图片/图形
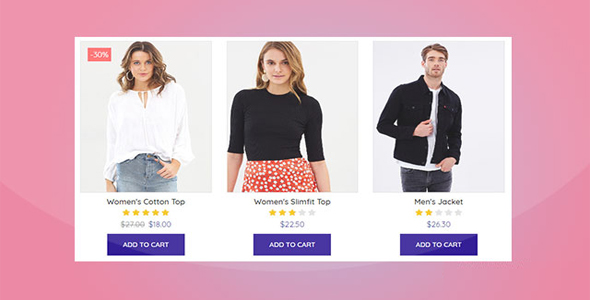
CSS3鼠标悬停图片模糊过渡动画特效

这是一款 CSS3 鼠标悬停图片模糊过渡动画特效。该特效在鼠标悬停在图片上面的时候,图片会以模糊的方式消失,同时新的图片显示在原来的图片上面。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" />
<link href="https://cdn.bootcss.com/font-awesome/5.10.0-11/css/all.min.css" rel="stylesheet">
HTML 结构
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="images/img-1.jpg">
<img class="pic-2" src="images/img-2.jpg">
</a>
<span class="product-discount-label">-20%</span>
<a class="product-like-icon" href="#"><i class="far fa-heart"></i></a>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Men's Shirt</a></h3>
<ul class="rating"><li class="fas fa-star"></li><li class="fas fa-star"></li><li class="fas fa-star"></li><li class="fas fa-star"></li><li class="fas fa-star disable"></li></ul><div class="price"><span>$20.00</span> $16.00</div><a class="add-to-cart" href="">Add to cart</a></div></div></div><div class="col-md-3 col-sm-6"><div class="product-grid"><div class="product-image"><a href="#" class="image"><img class="pic-1" src="images/img-3.jpg"><img class="pic-2" src="images/img-4.jpg"></a><span class="product-discount-label">-30%</span><a class="product-like-icon" href="#"><i class="far fa-heart"></i></a></div><div class="product-content"><h3 class="title"><a href="#">Women's Cotton Top</a></h3>
<ul class="rating">
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
</ul>
<div class="price"><span>$27.00</span> $18.00</div>
<a class="add-to-cart" href="">Add to cart</a>
</div>
</div>
</div>
</div>
</div>
CSS 样式
.product-grid{font-family: 'Quicksand', sans-serif;
text-align: center;
}.product-grid .product-image{
position: relative;
overflow: hidden;
}.product-grid .product-image a.image{
border: 1px solid #e1e1e1;
display: block;
}.product-grid .product-image img{
width: 100%;
height: auto;
}.product-image .pic-1{
backface-visibility: hidden;
transition: all 0.5s;
}.product-grid:hover .product-image .pic-1{
opacity: 0;
filter: blur(10px);
}.product-image .pic-2{
width: 100%;
height: 100%;
backface-visibility: hidden;
opacity: 0;
filter: blur(10px);
position: absolute;
top: 0;
left: 0;
transition: all 0.5s;
}.product-grid:hover .product-image .pic-2{
opacity: 1;
filter: blur(0);
}.product-grid .product-discount-label{
color: #fff;
background: #ff6b6b;
font-size: 16px;
font-weight: 400;
padding: 4px 5px;
position: absolute;
top: 15px;
left: 15px;
}.product-grid .product-like-icon{
color: #222;
font-size: 20px;
opacity: 0;
position: absolute;
top: 15px;
right: 15px;
transition: all 0.2s ease-out;
}.product-grid .product-like-icon:hover{ color: #888; }
.product-grid:hover .product-like-icon{ opacity: 1; }
.product-grid .product-content{ padding: 12px; }
.product-grid .title{
font-size: 16px;
text-transform: capitalize;
margin: 0 0 5px;
}.product-grid .title a{
color: #222;
transition: all 500ms;
}.product-grid .title a:hover{ color: #341f97; }
.product-grid .rating{
padding: 0;
margin: 0 0 5px;
list-style: none;
}.product-grid .rating li{
color: #f5c60d;
font-size: 14px;
}.product-grid .rating li.disable{ color: #E1E1E1; }
.product-grid .price{
color: #341f97;
font-size: 16px;
font-weight: 400;
margin: 0 0 10px;
}.product-grid .price span{
color: #888;
display: inline-block;
text-decoration: line-through;
margin-right: 3px;
}.product-grid .add-to-cart{
color: #fff;
background: #341f97;
font-size: 14px;
font-weight: 500;
text-transform: uppercase;
width: 65%;
padding: 14px 10px;
margin: 0 auto;
display: block;
position: relative;
transition: all 0.3s;
}.product-grid .add-to-cart:hover{
background: #222;
color: #fff;
}@media only screen and (max-width:990px){
.product-grid{ margin: 0 0 40px; }
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ