图片/图形
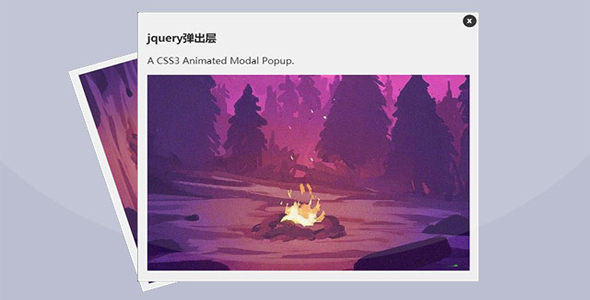
支持 Animate 动画的jQuery弹出层插件

jquery.popup.js 是一款支持 animate.css 动画效果的弹出层模态窗口插件。你可以在初始化插件时,配置模态窗口打开和关闭时的 CSS3 懂,使用非常炫酷和方便。
使用方法
在页面中引入下面的文件
也想出现在这里?联系我们吧

<link href="css/animate.css" rel="stylesheet"/>
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery.popup.js"></script>
HTML 结构
<div id="myModal" class="myModal">
<!-- Modal Content Here -->
<h3>Modal Title</h3>
<p>Modal Body</p>
<!-- Custom Close Button -->
<b class="myModal-close js-popup-close">x</b>
</div>
CSS 样式
.myModal {
max-width: 600px;
padding: 1em;
background: #eee;
display: none;
position: relative;
box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, 0.15);
}/*关闭按钮*/.item-close {
cursor: pointer;
right: 5px;
top: 5px;
position: absolute;
background: #222;
color: #fff;
border-radius: 100%;
font-size: 14px;
height: 24px;
line-height: 22px;
text-align: center;
width: 24px;
}
初始化插件
$('#elem').popup();
配置参数
$('#elem').popup({
background: "#000",
position: "absolute",
opacity: .5,
zIndex: 123456788,
classAnimateShow: '', // animate class, link https://daneden.github.io/animate.css/
classAnimateHide: '', // animate class, link https://daneden.github.io/animate.css/
time: 400,
onPopupClose: function(){}, // popup close after function
onPopupInit: function(){} // popup init after function
});
Github 网址:https://github.com/romamaslennikov/jquery.popup.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ