对话框/Tips
Bootstrap模态窗口扩展jquery插件

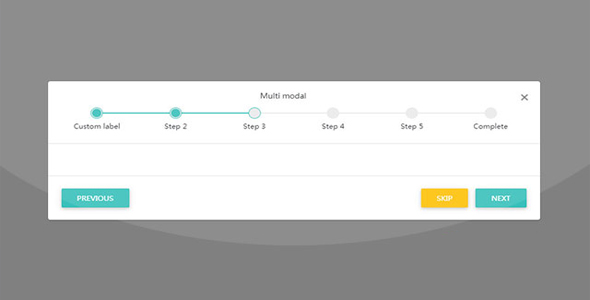
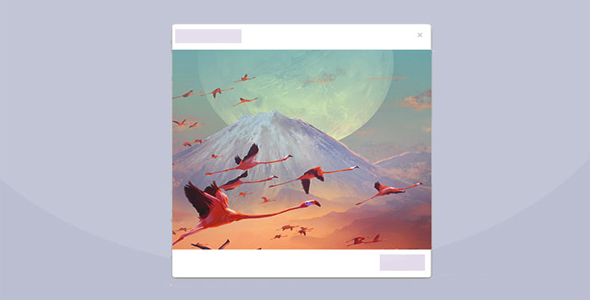
这是一款 bootstrap 模态窗口扩展插件。它在原有的 bootstrap 模态窗口的基础上,通过 CSS3 添加了模态窗口动画,还添加了 ajax 获取数据功能和其它一些新的功能。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/bootstrap-modal-bs3patch.css" rel="stylesheet" />
<link href="css/bootstrap-modal.css" rel="stylesheet" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap-modalmanager.js"></script>
<script src="js/bootstrap-modal.js"></script>
HTML 结构
<div id="responsive" class="modal fade" tabindex="-1" data-width="760" style="display: none;">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Responsive</h4>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-6">
<h4>Some Input</h4>
<p><input class="form-control" type="text"></p>
<p><input class="form-control" type="text"></p>
<p><input class="form-control" type="text"></p>
<p><input class="form-control" type="text"></p>
<p><input class="form-control" type="text"></p>
<p><input class="form-control" type="text"></p>
<p><input class="form-control" type="text"></p>
</div>
<div class="col-md-6">
<h4>Some More Input</h4>
<p><input class="form-control" type="text"></p>
<p><input class="form-control" type="text"></p>
<p><input class="form-control" type="text"></p>
<p><input class="form-control" type="text"></p>
<p><input class="form-control" type="text"></p>
<p><input class="form-control" type="text"></p>
<p><input class="form-control" type="text"></p>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn btn-default">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
通过按钮打开模态窗口。
<button class="demo btn btn-primary btn-lg" data-toggle="modal" href="#responsive">View Demo</button>
Github 网址:https://github.com/jschr/bootstrap-modal
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ