表单/表格
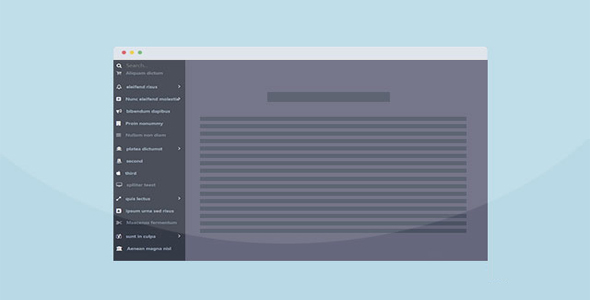
响应式垂直侧边栏jQuery插件

rvnm 是一款 jQuery 响应式垂直侧边栏插件。该插件可以非常方便的生成响应式的侧边栏,并内置了多种颜色主题,以及搜索框。
HTML 结构
<nav id="navbar" class="">
<ul>
<li>
<span class="spliter">
<i class="fa fa-cart-plus"></i>
Aliquam dictum
</span>
</li>
<li>
<a href="#">
<i class="fa fa-plus-square"></i>
Nunc eleifend molestie velit. Morbi lobortis quam eu velit</a>
<ul>
<li>
<a href="#">
semper leo
</a>
</li>
<li>
<a>
habitasse platea
</a>
<ul>
<li>
<a href="#">
dictumst
</a>
</li>
<li>
<a href="#">
Vivamus facilisis
</a>
</li>
<li>
<a href="#">
In hac habitasse
</a>
<ul>
<li><a href="#"> platea dictumst </a></li>
<li><a href="#">Nunc sed lacus</a></li>
<li><a href="#">euismod gravida </a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">
sed placerat ipsum
</a>
</li>
</ul>
</li>
<li>
<a href="#">
<i class="fa fa-address-book"></i>
ipsum urna sed risus
</a>
</li>
<li>
<span class="spliter">
<i class="fa fa-cut"></i>
Maecenas fermentum
</span>
</li>
</ul>
</nav>
也想出现在这里?联系我们吧

初始化插件
$(function () {
var rvnMenu = $("#navbar").rvnm({
searchable: true,
theme: 'dark-lesb'
});
rvnMenu.setTheme('dark-doder');
});
主题样式
- dark
- dark-lesb dark & pink
- dark-doder dark & blue
- dark-beryl dark & green
- dark-ruby dark & red
Codepen 网址:https://github.com/4xmen/rvnm
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ