
WordPress教程
Chrome控制台快速查找调试JavaScript运行代码
个人觉得 Chrome 是目前最好用的浏览器,IE 简直就是搅屎棍。不知道大家在看别人写的网页时,怎么找对应的 js 动作的?是不是根据 id 或者 name 等标识,在 js 文件中挨个搜索?这种办法是最基础的,最原始的。不过对于大型网站,引用的 js 文件一大片的那种,不知道各位还有没有心情查找。Chrome 内核给我们提供了非常强大的开发人员工具,使用它,我们可以提升很高的效率,下面就跟我一起学习下 Chrome 控制台快速查找调试 JavaScript 运行代码吧!以本站为例,点击用户中心修改用户的昵称,我们可以这样做。
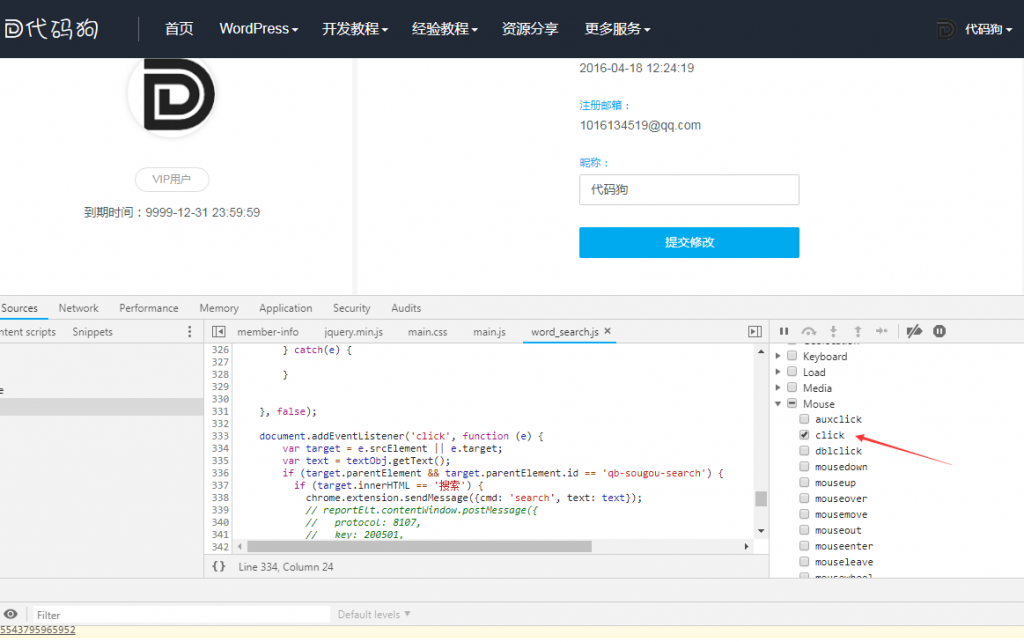
Chrome 控制台必须使用 Chrome 内核才有,目前市面上,除了 IE 之外几乎都有,按 F12 即可开启。选择 Chrome 控制台中 sources 资源选项卡,打开 debugger 窗口。选择 event listener breakpoints 下的 Mouse 下的 click 事件,如下图所示:

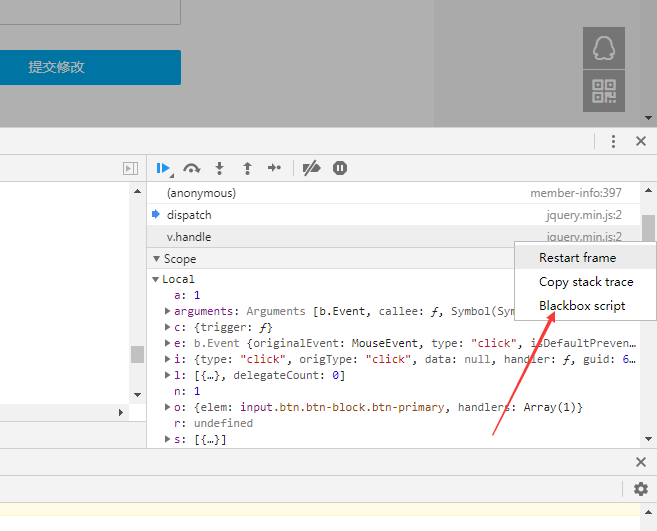
点击按钮后,会执行一步 JavaScript,并且暂停,出现 js 调试效果。这个时候如果跳到 jquery 等第三方封装库中,我们可以使用 blackbox script 功能,将其加入黑箱子中,这样就不会暂停到第三方类库中。

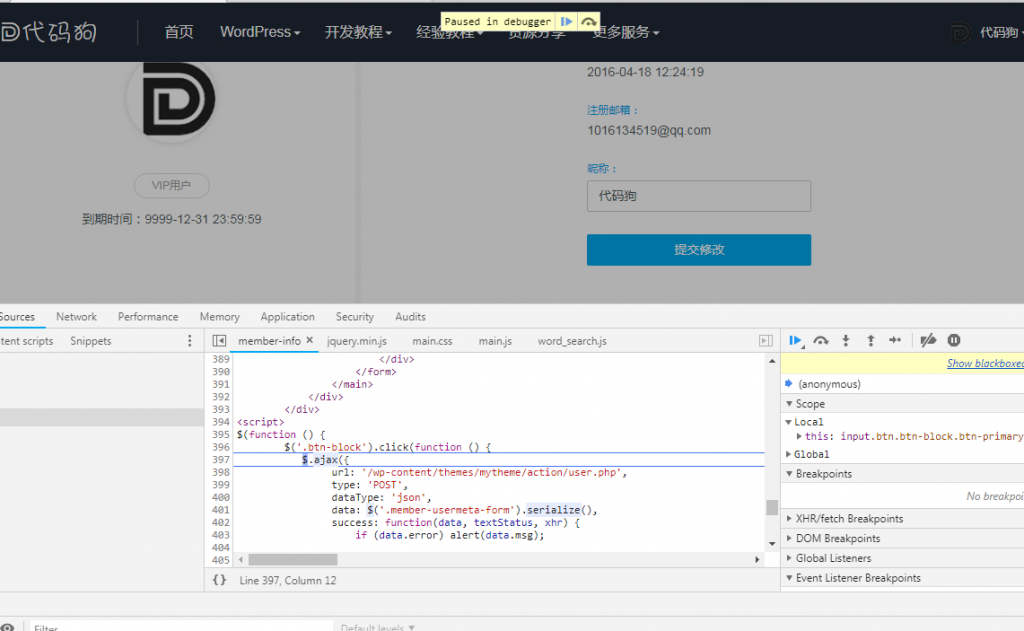
如果第一步暂停效果不是你要的代码,你可以点击继续调试按钮,进入下一步 js 执行位置,在资源窗口可以看到对应的代码,如下图:

仅仅只需要点击几下鼠标,就能快速找到网页中执行的 js 代码所在文件及行号,是不是非常方便呢?

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ


