对话框/Tips
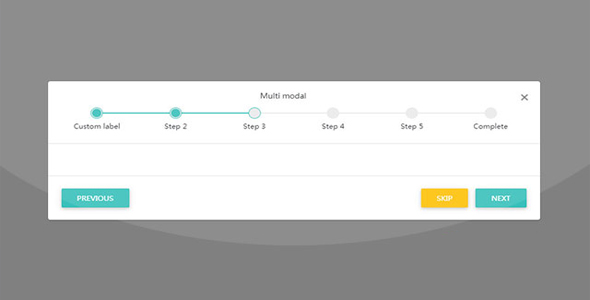
Bootstrap4 多步骤向导模态窗口插件

MultiStep 是一款 Bootstrap4 多步骤向导模态窗口插件。该插件可以基于 bootstrap4 实现通过点击按钮,贷款模态窗口,在模态窗口中点击前进货后退按钮,进行步骤引导。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="./css/MultiStep.min.css">
<link rel="stylesheet" type="text/css" href="./css/MultiStep-theme.min.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/MultiStep.min.js"></script>
HTML 结构
<div class="multi-step"></div>
初始化插件
$(document).ready(function() {
$('.multi-step').MultiStep([options]);
});
配置参数
data[]:用于创建步骤的数据,是一个 json 数组。final:最后一步结束的提示信息,默认为:Are you sure you want to confirm?finalLabel:最后一步的 label,默认为Complete。title:模态窗口的标题,默认无。modalSize:模态窗口的尺寸。可选有:sm、md、lg、xl。默认为 md。prevText:向后一步按钮的文案。默认为Previous。nextText:向前一步按钮的文案。默认为Next。skipText:skip 按钮的文案。默认为Skip。finishText:结束按钮的文案。默认为Finish。$(..).MultiStep('destroy'):销毁模态窗口的回调函数。onClose($elem):模态窗口关闭时的回调函数。onDestroy():模态窗口销毁时的回调函数。
Github 网址:https://github.com/Kinle/MultiStep
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ