图片/图形
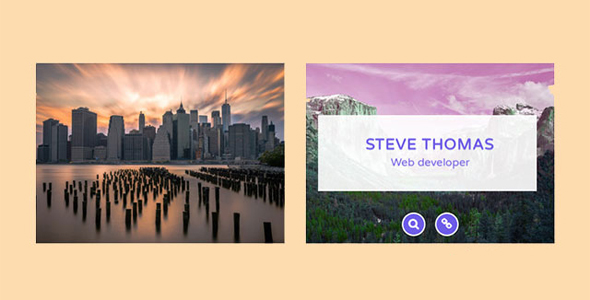
CSS3鼠标hover图片遮罩层折页打开动画特效

这是一款 css3 鼠标 hover 图片遮罩层折页打开动画特效。该特效在鼠标悬停到图片上面的时候,图片上的遮罩层会像纸张翻开一样打开,然后显示图片描述文字。
使用方法
在 HTML 文件中引入
<link rel="stylesheet" href="bootstrap.min.css" />
也想出现在这里?联系我们吧

HTML 结构
<div class="container"><div class="row"><div class="col-md-4 col-sm-6"><div class="box"><img src="images/img-1.jpg"><div class="box-content"><h3 class="title">Williamson</h3>
<span class="post">Web designer</span>
</div><ul class="icon"><li><a href="#"><i class="fa fa-search"></i></a></li><li><a href="#"><i class="fa fa-link"></i></a></li></ul></div></div><div class="col-md-4 col-sm-6"><div class="box"><img src="images/img-2.jpg"><div class="box-content"><h3 class="title">Miranda Roy</h3>
<span class="post">Web developer</span>
</div><ul class="icon"><li><a href="#"><i class="fa fa-search"></i></a></li><li><a href="#"><i class="fa fa-link"></i></a></li></ul></div></div></div></div>
CSS 样式
.box{font-family: 'Varela Round', sans-serif;
text-align: center;
overflow: hidden;
perspective: 800px;
position: relative;
}.box:before,
.box:after{
content: "";
background: rgba(255,255,255,0.9);
width: 44%;
height: 42%;
opacity: 0;
transform: translateY(-50%) rotateY(90deg);
transform-origin: right center;
transform-style: preserve-3d;
position: absolute;
top: 50%;
left: 5%;
z-index: 1;
transition: all 0.4s ease-out;
}.box:after{
transform: translateY(-50%) rotateY(-90deg);
transform-origin: left center;
left: auto;
right: 7%;
}.box:hover:before,
.box:hover:after{
opacity: 1;
transform: translateY(-50%) rotateY(0);
}.box img{
width: 100%;
height: auto;
transition: all 0.4s ease;
}.box:hover img{ filter: hue-rotate(100deg); }
.box .box-content{
color: #6c5ce7;
width: 100%;
opacity: 0;
transform: translateY(-50%);
position: absolute;
top: 50%;
left: 0;
z-index: 2;
transition: all 0.4s;
}.box:hover .box-content{ opacity: 1; }
.box .title{
font-size: 22px;
font-weight: 700;
letter-spacing: 1px;
margin: 0 0 3px 0;
text-transform: uppercase;
}.box .post{ font-size: 16px; }
.box .icon{
padding: 0;
margin: 0;
list-style: none;
transform: translateX(-50%);
position: absolute;
left: 50%;
bottom: 13px;
}.box .icon li{
display: inline-block;
margin: 0 7px;
opacity: 0;
transform: translateY(50px);
transition: all 0.3s;
}.box:hover .icon li{
opacity: 1;
transform: translateY(0);
}.box:hover .icon li:nth-child(2){ transition: all 0.3s ease 0.2s; }
.box .icon li a{
color: #fff;
background: #6c5ce7;
font-size: 16px;
line-height: 30px;
height: 30px;
width: 30px;
border-radius: 50%;
box-shadow: 0 0 0 2px #fff;
display: block;
transition: all 0.5s ease;
}.box .icon li a:hover{
color: #fff;
text-shadow: 0 0 5px #000;
border-radius: 10%;
}@media only screen and (max-width:990px){
.box { margin: 0 0 30px; }
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ