图片/图形
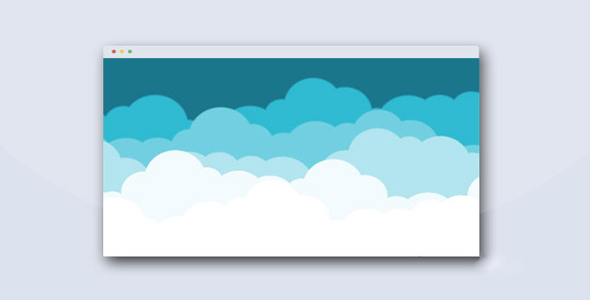
基于webGL的云层动画js插件

这是一款基于 webGL 的云层动画 js 插件。该插件使用 HTML5 canvas 和 WebGL API,生成可控制的多层云彩动画特效。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<!-- 纯 JavaScript -->
<script src="lib/klouds.min.js"></script>
<!-- jQuery插件 -->
<script src="/path/to/cdn/jquery.min.js"></script>
<script src="lib/klouds.min.js"></script>
HTML 结构
<canvas id="myClouds"></canvas>
初始化插件
// vanilla javascriptklouds.create({
selector: '#myClouds'
});
// jQuery plugin$(function(){
$('#myClouds').Klouds();
});
API
const instance = $('#myClouds').Klouds();
// start the animationinstance.start()
// stop the animationinstance.stop()
// get the current animation speedinstance.getSpeed()
// set the animation speedinstance.setSpeed(speed)
// get the number of cloud layersinstance.getLayerCount()
// set the number of cloud layersinstance.setLayerCount(count)
// get the background colorinstance.getBgColor()
// set the background colorinstance.setBgColor(color)
// get the color 1instance.getCloudColor1()
// set the color 1instance.setCloudColor1(color)
// get the color 2instance.getCloudColor2()
// set the color 2instance.setCloudColor2(color)
示例代码
var clouds = klouds.create({
selector: '#my-cloud-canvas',
speed: 5,
layerCount: 7,
bgColor: 'white',
cloudColor1: 'white',
cloudColor2: 'red'
})
// later you could for example changed the speedclouds.setSpeed(10)
Github 网址:https://github.com/skyrim/klouds
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ