图片/图形
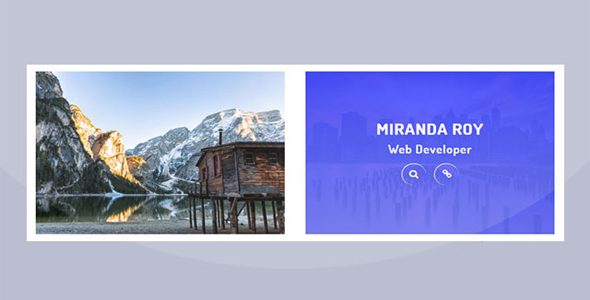
CSS3鼠标hover图片超酷遮罩层动画特效

这是一款 CSS3 鼠标 hover 图片超酷遮罩层动画特效。该特效中,当鼠标悬停在图片上面的时候,左右两个遮罩层会向中间收缩,最后合成一个完整的遮罩层。
HTML 结构
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="box">
<img src="images/img-1.jpg">
<div class="box-content">
<h3 class="title">Williamson</h3>
<span class="post">Web designer</span>
<ul class="icon">
<li><a href="#"><i class="fa fa-search"></i></a></li>
<li><a href="#"><i class="fa fa-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="box">
<img src="images/img-2.jpg">
<div class="box-content">
<h3 class="title">Miranda Roy</h3>
<span class="post">Web developer</span>
<ul class="icon">
<li><a href="#"><i class="fa fa-search"></i></a></li>
<li><a href="#"><i class="fa fa-link"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
也想出现在这里?联系我们吧

CSS
.box{font-family: 'Dosis', sans-serif;
position: relative;
overflow: hidden;
}.box:before,
.box:after{
content: '';
background: linear-gradient( #000dff 0%,#6b73ff 100%);
height: 150%;
width: 100%;
border-radius: 0 100% 0 0;
opacity: 0;
position: absolute;
left: -50%;
top: 100%;
z-index: 1;
transition: border-radius .5s ease-out,top .5s ease-out,opacity .3s ease-out;
}.box:after{
border-radius: 100% 0 0 0;
left: 50%;
}.box:hover:before,
.box:hover:after{
top: -50%;
opacity: 0.9;
border-radius: 0 35% 0 0;
}.box:hover:after{ border-radius: 35% 0 0 0; }
.box img{
width: 100%;
height: auto;
}.box .box-content{
color: #fff;
text-align: center;
width: 80%;
opacity: 0;
transform: translateX(-50%) translateY(-50%);
position: absolute;
top: 50%;
left: 50%;
z-index: 2;
transition: all 0.3s ease 0.2s;
}.box:hover .box-content{ opacity: 1; }
.box .title{
font-size: 25px;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 1px;
margin: 0 0 7px;
}.box .post{
font-size: 18px;
font-weight: 600;
letter-spacing: 1px;
text-transform: capitalize;
margin: 0 0 10px;
display: block;
}.box .icon{
padding: 0;
margin: 0;
list-style: none;
}.box .icon li{
margin: 0 5px;
display: inline-block;
}.box .icon li a{
color: #fff;
background: transparent;
font-size: 14px;
line-height: 31px;
height: 35px;
width: 35px;
border: 1px solid #fff;
border-bottom: none;
border-right: none;
border-radius: 50%;
display: block;
transition: all 0.3s ease;
}.box .icon li a:hover{
color: #fff;
box-shadow: 0 0 10px #000;
}@media only screen and (max-width:990px){
.box { margin: 0 0 30px; }
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ