布局框架
CSS3可拖拽的横向图片预览布局
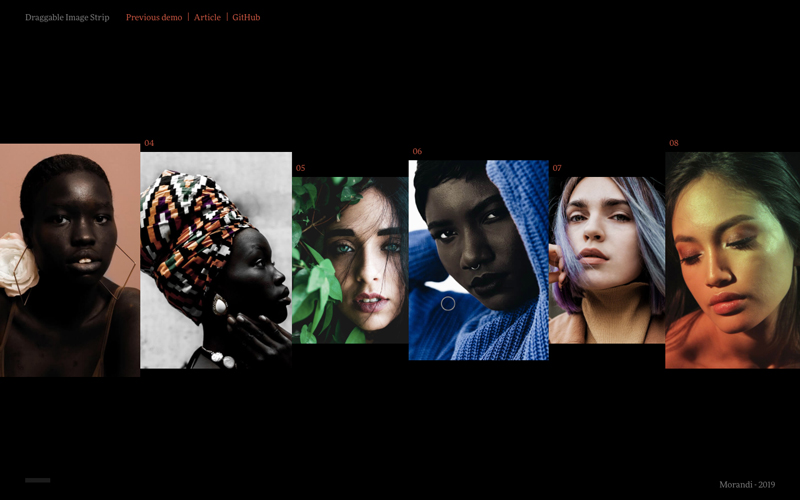
这是一款 js 和 CSS3 可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片。该布局使用 TweenMax 来制作动画特效,拖拽效果使用的是 Draggabilly 插件。下面是该布局的一些屏幕截图效果:

也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ