HTML/CSS
Darkmode – 网站支持炫酷暗黑模式/夜间模式
Darkmode.js 这个东西还是挺好玩的,非常易于使用,只需一段代码就可以让你的网站支持暗黑模式,安装好之后,在网页的右下角有一个圆形按钮,点击即可切换白天/夜晚模式。Darkmode.js 是开源的项目,所以可以免费玩耍 ,不过如果想玩的好,还是需要点技术的。这篇文章就来看看如何安装这个 Darkmode.js。
官网:https://darkmodejs.learn.uno/

Github:https://github.com/sandoche/Darkmode.js

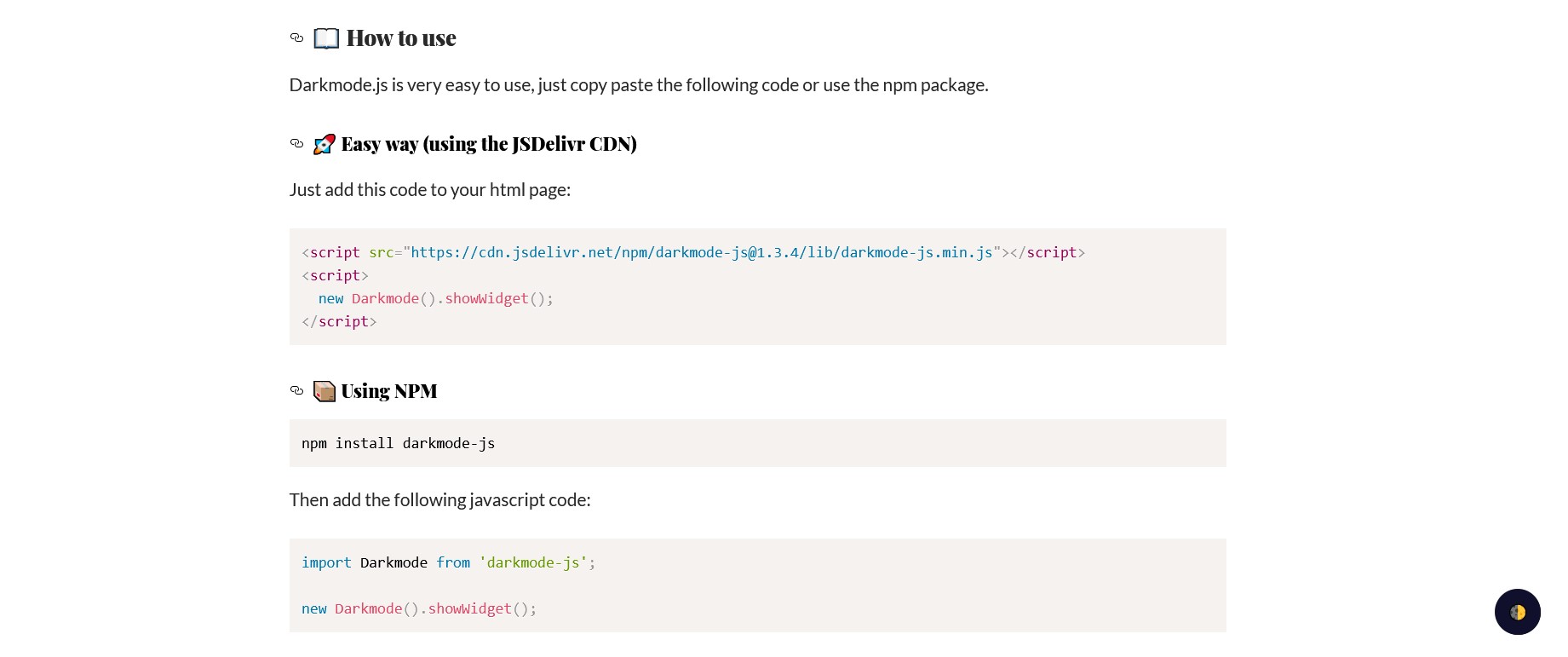
安装代码
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.3.4/lib/darkmode-js.min.js"></script>
<script>
new Darkmode().showWidget();
</script>
看到这个代码估计很多人都会安装了。随便找个 footer.php 文件放到合适的位置就可以了,或者是模板文件 footer.html 文件的


 PetitQ
PetitQ