script src="dist/jquery.gridstrap.min.js"></script>
也想出现在这里?联系我们吧

HTML 结构
<div id="grid" class="row"><div class="col-xs-4 col-sm-2 col-md-1"></div><div class="col-xs-4 col-sm-2 col-md-1"></div>...
</div>
初始化插件
然后通过下面的代码来初始化插件
$(function(){
$('#grid').gridstrap({
/* default options */});
});
配置参数
$.Gridstrap.defaultOptions = {
gridCellSelector: '>*', // jQuery selector for grid's cells relative to parent element.
hiddenCellClass: 'gridstrap-cell-hidden', // class applied to 'hidden' cells.
visibleCellClass: 'gridstrap-cell-visible', // class applied to 'visible' cells.
nonContiguousPlaceholderCellClass: 'gridstack-noncontiguous', // class applied to non-contiguous placeholder cells.
dragCellClass: 'gridstrap-cell-drag', // class applied to dragging cell.
resizeCellClass: 'gridstrap-cell-resize', // class applied to resizing cell.
mouseMoveSelector: 'body', // jQuery selector to bind mousemouse and mouseup events.
visibleCellContainerParentSelector: null, // jQuery selector to append 'visible' cell container to. Null will use the element the plugin is initialised on.
visibleCellContainerClass: 'gridstrap-container', // class applied to the cell container element.
getHtmlOfSourceCell: function ($cell) { // function to return the html of a 'source' cell.
return $cell[0].outerHTML;
},
dragCellHandleSelector: '*', // jQuery selector relative to and including cell for drag handling.
draggable: true, // toggle mouse dragging.
rearrangeOnDrag: true, // toggle the triggering of rearranging cells before mouseup.
resizeHandleSelector: null, // jQuery selector relative to cell for resize handling. Null disables.
resizeOnDrag: true, // toggle mouse resizing.
swapMode: false, // toggle swap or insert mode when rearranging cells.
nonContiguousCellHtml: null, // html to use for non-contiguous placeholder cells.
autoPadNonContiguousCells: true, // toggle adding non-contiguous cells automatically on drag or as otherwise needed.
updateCoordinatesOnWindowResize: true, // enable window resize event handler.
debug: false, // toggle console output.
dragMouseoverThrottle: 150, // throttle cell mouseover events for rearranging.
windowResizeDebounce: 50, // debounce redraw on window resize.
mousemoveDebounce: 0 // debounce mousemove for dragging cells.
};
Github 网址:https://github.com/rosspi/gridstrap.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ