图片/图形
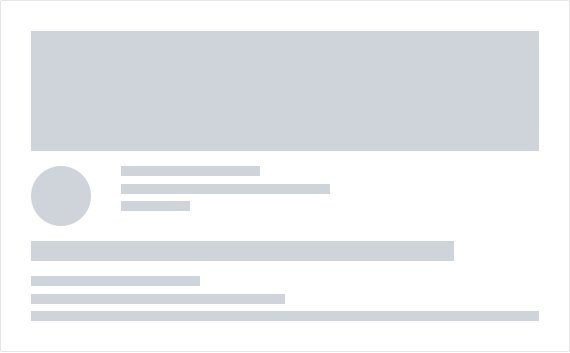
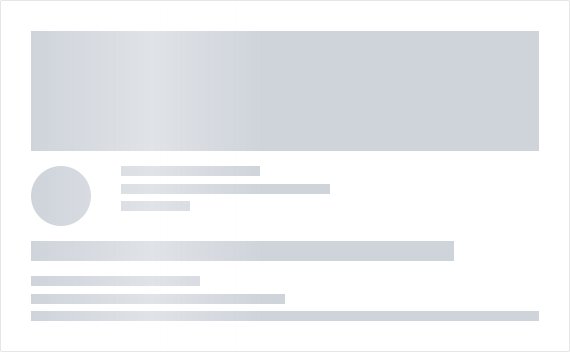
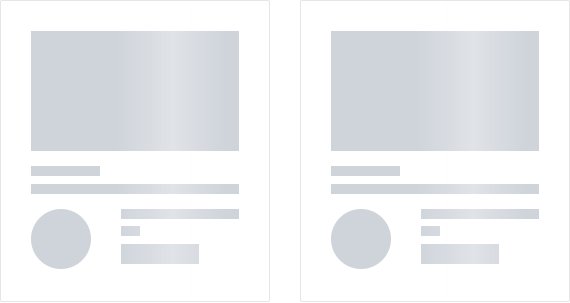
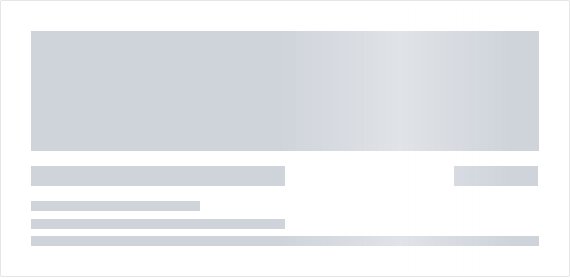
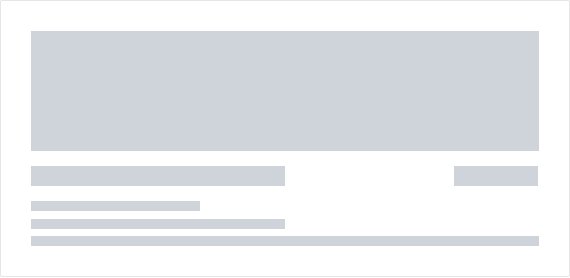
CSS3高仿Facebook占位loading动画特效
这是一款 css3 高仿 Facebook 占位 loading 动画特效。该特效可以使 loading 动画占据指定的位置,在页面还没有加载完成的时候没显示 loading 动画。



使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link href="css/placeholder-loading.css" rel="stylesheet">
HTML 结构
<div class="ph-item">
<div class="ph-col-12">
<div class="ph-picture"></div>
<div class="ph-row">
<div class="ph-col-6 big"></div>
<div class="ph-col-4 empty big"></div>
<div class="ph-col-2 big"></div>
<div class="ph-col-4"></div>
<div class="ph-col-8 empty"></div>
<div class="ph-col-6"></div>
<div class="ph-col-6 empty"></div>
<div class="ph-col-12"></div>
</div>
</div>
</div>
Github 网址:https://github.com/zalog/placeholder-loading
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ