
WordPress教程
页眉页脚添加自定义HTML/JS/CSS代码
收藏
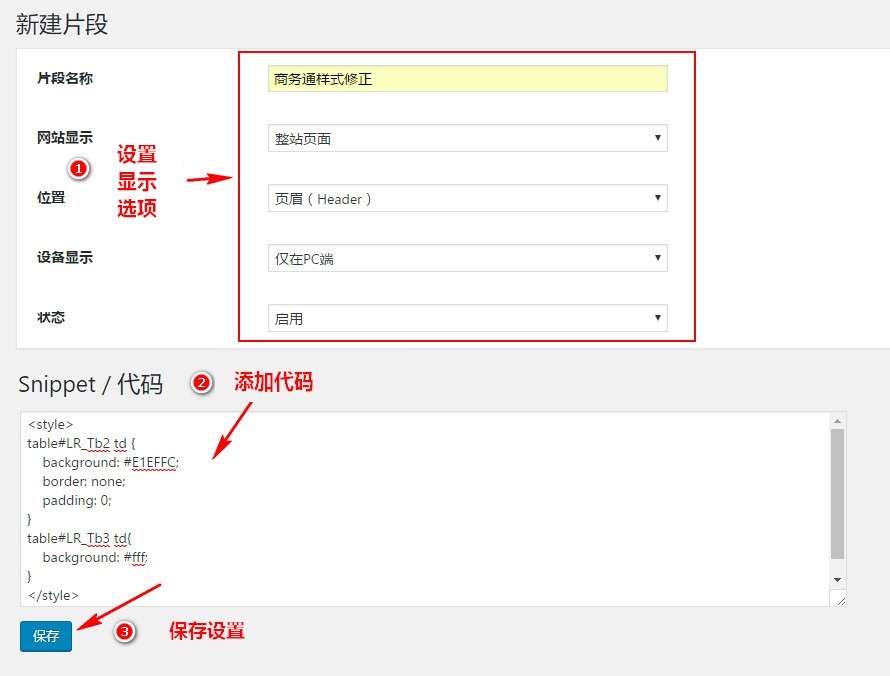
Header Footer Code Manager 是一个可以在网站页眉或页脚、文章内容上方和下方插入代码(HTML / Javascript / CSS 等)的插件。你可以在插件中创建一个个代码片段,就像发布文章一样简单。可以选择代码加载的页面、位置,也可以通过简码进行调用。可以一键禁用和开启,支持设置 PC 端还是手机端,或者两者都加载。这样就可以满足很多新手朋友的需求了,不需要修改主题代码就可以添加自己的脚本,比如说你看到一个不错的客服条功能,这个功能要添加一些 html、js 和 css 代码才能实现,那完全可以使用这个插件来实现。Header Footer Code Manager 特色:
- 在任何位置添加无限数量的 js 脚本和 css 样式
- 管理脚本加载哪些文章或页面
- 支持自定义文章类型
- 支持仅加载在特定文章或页面或最新文章
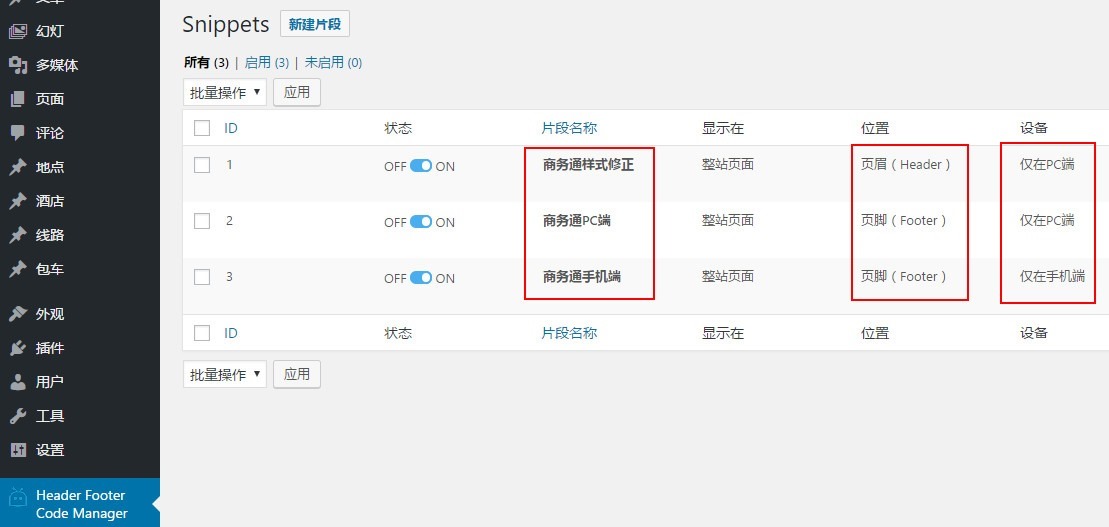
- 控制脚本在页面上的加载位置–页眉、页脚、内容之前或之后
- 控制脚本仅在 PC 或手段端加载
- 一键启用和禁用脚本
- 可以使用简码将代码手动放置在任何地方
- 标记每个代码段以方便参考
- 记录哪个用户什么时候添加并最后编辑了代码段


你可以在后台插件安装界面搜索 Header Footer Code Manager 在线安装,或者在这里下载 Header Footer Code Manager。倡萌已经将该插件汉化,点击下载中文包,解压后上传到 wp-content/languages/plugins 目录即可。
也想出现在这里?联系我们吧

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ

