
HTML/CSS
Audio 标签播放音频怎样隐藏下载按钮?禁止另存为?
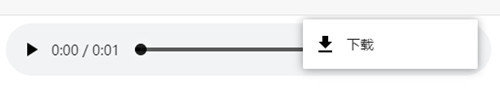
有时候我们喜欢分享一些音频音乐,大部分应该会用插件来实现,调用网易或者 QQ 音乐。但是毕竟不是每首歌都能在某一平台找到,或者音质不理想,所以往往使用 audio 标签也就能满足了。但是 audio 标签的前台显示会有一个下载按键或者能右键另存为,这个就很不讨喜,如何隐藏呢?正常情况下,我们使用 audio 标签分享音频,前台显示会出现如下效果,会有一个下载的按钮,这个完全没有必要,还有不好的影响,所以我们尽量隐藏掉它。
![]()

这里简单说几种方法,当然对应每种浏览器效果会有不同,大家可以酌情考虑使用。闲鱼这里只测试了谷歌浏览器、火狐浏览器、360 浏览器。
controlsList 隐藏
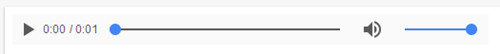
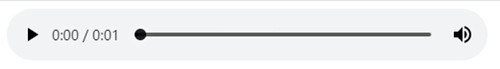
controlsList 属性只兼容 Chrome 58+以上,此方法适用于谷歌浏览器、360 浏览器等。
也想出现在这里?联系我们吧

// 这个方法只支持 Chrome 58+, 低于该版本的是没有无法隐藏的<audio src="/i/horse.ogg" controls="controls" controlsList="nodownload">
Your browser does not support the audio element.</audio>
- nodownload: 不要下载
- nofullscreen: 不要全屏
- noremoteplayback: 不要远程回放

使用 css 隐藏
css 代码可以自己适当修改,以下是闲鱼修改后的样式,此方法适用于谷歌浏览器等。
audio::-webkit-media-controls {
overflow: hidden !important
}audio::-webkit-media-controls-enclosure {
width: calc(100% + 40px);
margin-left: auto;
}audio {border-radius: 50px;
}

禁止右键另存为(下载)
按照上述方法,我们确实能隐藏浏览器给 audio 标签自带的下载按钮,但是当我们对 audio 文件右键的时候,还是会出现音频另存为(下载)的效果,那我们也可以将其禁止掉。使用 oncontextmenu 禁止右键效果,此方法适用于谷歌浏览器、火狐浏览器、360 浏览器等。
// 给audio标签禁止右键,来禁止下载<audio src="/i/horse.ogg" controls="controls" controlsList="nodownload" oncontextmenu="return false">
Your browser does not support the audio element.</audio>
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ



