导航菜单
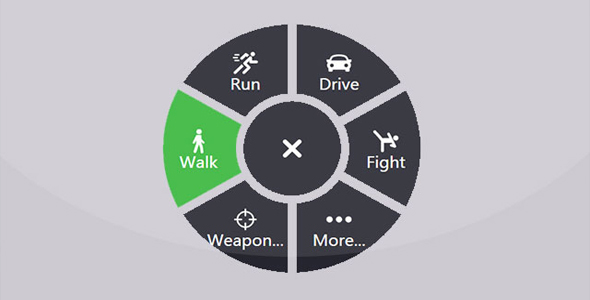
基于SVG的js圆形菜单插件

这是一款基于 SVG 的 js 圆形菜单插件。该 js 圆形菜单插件可以生成漂亮的圆形菜单效果,支持二级菜单,支持使用鼠标滚动切换菜单。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/RadialMenu.css">
<script src="js/RadialMenu.js"></script>
HTML 结构
<svg id="icons">
<symbol id="run" viewBox="0 0 512 512">
<g>
<g>
<path d="M121,68.5H45c-8.291,0-15,6.709-15,15s6.709,15,15,15h76c8.291,0,15-6.709,15-15S129.291,68.5,121,68.5z"/>
</g>
</g>
<g>
<g>
<path d="M121,188.5H45c-8.291,0-15,6.709-15,15s6.709,15,15,15h76c8.291,0,15-6.709,15-15S129.291,188.5,121,188.5z"/>
</g>
</g>
<g>
<g>
<path d="M91,128.5H15c-8.291,0-15,6.709-15,15s6.709,15,15,15h76c8.291,0,15-6.709,15-15S99.291,128.5,91,128.5z"/>
</g>
</g>
<g>
<g>
<path d="M482,203.5h-91v-60c0-26.346-32.229-40.218-51.22-21.202L219.789,242.289c-11.719,11.719-11.719,30.703,0,42.422
l68.789,68.789l-83.789,83.789c-11.719,11.719-11.719,30.703,0,42.422c11.718,11.718,30.703,11.719,42.422,0l105-105c11.719-11.719,11.719-30.703,0-42.422L283.422,263.5L331,215.922V233.5c0,16.567,13.433,30,30,30h121c16.567,0,30-13.433,30-30S498.567,203.5,482,203.5z"/>
</g>
</g>
<g>
<g>
<path d="M280.14,51.04c-11.924-7.925-27.744-6.357-37.852,3.75l-82.5,82.5c-11.719,11.719-11.719,30.703,0,42.422
s30.704,11.718,42.423-0.001l65.112-65.112l21.934,15.8l29.306-29.306c4.902-4.902,10.684-8.707,17.007-11.678L280.14,51.04z"/>
</g>
</g>
<g>
<g>
<path d="M198.578,305.922c-7.601-7.601-12.675-16.956-15.35-27.072L24.789,437.289c-11.719,11.719-11.719,30.703,0,42.422
c11.718,11.718,30.703,11.719,42.422,0l152.578-152.578L198.578,305.922z"/>
</g>
</g>
<g>
<g>
<circle cx="406" cy="68.5" r="45"/>
</g>
</g>
</symbol>
<symbol id="walk" viewBox="0 0 93.646 93.646">
<path d="M67.971,49.778l-9.378-10.345c-0.584-0.644-1.121-1.971-1.148-2.841L57.1,25.858v-0.311c0-1.654-1.346-3-3-3h-9.18h-3.648
c-1.478,0-3.127,1.047-3.756,2.384l-12.358,26.25c-0.342,0.728-0.376,1.541-0.096,2.292c0.28,0.75,0.84,1.342,1.575,1.666l1.821,0.803c0.388,0.171,0.802,0.258,1.231,0.258h0c1.177,0,2.273-0.669,2.794-1.704l5.789-11.517v11.576c-0.024,0.067-0.059,0.128-0.081,0.196l-9.783,30.638c-0.407,1.276-0.283,2.619,0.35,3.781s1.693,1.994,2.987,2.343l0.654,0.177c0.428,0.116,0.872,0.175,1.318,0.175c2.251,0,4.296-1.481,4.974-3.603l9.141-28.628l3.242,7.941c0.791,1.937,1.645,5.329,1.865,7.409l1.551,14.621c0.249,2.341,2.1,4.04,4.402,4.04c0.377,0,0.76-0.046,1.137-0.137l0.659-0.16c2.624-0.635,4.478-3.331,4.133-6.008l-2.297-17.828c-0.292-2.265-1.269-5.812-2.178-7.907l-3.102-7.144c-0.04-0.093-0.097-0.177-0.143-0.267v-4.841l5.59,5.836c0.556,0.581,1.3,0.901,2.094,0.901c0.803,0,1.553-0.326,2.111-0.918l1.034-1.098C69.036,52.899,69.055,50.973,67.971,49.778z"/>
<path d="M48.52,20.005c5.516,0,10.003-4.487,10.003-10.003C58.523,4.487,54.036,0,48.52,0c-5.515,0-10.001,4.487-10.001,10.002
C38.518,15.518,43.005,20.005,48.52,20.005z"/>
</symbol>
<symbol id="weapon" viewBox="0 0 129 129">
<g>
<path d="m10.7,68.6h9c1.9,21.6 19.2,38.8 40.7,40.7v9c0,2.2 1.8,4.1 4.1,4.1 2.2,0 4.1-1.8 4.1-4.1v-9c21.6-1.9 38.8-19.2 40.7-40.7h9c2.2,0 4.1-1.8 4.1-4.1 0-2.2-1.8-4.1-4.1-4.1h-9c-1.9-21.6-19.2-38.8-40.7-40.7v-9c0-2.2-1.8-4.1-4.1-4.1-2.2,0-4.1,1.8-4.1,4.1v9c-21.6,1.9-38.8,19.2-40.7,40.7h-9c-2.3,0-4.1,1.8-4.1,4.1 3.55271e-15,2.3 1.9,4.1 4.1,4.1zm33.7-8.2h-16.5c1.9-17.1 15.5-30.7 32.5-32.5v16.5c0,2.2 1.8,4.1 4.1,4.1 2.2,0 4.1-1.8 4.1-4.1v-16.5c17.1,1.9 30.7,15.5 32.5,32.5h-16.5c-2.2,0-4.1,1.8-4.1,4.1 0,2.2 1.8,4.1 4.1,4.1h16.5c-1.9,17.1-15.5,30.7-32.5,32.5v-16.5c0-2.2-1.8-4.1-4.1-4.1-2.2,0-4.1,1.8-4.1,4.1v16.5c-17.1-1.9-30.7-15.5-32.5-32.5h16.5c2.2,0 4.1-1.8 4.1-4.1 0-2.2-1.9-4.1-4.1-4.1z"/>
</g>
</symbol>
<symbol id="more" viewBox="0 0 408 408">
<g>
<path d="M51,153c-28.05,0-51,22.95-51,51s22.95,51,51,51s51-22.95,51-51S79.05,153,51,153z M357,153c-28.05,0-51,22.95-51,51
s22.95,51,51,51s51-22.95,51-51S385.05,153,357,153z M204,153c-28.05,0-51,22.95-51,51s22.95,51,51,51s51-22.95,51-51S232.05,153,204,153z"/>
</g>
</symbol>
<symbol id="drive" viewBox="0 0 39.055 39.054">
<g>
<path d="M38.831,14.26c-0.191-0.233-0.476-0.369-0.775-0.369h-3.801c-0.938-2.474-2.16-4.898-3.549-5.813
c-4.805-3.161-17.55-3.161-22.355,0c-1.39,0.916-2.607,3.343-3.55,5.813H1c-0.302,0-0.586,0.136-0.775,0.369c-0.19,0.232-0.266,0.539-0.204,0.834l0.563,2.728c0.096,0.465,0.506,0.797,0.979,0.797h1.126c-1.087,1.254-1.614,2.833-1.621,4.413c-0.007,1.952,0.734,3.716,2.089,4.964c0.015,0.013,0.03,0.022,0.044,0.035v3.817c0,0.827,0.672,1.5,1.5,1.5h3.506c0.828,0,1.5-0.673,1.5-1.5v-1.534h19.641v1.534c0,0.827,0.672,1.5,1.5,1.5h3.506c0.826,0,1.5-0.673,1.5-1.5v-3.742c1.438-1.317,2.125-3.129,2.134-4.938c0.006-1.634-0.545-3.271-1.696-4.551h1.201c0.475,0,0.885-0.332,0.979-0.798l0.564-2.727C39.094,14.799,39.021,14.494,38.831,14.26z M9.998,10.583c3.83-2.521,15.229-2.521,19.057,0c0.744,0.488,1.701,2.461,2.578,4.877H7.422C8.297,13.045,9.254,11.073,9.998,10.583zM5.512,23.408c0-1.63,1.322-2.95,2.951-2.95c1.631,0,2.951,1.32,2.951,2.95s-1.32,2.951-2.951,2.951C6.834,26.359,5.512,25.038,5.512,23.408z M30.631,26.359c-1.629,0-2.951-1.321-2.951-2.951s1.322-2.95,2.951-2.95c1.631,0,2.951,1.32,2.951,2.95S32.26,26.359,30.631,26.359z"/>
</g>
</symbol>
<symbol id="fight" viewBox="0 0 62.332 62.332">
<g>
<circle cx="55.801" cy="22.977" r="6.531"/>
<path d="M49.847,28.748c-0.02-0.039-0.046-0.07-0.064-0.107l-8.92-17.716
c-0.818-1.628-2.805-2.282-4.432-1.464c-1.627,0.82-2.283,2.804-1.465,4.432l4.605,9.149c-4.838,0-9.675,0-14.514,0c-0.758,0-1.445,0.111-2.063,0.312c-5.11-6.781-10.745-13.132-16.732-19.159C2.925,0.836-2.259,6.023,1.075,9.38c6.302,6.345,12.278,13.024,17.516,20.281c0.14,0.193,0.291,0.362,0.447,0.518c0.04,0.336,0.103,0.668,0.191,0.993c-0.023,0.177-0.04,0.357-0.04,0.55c0,7.983,0,15.972,0,23.955c0,4.729,7.333,4.729,7.333,0c0-6.722,0-13.443,0-20.164c5.543,0,11.086,0,16.629,0c0.882,0,1.66-0.156,2.35-0.424l1.861,4.032l-1.75-0.534c-1.744-0.531-3.588,0.448-4.119,2.19c-0.533,1.744,0.447,3.588,2.191,4.121l8.799,2.689c0.317,0.096,0.643,0.143,0.965,0.143c0.938,0,1.85-0.4,2.486-1.129c0.854-0.98,1.056-2.373,0.51-3.553L49.847,28.748z"/>
</g>
</symbol>
<symbol id="sleep" viewBox="0 0 490.7 490.7">
<g>
<g>
<path d="M436.2,154.6H182.4c-12.4,0-33.1,4.7-33.1,36.6V240h320v-48.8C469.3,159.4,448.6,154.6,436.2,154.6z"/>
</g>
</g>
<g>
<g>
<polygon points="80.3,250.6 32,250.6 32,80 0,80 0,410.7 32,410.7 32,325.3 458.7,325.3 458.7,410.6 490.7,410.6 490.7,250.6
"/>
</g>
</g>
<g>
<g>
<circle cx="85.3" cy="197.3" r="44.7"/>
</g>
</g>
</symbol>
<symbol id="eat" viewBox="0 0 512 512">
<g>
<g>
<path d="M498.682,435.326L297.917,234.56L63.357,0H45.026l-3.743,9.511c-9.879,25.104-14.1,50.78-12.205,74.249
c2.16,26.752,12.323,49.913,29.392,66.982L241.58,333.852l24.152-24.152l169.285,189.293c16.84,16.84,45.825,17.84,63.665,0C516.236,481.439,516.236,452.879,498.682,435.326z"/>
</g>
</g>
<g>
<g>
<path d="M156.728,291.442L13.317,434.853c-17.552,17.552-17.552,46.113,0,63.665c16.674,16.674,45.519,18.146,63.665,0
l143.412-143.412L156.728,291.442z"/>
</g>
</g>
<g>
<g>
<path d="M490.253,85.249l-81.351,81.35l-21.223-21.222l81.351-81.351l-21.222-21.222l-81.35,81.35l-21.222-21.222l81.351-81.35
L405.366,0.361L299.256,106.471c-12.981,12.981-20.732,30.217-21.828,48.535c-0.277,4.641-1.329,9.206-3.074,13.548l68.929,68.929c4.342-1.747,8.908-2.798,13.548-3.075c18.318-1.093,35.554-8.846,48.535-21.827l106.11-106.109L490.253,85.249z"/>
</g>
</g>
</symbol>
<symbol id="shower" viewBox="-39 0 512 512">
<path d="m333.335938 0h-115.335938c-55.140625 0-100 44.859375-100 100v58.789062c-66.648438 9.71875-118 67.242188-118 136.546876 0 11.042968 8.953125 20 20 20h236c11.046875 0 20-8.957032 20-20 0-69.304688-51.351562-126.828126-118-136.546876v-58.789062c0-33.085938 26.914062-60 60-60h115.332031c33.085938 0 60 26.914062 60 60v392c0 11.046875 8.953125 20 20 20s20-8.953125 20-20v-392c.003907-55.140625-44.859375-100-99.996093-100zm-99.386719 275.332031h-191.898438c9.257813-44.480469 48.761719-78 95.949219-78s86.691406 33.519531 95.949219 78zm-75.949219 88.835938v30c0 11.046875-8.953125 20-20 20s-20-8.953125-20-20v-30c0-11.046875 8.953125-20 20-20s20 8.953125 20 20zm-.238281 97.832031v30c0 11.046875-8.953125 20-20 20-11.042969 0-20-8.953125-20-20v-30c0-11.046875 8.957031-20 20-20 11.046875 0 20 8.953125 20 20zm-78.308594-97.832031v30c0 11.046875-8.957031 20-20 20-11.046875 0-20-8.953125-20-20v-30c0-11.046875 8.953125-20 20-20 11.042969 0 20 8.953125 20 20zm-.238281 97.832031v30c0 11.046875-8.953125 20-20 20s-20-8.953125-20-20v-30c0-11.046875 8.953125-20 20-20s20 8.953125 20 20zm157.097656-97.832031v30c0 11.046875-8.957031 20-20 20-11.046875 0-20-8.953125-20-20v-30c0-11.046875 8.953125-20 20-20 11.042969 0 20 8.953125 20 20zm-.238281 97.832031v30c0 11.046875-8.957031 20-20 20-11.046875 0-20-8.953125-20-20v-30c0-11.046875 8.953125-20 20-20 11.042969 0 20 8.953125 20 20zm0 0"/>
</symbol>
<symbol id="workout" viewBox="0 0 512 512">
<g>
<path d="M466,30c-24.652,0-25.991,0-26.044,0c-0.002,0-0.003,0-0.002,0c-0.056,0-1.643,0-33.954,0c0-16.538-13.462-30-30-30
c-16.538,0-30,13.462-30,30h-47.763C292.024,12.578,275.53,0,256,0c-19.53,0-36.024,12.578-42.237,30H166c0-16.538-13.462-30-30-30c-16.538,0-30,13.462-30,30c-27.003,0-32.527,0-60,0c-8.291,0-15,6.709-15,15v452c0,8.291,6.709,15,15,15s15-6.709,15-15V60c15.892,0,29.333,0,45,0v60c0,12.935,8.247,24.36,20.508,28.462L181,166.622V482c0,16.567,13.431,30,30,30c16.569,0,30-13.433,30-30c0-108.807,0-87.519,0-136c0-8.286,6.716-15,15-15s15,6.714,15,15c0,75.536,0,89.951,0,136c0,16.567,13.431,30,30,30c16.569,0,30-13.433,30-30V166.622l54.492-18.16C397.753,144.36,406,132.935,406,120V60c15.663,0,29.107,0,45,0v437c0,8.291,6.709,15,15,15c8.291,0,15-6.709,15-15V45C481,36.709,474.291,30,466,30z M346,98.379L281.122,120h-50.244L166,98.379V60h47.763C219.976,77.422,236.47,90,256,90c19.53,0,36.024-12.578,42.237-30H346V98.379z"/>
</g>
</symbol>
<symbol id="knife" viewBox="0 0 512 512">
<g>
<path d="M498.682,435.326L297.917,234.56L63.357,0H45.026l-3.743,9.511c-9.879,25.104-14.1,50.78-12.205,74.249
c2.16,26.752,12.323,49.913,29.392,66.982L241.58,333.852l24.152-24.152l169.285,189.293c16.84,16.84,45.825,17.84,63.665,0C516.236,481.439,516.236,452.879,498.682,435.326z"/>
</g>
</symbol>
<symbol id="machete" viewBox="-25 0 512 512.001">
<path d="m399.847656 213.289062c34.917969-21.824218 57.621094-57.808593 62.273438-98.714843 4.660156-40.914063-9.363282-81.0625-38.480469-110.175781-5.863281-5.863282-15.351563-5.863282-21.214844 0l-263.824219 262.933593 70.398438 70.398438zm0 0"/><path d="m140.527344 463.117188c-2.328125-5.644532-9.101563-9.25-15.183594-9.257813-7.746094-.042969-14.613281-4.652344-17.597656-11.757813-2.960938-7.144531-1.335938-15.296874 4.132812-20.765624l47.9375-47.9375 10.605469 10.605468c5.863281 5.863282 15.351563 5.863282 21.214844 0 5.863281-5.863281 5.863281-15.351562 0-21.210937-28.253907-28.253907-46.847657-46.851563-74.246094-74.246094-53.414063 53.410156-62.898437 62.894531-95.460937 95.457031-29.238282 29.242188-29.238282 76.824219 0 106.066406 29.242187 29.242188 76.828124 29.242188 106.066406 0l10.609375-10.605468c4.285156-4.289063 4.253906-10.742188 1.921875-16.347656zm0 0"/>
</symbol>
<symbol id="grenade" viewBox="0 0 16.325 16.325">
<g>
<path d="M8.555,8.24c-0.755,0-1.42-0.081-1.993-0.198c-0.12,0.924-0.063,1.865,0.091,2.761
c1.296,0.308,2.932,0.453,4.674,0.02c0.166-0.953,0.221-1.958,0.071-2.94C10.347,8.139,9.396,8.24,8.555,8.24z"/>
<path d="M6.808,11.564c0.266,1.129,0.659,2.148,1.005,2.919c0.699,0.056,1.502,0.04,2.4-0.098
c0.333-0.753,0.702-1.725,0.957-2.797c-0.717,0.155-1.413,0.221-2.075,0.221C8.269,11.809,7.497,11.71,6.808,11.564z"/>
<path d="M14.407,9.786c-0.059-2.044-1.035-3.834-2.484-4.873L6.098,4.915
C5.872,5.077,5.656,5.256,5.455,5.454c-0.334,0.273-0.633,0.59-0.883,0.952c0.012,0.008-0.393,0.742-0.413,0.729C3.923,7.65,3.767,8.227,3.705,8.862C3.654,9.163,3.623,9.469,3.614,9.784L3.61,10.106c0.371,3.545,2.692,6.219,5.401,6.219c2.7,0,5.021-2.667,5.397-6.203L14.407,9.786z M12.829,13.673c0.222-0.338,0.418-0.699,0.586-1.074C13.246,12.982,13.048,13.342,12.829,13.673z M14.048,10.042l-0.019,0.407c-0.019,0.127-0.041,0.252-0.064,0.376c0.021-0.118,0.04-0.236,0.055-0.355c-0.646,0.379-1.293,0.663-1.93,0.869c-0.032,0.154-0.063,0.308-0.101,0.464c-0.211,0.884-0.494,1.696-0.774,2.384c0.509-0.123,1.042-0.284,1.601-0.494c-0.463,0.692-1.028,1.256-1.658,1.652c0.229-0.155,0.45-0.33,0.66-0.524c-0.316,0.087-0.622,0.159-0.921,0.22c-0.103,0.223-0.2,0.423-0.289,0.599c-0.44,0.196-0.904,0.316-1.384,0.344c0.077-0.008,0.154-0.017,0.23-0.028l-0.026-0.017c0.009-0.015,0.19-0.315,0.441-0.82C9.405,15.174,8.966,15.2,8.553,15.2c-0.138,0-0.272-0.003-0.404-0.009c0.232,0.461,0.397,0.734,0.406,0.748l-0.032,0.02c-0.372-0.048-0.733-0.15-1.08-0.303c-0.083-0.161-0.174-0.345-0.272-0.551c-0.309-0.042-0.594-0.098-0.859-0.16c-0.343-0.288-0.661-0.629-0.945-1.017c0.371,0.149,0.862,0.311,1.47,0.427c-0.303-0.722-0.615-1.595-0.844-2.551c-0.038-0.159-0.069-0.315-0.102-0.472c-0.824-0.243-1.473-0.528-1.875-0.728c-0.01-0.062-0.021-0.123-0.03-0.187l-0.024-0.395c-0.015-0.021-0.016-0.033-0.016-0.043c0-0.064,0.002-0.129,0.004-0.193c0.245,0.136,0.888,0.469,1.804,0.765C5.62,9.585,5.619,8.678,5.741,7.833C5.214,7.671,4.805,7.488,4.525,7.344c0.12-0.258,0.257-0.504,0.411-0.736c0.227,0.113,0.552,0.254,0.975,0.387c0.194-0.744,0.5-1.429,0.912-2.05h1.034c-0.566,0.697-0.928,1.464-1.134,2.26C7.838,7.433,9.359,7.51,11.22,7.059c-0.21-0.744-0.561-1.46-1.091-2.114h1.03c0.383,0.577,0.673,1.208,0.868,1.89c0.317-0.099,0.644-0.212,0.978-0.342c0.16,0.23,0.305,0.474,0.432,0.73c-0.419,0.168-0.826,0.313-1.221,0.435c0.149,0.892,0.155,1.859,0.013,2.89c0.564-0.204,1.136-0.473,1.705-0.824c0,0,0.087-0.058,0.126-0.153c0.009,0.136,0.015,0.271,0.015,0.41C14.075,9.986,14.075,10.008,14.048,10.042z"/>
<path d="M3.38,2.507C2.497,3.565,1.824,5.425,1.928,8.671L2.43,8.309c0,0,0.225-3.088,1.516-4.959
C3.689,3.12,3.493,2.832,3.38,2.507z"/>
<path d="M5.626,3.685c0.231,0,0.451-0.041,0.657-0.111L6.152,4.671h5.678c0,0,0.067-1.576-0.109-2.613
h0.278c0.219,0,0.396-0.15,0.396-0.335V1.382c0-0.185-0.177-0.334-0.396-0.334H7.374C7.061,0.429,6.396,0,5.626,0c-1.07,0-1.94,0.827-1.94,1.842C3.686,2.858,4.557,3.685,5.626,3.685z M5.626,3.35c-0.496,0-0.94-0.212-1.235-0.545c0.451-0.463,1-0.782,1.674-0.842c0.072,0.059,0.169,0.095,0.276,0.095h0.124l-0.096,0.8L6.328,3.196C6.116,3.293,5.878,3.35,5.626,3.35z M5.626,0.334c0.575,0,1.079,0.286,1.362,0.713H6.506H6.341c-0.119,0-0.224,0.045-0.297,0.115C5.48,1.195,4.73,1.364,4.023,1.896c0-0.018-0.003-0.036-0.003-0.055C4.02,1.011,4.741,0.334,5.626,0.334z"/>
</g>
</symbol>
<symbol id="firearm" viewBox="0 0 22.737 22.737">
<path d="M22.294,5.665v-1.65h-0.096V3.431h-0.675v0.584c0,0-13.795,0.116-16.644,0
c-0.985,0-3.956,2.036-2.007,5.032c0,0,0.146-1.077,0.698,0c0,0,0.436,0.772-1.119,2.69c-1.532,1.892-2.223,5.722-2.403,6.879H0v0.689h5.81v-0.689H5.59c1.206-1.056,1.976-3.648,2.42-5.983c0.166,0.042,0.339,0.069,0.518,0.069h1.841c1.139,0,2.646-1.218,2.646-2.356c0-0.492-0.174-0.944-0.462-1.299h9.741v-1.65h0.443V5.665H22.294z M11.713,10.346c0,0.741-0.604,1.345-1.344,1.345H8.528c-0.136,0-0.267-0.021-0.39-0.06c0.108-0.63,0.191-1.196,0.25-1.638c0.155,0.511,0.457,1.047,1.05,1.278c0.042,0.016,0.084,0.023,0.126,0.023c0.14,0,0.271-0.084,0.326-0.223c0.07-0.18-0.019-0.381-0.199-0.452c-0.615-0.238-0.737-1.167-0.76-1.573h1.773C11.283,9.198,11.713,9.723,11.713,10.346z"/>
</symbol>
</svg>
javascript
'use strict';
var menuItems = [
{id : 'walk',
title: 'Walk',
icon: '#walk'
},
{id : 'run',
title: 'Run',
icon: '#run'
},
{id : 'drive',
title: 'Drive',
icon: '#drive'
},
{id : 'figth',
title: 'Fight',
icon: '#fight'
},
{id : 'more',
title: 'More...',
icon: '#more',
items: [
{id : 'eat',
title: 'Eat',
icon: '#eat'
},
{id : 'sleep',
title: 'Sleep',
icon: '#sleep'
},
{id : 'shower',
title: 'Take Shower',
icon: '#shower'
},
{id : 'workout',
icon : '#workout',
title: 'Work Out'
}]},
{id: 'weapon',
title: 'Weapon...',
icon: '#weapon',
items: [
{id: 'firearm',
icon: '#firearm',
title: 'Firearm...',
items: [
{id: 'glock',
title: 'Glock 22'
},
{id: 'beretta',
title: 'Beretta M9'
},
{id: 'tt',
title: 'TT'
},
{id: 'm16',
title: 'M16 A2'
},
{id: 'ak47',
title: 'AK 47'
}]},
{id: 'knife',
icon: '#knife',
title: 'Knife'
},
{id: 'machete',
icon: '#machete',
title: 'Machete'
}, {
id: 'grenade',
icon: '#grenade',
title: 'Grenade'
}]}];
window.onload = function () {
var svgMenu = new RadialMenu({
parent : document.body,
size : 400,
closeOnClick: true,
menuItems : menuItems,
onClick : function (item) {
console.log('You have clicked:', item);
}});
var openMenu = document.getElementById('openMenu');
openMenu.onclick = function () {
svgMenu.open();
};
var closeMenu = document.getElementById('closeMenu');
closeMenu.onclick = function () {
svgMenu.close();
};
};
Github 网址:https://github.com/axln/radial-menu-js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ