其他代码
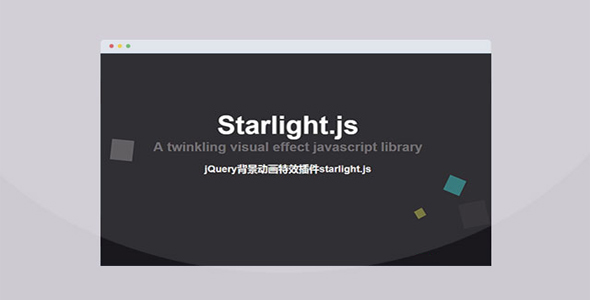
Starlight 背景动画特效jQuery插件

starlight.js 是一款 jQuery 背景动画特效插件。该插件可以为页面添加随机动画的星星、圆形或其它形状的背景动画特效。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<script src="/path/to/jquery.js"></script>
<script src="/path/to/starlight.js"></script>
HTML 结构
为你想要添加背景动画的容器添加 starlight class。
<body class="starlight">
content here
</body>
配置参数
var user_configuration={
// "circle" or "square"shape:"circle",
// star size in pixelsinitial_size:"12px",
// final size of the stars after expansionfinal_size:"64px",
// how fast the stars get bigger, in millisecondsexpand_speed:"1s",
// how long until the star fades outfade_delay:"0.5s",
// how long the star fades forfade_duration:"0.5s",
// The variety of colors of the stars. Can be any CSS complient color (eg. HEX, rgba, hsl)colors:["hsla(62, 50%,50%, 0.5)", "rgba(255,255,255,0.5)","hsla(180, 72%, 52%, 0.5)"],
// how often a new wave of stars pop-out (in milliseconds. Bigger==longer)frequency:100,
// how many stars pop out per wavedensity: 1,
// whether the stars disappear after they are createdkeep_lit: false,
// whether the stars rotate through out their expansionrotation: true,
// how much of the element's area the stars will show up in (0-1)coverage:1,
// the elements the script will target based on the class nametarget_class:'.starlight'
};
Github 网址:https://github.com/sergei1152/Starlight.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ