其他代码
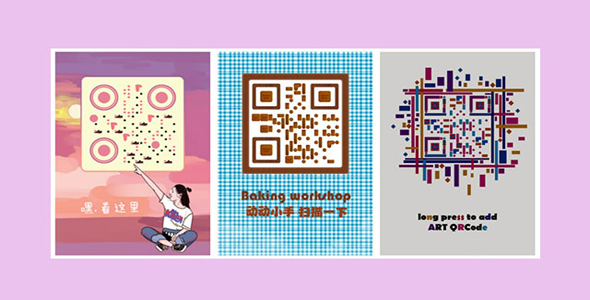
ArtQRCode - 创意艺术二维码生成JS插件

ArtQRCode 是基于 qrcode.js 的封装,支持以图片元素为基本单元的二维码绘制插件。
使用方法
在 HTML 文件中引入。
也想出现在这里?联系我们吧

<script type="text/javascript" src="path/to/artqrcode.js"></script>
HTML 结构
在页面上添加一个<div>容器。
<div id="qrcode"></div>
初始化插件
let qrcode = new QRCode(document.getElementById("qrcode"), {
text: "https://htmleaf.com/",
width: 500,
height: 500,
materials: {
border: "./materials/border.png",
eye: "./materials/eye.png",
row4: "./materials/row4.png",
col4: "./materials/col3.png",
row2col3: "./materials/row2col3.png",
row3col2: "./materials/row3col2.png",
col3: ["./materials/col3.png", "./materials/col3_2.png"],
row2col2: "./materials/row2col2.png",
corner: "./materials/corner.png",
row2: ["./materials/row2.png", "./materials/row2_2.png"],
col2: "./materials/col2.png",
single: ["./materials/single.png", "./materials/single_2.png"],
}});
Github 网址:https://github.com/252860883/ArtQRCode
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ