表单/表格
Material Design 响应式风格表单插件

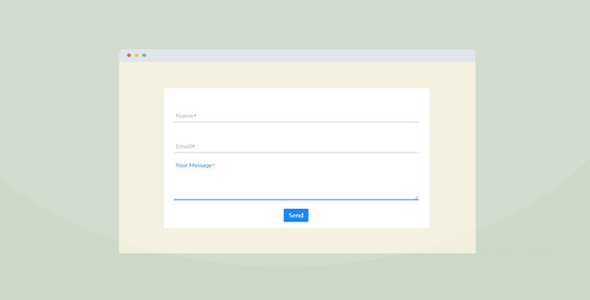
这是一款基于 Bootstrap4 的 material design 风格表单插件。该插件能够将 bootstrap4 的输入框和文本框转换为 material design 风格的浮动标签效果。
使用方法
在 HTML 文件中引入。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="../src/input-material.css">
<script type="text/javascript" src="../src/jquery.min.js"></script>
<script type="text/javascript" src="../src/boostrap.min.js"></script>
<script type="text/javascript" src="../src/input-material.js"></script>
HTML 结构
<form id="contact-form">
<div class="form-group input-material">
<input type="text" class="form-control" id="name-field" required>
<label for="name-field">Name</label>
</div>
<div class="form-group input-material">
<input type="email" class="form-control" id="email-field" required>
<label for="email-field">Email</label>
</div>
<div class="form-group input-material">
<textarea class="form-control" id="textarea-field" rows="3" required></textarea>
<label for="textarea-field">Your Message</label>
</div>
<div class="text-center">
<button type="submit" class="btn btn-primary">Send</button>
</div>
</form>
javascript
$('document').ready(function(){
// enable material-style inputs in entire body$('body').materializeInputs();
});
或者你也可以为某个表单元素设置浮动标签效果。
$('document').ready(function(){
$('form').materializeInputs(".input-material input-1, .input-material input-2");
});
Github 网址:https://github.com/RalphvK/bootstrap-material-input
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ