
WordPress教程
WooCommerce 添加商品分类自定义字段
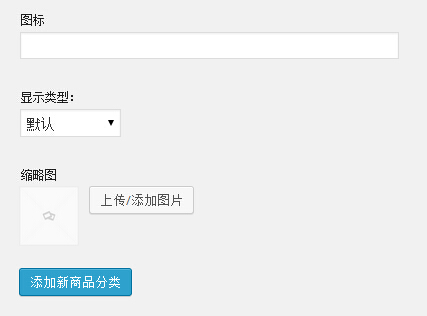
WooCommerce 是最流行的 WordPress 电子商务插件,在开发 WooCommerce 主题的时候,难免要添加一些自定义字段来满足我们的需求。WooCommerce 是基于 WordPress 的生态系统开发的,所以,很多 WordPress 的 API 我们都可以直接用在 WooCommerce 中。下面我们以一个为分类添加字体图标的需求来讲解一下怎么为 WooCommerce 的商品分类添加自定义字段,效果如下。

添加表单到商品分类添加页面
首先是商品分类添加页面,我们添加一个图标的表单,用户填写图标的名称,我是用的字体图标,当然,也可以是图片网址。这里我们使用 WooCommerce 自定义的 product_cat_add_form_fields 来把表单添加到商品分类添加页面。

// 分类添加表单
function tutorialshares_taxonomy_add_new_meta_field() {// this will add the custom meta field to the add new term page
?>
<div class="form-field">
<label for="term_meta[term_icon]"><?php _e( '图标', 'woocommerce' ); ?></label>
<input class="regular-text" type="text" name="term_meta[term_icon]" id="term_meta[term_icon]" value="">
</div>
<?php}add_action( 'product_cat_add_form_fields', 'tutorialshares_taxonomy_add_new_meta_field', 10, 2 );
添加表单到商品分类编辑页面
商品分类编辑页面用的是 product_cat_edit_form_fields,和上面的基本上是差不多的,只不过多了已经添加过的数据,其实两个是可以合并成一个功能的。
// 分类编辑表单
function tutorialshares_taxonomy_edit_meta_field($term) {// put the term ID into a variable
$t_id = $term->term_id;
// retrieve the existing value(s) for this meta field. This returns an array
$term_meta = get_option( "taxonomy_$t_id" ); ?>
<tr class="form-field">
<th scope="row" valign="top"><label for="term_meta[term_icon]"><?php _e( '图标', 'woocommerce' ); ?></label></th>
<td>
<input class="regular-text" type="text" name="term_meta[term_icon]" id="term_meta[term_icon]" value="<?php echo esc_attr( $term_meta['term_icon'] ) ? esc_attr( $term_meta['term_icon'] ) : ''; ?>">
</td>
</tr>
<?php}add_action( 'product_cat_edit_form_fields', 'tutorialshares_taxonomy_edit_meta_field', 10, 2 );
最后,我们需要把提交的数据保存到数据库中
WooCommercce 直接把商品分类字段保存在了 WordPress 的 wp_options 数据表中,个人觉得这是一个很好的设计,因为商品分类的自定义字段一般不会很多,专门为此新建一个数据表就增加了很多复杂度,WordPress 的 wp_options 基本上是 k-v 性质的,也很适合自定义字段这种类型的数据。WordPress 也提供了很方便的功能接口,直接用 update_option 保存数据即可,
// 保存分类数据function save_taxonomy_custom_meta( $term_id ) {
if ( isset( $_POST['term_meta'] ) ) {
$t_id = $term_id;
$term_meta = get_option( "taxonomy_$t_id" );
$cat_keys = array_keys( $_POST['term_meta'] );
foreach ( $cat_keys as $key ) {
if ( isset ( $_POST['term_meta'][$key] ) ) {
$term_meta[$key] = $_POST['term_meta'][$key];
}}// Save the option array.update_option( "taxonomy_$t_id", $term_meta );
}}add_action( 'edited_product_cat', 'save_taxonomy_custom_meta', 10, 2 );
add_action( 'create_product_cat', 'save_taxonomy_custom_meta', 10, 2 );
调用商品分类自定义字段数据
从上面保存数据的代码中可以看出来。WooCommerce 把商品分类的自定义字段保存到 wp_options 数据表中了,调用这个数据的时候,我们直接用 WordPress 的 get_option 函数就可以了。
$meta_field_array = get_option('taxonomy_'. $term->term_id);
$meta_icon = $meta_field_array['term_icon'];
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!


评论:
2 条评论,访客:0 条,博主:0 条发表回复
要发表评论,您必须先登录。


 PetitQ
PetitQ




您好!请问,调取上面自定义段数据的 格式 是怎样的?按照你上面给出的,调取不了。 请大佬告诉一下,谢谢了
感谢您关注本站,WordPress 自定义段功能是很强大的也很简单,目前技术比较忙没有办法为免费用户提供技术支持,非常抱歉。