表单/表格
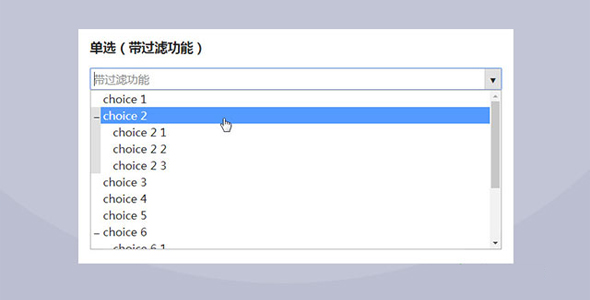
带多选和过滤功能的树状结构下拉框jQuery插件

combo-tree 是一款 jQuery 带多选和过滤功能的树状结构下拉框插件。通过该插件,可以在下拉框中生成指定数据结构的目录树,提供单选和多选,以及过滤功能。它的特点有:
- 在下拉框中显示树状结构。
- 支持单选和多选。
- 返回选择数据的 title 或 id 数组。
- 带过滤功能。
- 数据源使用 json 格式数据。
- 可以通过键盘控制。
使用方法
在 HTML 文件中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/icontains.js" type="text/javascript"></script>
<script src="js/comboTreePlugin.js" type="text/javascript"></script>
HTML 结构
<input type="text" id="example" placeholder="Select">
javascript
定义数据结构。
var SampleJSONData = [
{id: 0,
title: 'choice 1 '
}, {
id: 1,
title: 'choice 2',
subs: [
{id: 10,
title: 'choice 2 1'
}, {
id: 11,
title: 'choice 2 2'
}, {
id: 12,
title: 'choice 2 3'
}]}, {
id: 2,
title: 'choice 3'
}, {
id: 3,
title: 'choice 4'
}, {
id: 4,
title: 'choice 5'
}, {
id: 5,
title: 'choice 6',
subs: [
{id: 50,
title: 'choice 6 1'
}, {
id: 51,
title: 'choice 6 2',
subs: [
{id: 510,
title: 'choice 6 2 1'
}, {
id: 511,
title: 'choice 6 2 2'
}, {
id: 512,
title: 'choice 6 2 3'
}]}]}, {
id: 6,
title: 'choice 7'
}];
然后通过下面的方法来进行初始化插件。
// 单选comboTree1 = $('#example').comboTree({
source : SampleJSONData});
// 多选comboTree1 = $('#example').comboTree({
source : SampleJSONData,
isMultiple: true
});
获取数据
// Array, One title/id, or False value returnvar selectedTitles = comboTree1.getSelectedItemsTitle();
var selectedIds = comboTree1.getSelectedItemsId();
销毁插件
// To remove plugincomboTree1.destroy();
Github 网址:https://github.com/kirlisakal/combo-tree
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ