其他代码
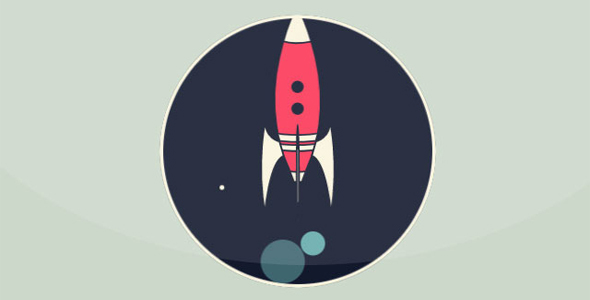
HTML5+CSS3炫酷火箭升空动画特效

这是一款 HTML5 svg 和 CSS3 炫酷火箭升空动画特效。该特效的火箭使用 SVG 来实现,并通过 CSS3 动画来实现火箭的动画特效。
HTML 结构
<svg id="approved" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 650.6 650.6"><circle class="st0" cx="325.3" cy="325.3" r="323.3"/><path class="st1" d="M96.9 274.5l6.1 11.1 11.2 6.1-11.2 6.2-6.1 11.1-6.1-11.1-11.2-6.2 11.2-6.1z"/><circle class="st1" cx="141.7" cy="473.6" r="5.7"/><circle class="st1" cx="213.7" cy="143.7" r="5.7"/><circle class="st1" cx="474.3" cy="133.9" r="5.7"/><circle class="st1" cx="544.1" cy="279.8" r="5.7"/><circle class="st1" cx="510.7" cy="468" r="5.7"/><g class="rocket"><path d="M325.3 62s110.9 201.8 19.3 405l-9.6 25.7h-19.3l-9.6-25.7c-91.7-203.1 19.2-405 19.2-405z" fill="#fa3757" stroke="#13192d" stroke-width="4" stroke-miterlimit="10"/><path class="st3" d="M344.5 467.1l-9.6 25.7h-19.2l-9.6-25.7c12.2 2.8 25.1 2.6 38.4 0zM359.2 149.6c-15.6-53.8-34-87.6-34-87.6s-18.3 33.5-33.8 86.9c19.5 6.6 42.8 5.5 67.8.7zM277.1 375s50.5 6.8 96.3 0l-3.7 17.6s-44.5 5.4-88.9 0l-3.7-17.6zM282.8 400.3s45.6 5.8 84.9 0l-4.3 15.1s-38.1 4.6-76.3 0l-4.3-15.1z"/><path class="st3" d="M328.1 478.7c0 60.6-1.3 109.7-2.8 109.7-1.6 0-2.8-49.1-2.8-109.7s1.3-126 2.8-126c1.5.1 2.8 65.4 2.8 126zM247.6 343.7s-23.1 96.4-2.2 226.1c0 0 10.4-126.6 45.8-140.7 0 0-7.1-24.2-10.1-35.2 0 .1-36.2-8-33.5-50.2zM402.9 343.7s23.1 96.4 2.2 226.1c0 0-10.4-126.6-45.8-140.7 0 0 7.1-24.2 10.1-35.2 0 .1 36.2-8 33.5-50.2z"/><g><circle class="st0" cx="325.3" cy="313.8" r="14.9"/><circle class="st0" cx="325.3" cy="260.4" r="14.9"/></g></g><circle class="st4" cx="360.9" cy="550.9" r="15.5"/><circle class="st4" cx="287.8" cy="594.8" r="26.9"/></svg>
也想出现在这里?联系我们吧

CSS 样式
body {background-color: #1f2740;
text-align: center;
margin: 20px auto;
}svg {margin: 20px 20px 10px;
width: 300px;
}a {color: #f8f3dc;
font-family: monospace;
}#approved {
clip-path: circle(at center);
border: 4px solid #f8f3dc;
border-radius: 50%;
animation: rocketShake .1s linear alternate infinite;
}#approved .st0 {
fill: #13192d;
}#approved .st1, #approved .st3 {
fill: #f8f3dc;
}#approved .st3 {
stroke: #13192d;
stroke-width: 4;
stroke-miterlimit: 10;
}#approved .st4 {
fill: #69b3b2;
}#approved .rocket {
animation: rocketMove 5s linear alternate infinite;
}#approved .st1 {
transform: translateY(-100%);
animation: starsMove 6s infinite;
}#approved .st1:nth-of-type(5) {
animation-delay: 3.5s;
animation-duration: 8s;
}#approved .st1:nth-of-type(4) {
animation-delay: 2s;
animation-duration: 3s;
}#approved .st1:nth-of-type(3) {
animation-delay: .2s;
animation-duration: 6s;
}#approved .st1:nth-of-type(2) {
animation-delay: 4s;
}#approved .st4 {
transform: scale(0);
opacity: 0;
animation: smoke 2s 1s infinite;
transform-origin: center;
transform-box: fill-box;
}#approved .st4:nth-child(9) {
animation-delay: .8s;
animation-duration: 1.5s;
}@keyframes starsMove {
to {transform: translateY(100%);
}}@keyframes smoke {
30% {
transform: scale(2);
opacity: 1;
}31% {
opacity: 0.5;
}}@keyframes rocketShake {
from {transform: rotate(-0.5deg);
}to {transform: rotate(0.5deg);
}}@keyframes rocketMove {
50% {
transform: translateY(-15%);
}70% {
transform: translateY(0);
}80% {
transform: translateY(2%);
}}
Codepen 网址:https://codepen.io/marianab/pen/Mdzbeo
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ