表单/表格
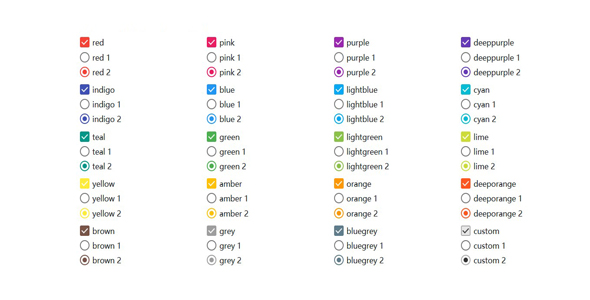
Material Design风格单选框和复选框

这是一款使用纯 CSS3 制作的 Material Design 风格单选框和复选框插件。该插件只需引入指定的 CSS 文件,然后配合特定的 HTML 结构,就可以生成漂亮的 Material Design 风格单选框和复选框。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/icheck-material.min.css" />
<link rel="stylesheet" href="css/icheck-material-custom.min.css" />
复选框 checkbox
<div class="icheck-material-teal">
<input type="checkbox" id="someCheckboxId" />
<label for="someCheckboxId">Click to check</label>
</div>
单选框 radio
<div class="icheck-material-teal">
<input type="radio" id="someRadioId1" name="someGroupName" />
<label for="someRadioId1">Option 1</label>
</div>
<div class="icheck-material-teal">
<input type="radio" id="someRadioId2" name="someGroupName" />
<label for="someRadioId2">Option 2</label>
</div>
内联样式
<div class="icheck-material-teal icheck-inline">
<input type="checkbox" id="chb1" />
<label for="chb1">Label 1</label>
</div>
<div class="icheck-material-teal icheck-inline">
<input type="checkbox" id="chb2" />
<label for="chb2">Label 2</label>
</div>
无 label
<div class="icheck-material-teal">
<input type="checkbox" id="someCheckboxId" />
<label for="someCheckboxId"></label>
</div>
Github 地址:https://github.com/bantikyan/icheck-material
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ