其他代码
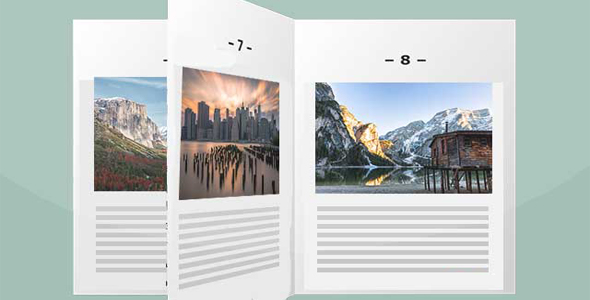
炫酷3D杂志书本翻页jQuery特效

这是一款支持移动触摸的 jQuery 书本翻页特效。该特效通过简单的 css 和 js 代码,既可以生成书本或杂志翻页的炫酷 3D 特效。
使用方法
在页面中引入下面的文件
<script src="js/jquery.min.js" type="text/javascript"></script><script src="js/jquery.hammer.min.js" type="text/javascript"></script>
也想出现在这里?联系我们吧

HTML 结构
<div class="scene"><article class="book"><section class="page active"><div class="front"><h1>Book/Page Flip Effect</h1>
<p>A tiny jQuery script to create a mobile-friendly 3D page flip effect.</p>
</div><div class="back"><h1>– 1 –</h1>
<p>Page 1</p>
</div></section><section class="page"><div class="front"><h1>– 2 –</h1>
<p>Page 2</p></div><div class="back"><h1>– 3 –</h1>
<p>Page 3</p>
</div></section><section class="page"><div class="front"><h1>– 4 –</h1>
<p>Page 4</p>
</div><div class="back"><h1>– 5 –</h1>
<p>Page 5</p>
</div></section></article></div>
JavaScript
var currentPage = 0;
$('.book')
.on('click', '.active', nextPage)
.on('click', '.flipped', prevPage);
$('.book').hammer().on("swipeleft", nextPage);
$('.book').hammer().on("swiperight", prevPage);
function prevPage() {
$('.flipped')
.last()
.removeClass('flipped')
.addClass('active')
.siblings('.page')
.removeClass('active');
}function nextPage() {
$('.active')
.removeClass('active')
.addClass('flipped')
.next('.page')
.addClass('active')
.siblings();
}
Codepen 网址:https://codepen.io/timohausmann/pen/xdKkA
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ