
WordPress教程
WordPress后台使用颜色选择器的方法
收藏
WordPress 后台默认已经集成了 jQuery UI 的颜色选择器组件(color picker),所以我们可以直接在 WordPress 后台使用颜色选择器。
1. 首先加载 color picker 的 JS 和 CSS:
也想出现在这里?联系我们吧

add_action( 'admin_enqueue_scripts', 'wpjam_add_color_picker' );
function wptuts_add_color_picker( $hook ) {
wp_enqueue_style( 'wp-color-picker' );
wp_enqueue_script( 'wp-color-picker');
}
2. 假设后台页面中要使用的 input 的 class 为 color,加入下面的代码使该 input 转成颜色选择器:
jQuery(function($){
$( "input.color").wpColorPicker();
});
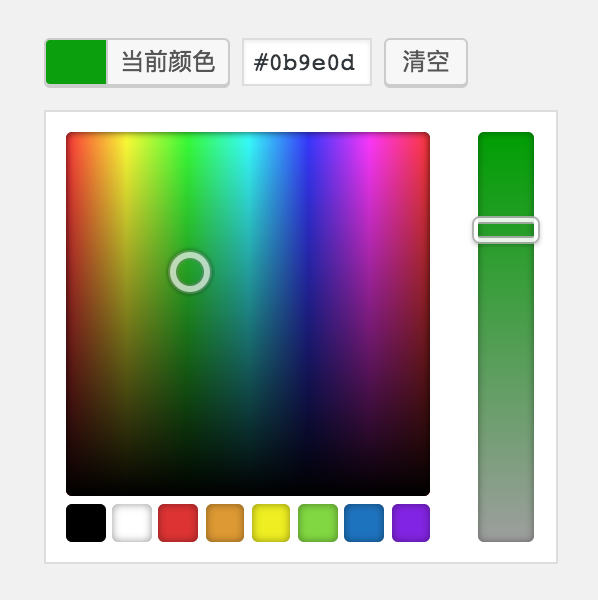
最后的效果如下图:

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ


