其他代码
基于svg的手绘风格图表插件

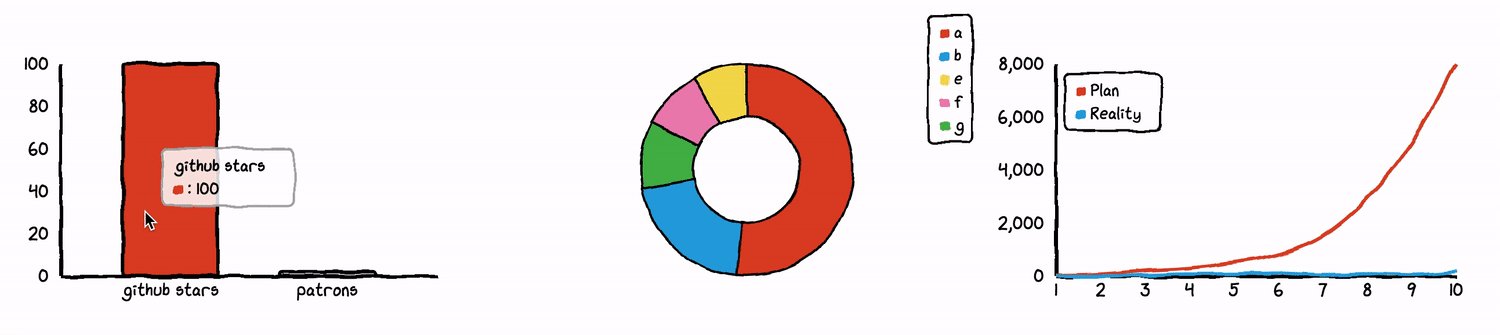
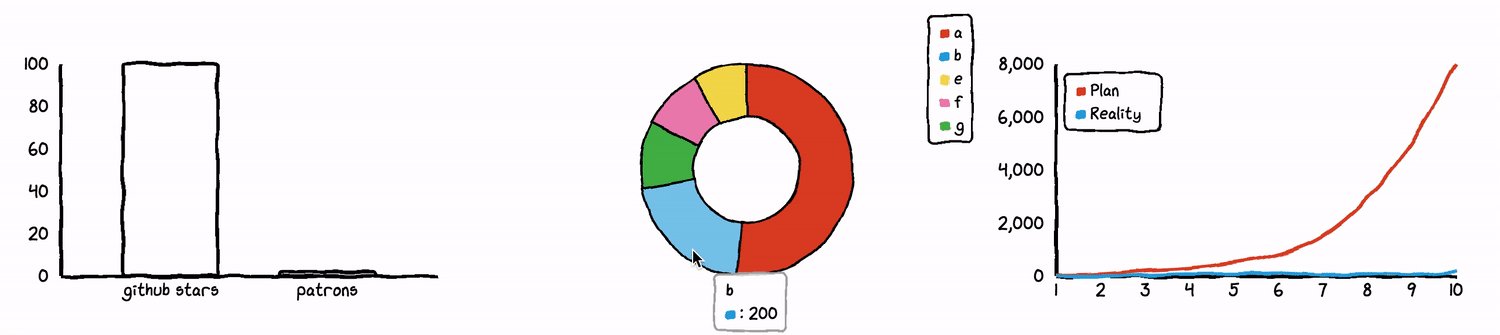
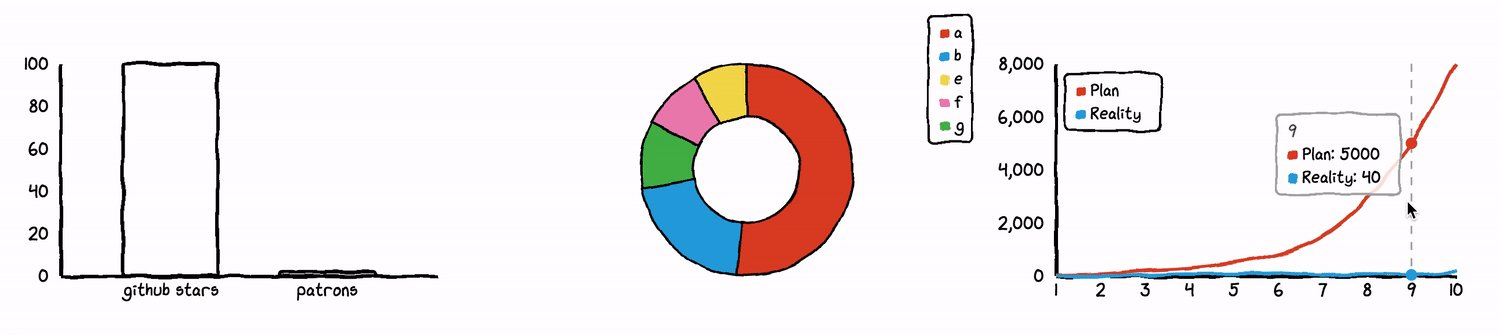
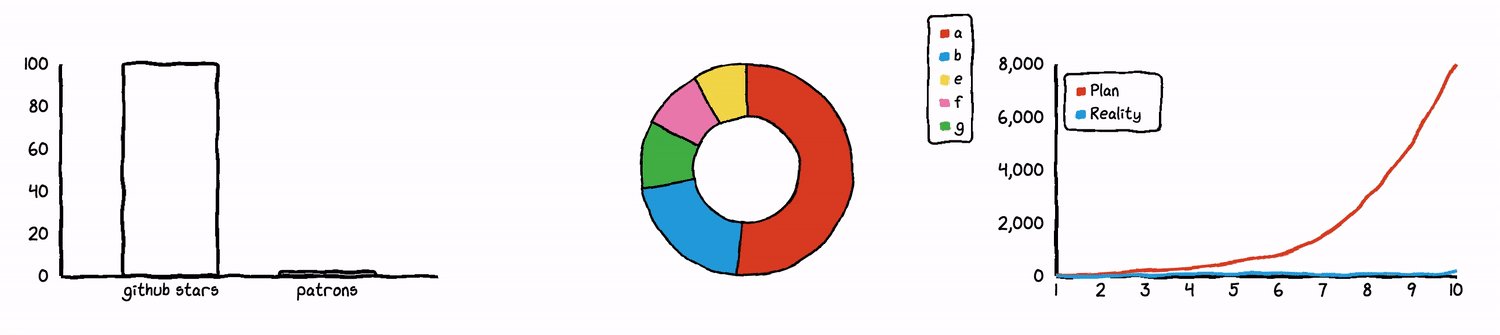
chart.xkcd 是一款基于 SVG 的手绘风格图表插件。目前该插件支持折线图、饼状图、柱状图和散点图,支持 npm 安装。
使用方法
在 HTML 文件中引入下面的文件。
也想出现在这里?联系我们吧

<script src="https://cdn.jsdelivr.net/npm/chart.xkcd@1/dist/chart.xkcd.min.js"></script>
HTML 结构
<svg class="myChart"></svg>
javascript
import chartXkcd from 'chart.xkcd';
const myChart = new chartXkcd.Line(svg, {...});
柱状图:
const svg = document.querySelector('.myChart');
new chartXkcd.Bar(svg, {
// title: 'Monthly income of an indie developer',// xLabel: 'Month',// yLabel: '$ Dollors',data: {
labels: ['github stars', 'patrons'],
datasets: [{
// label: 'Battle',data: [100, 2],
}],
},
});
折线图:
new chartXkcd.Line(svg, {
// title: 'Monthly income of an indie developer',// xLabel: 'Month',// yLabel: '$ Dollors',data: {
labels: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10'],
datasets: [{
label: 'Plan',
data: [30, 70, 200, 300, 500, 800, 1500, 2900, 5000, 8000],
}, {
label: 'Reality',
data: [0, 1, 30, 70, 80, 100, 50, 80, 40, 150],
// // }, {// // label: 'vivi',// // data: [5, 12, 20, 7, 10, 35,15, 9, 20, 9, 10, 6],// }, {// label: 'weweyang',// data: [10, 20, 7, 12, 10, 15, 9, 20, 35, 9, 6, 17],}],
},
});
散点图:
const svg = document.querySelector('.xy-chart');
new chartXkcd.XY(svg, {
title: 'Pokemon farms', //optional
xLabel: 'Coodinate', //optional
yLabel: 'Count', //optional
data: {
datasets: [{
label: 'Pikachu',
data: [{ x: 3, y: 10 }, { x: 4, y: 122 }, { x: 10, y: 100 }, { x: 1, y: 2 }, { x: 2, y: 4 }],
}, {
label: 'Squirtle',
data: [{ x: 3, y: 122 }, { x: 4, y: 212 }, { x: -3, y: 100 }, { x: 1, y: 1 }, { x: 1.5, y: 12 }],
}],
}});
饼状图:
new chartXkcd.Pie(svg, {
// title: 'What Tim made of',data: {
labels: ['a', 'b', 'e', 'f', 'g'],
datasets: [{
data: [500, 200, 80, 90, 100],
}],
},
});
可用配置参数:
new chartXkcd.Method(svg, {
data: {
// data here},
options: {
xTickCount: 3
yTickCount: 3,
legendPosition: chart.Xkcd.positionType.upLeft // or upRight
dataColors: [], // an array of colors
fontFamily: '', // font family
showLine: false, // for Scatter chart
timeFormat: undefined, // for Scatter chart, checkout the dayjs
dotSize: 1, // for Scatter chart
innerRadius: .5 // for Dount/Pie chart
}});
Github 网址:https://github.com/timqian/chart.xkcd
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ